Всё, что нужно знать о самом популярном редакторе кода от Microsoft.
В этой статье мы расскажем, как установить Visual Studio Code (VS Code) и настроить его для комфортной работы. А также подробно рассмотрим графический интерфейс и приведём список незаменимых горячих клавиш.
Что такое Visual Studio Code
Суперсила VS Code в том, что он не привязан к определённому языку программирования, поэтому с его помощью можно создавать сайты, мобильные приложения, работать с базами данных и тестировать сервисы. Огромная библиотека плагинов позволяет расширять функции редактора, а если не удастся найти подходящий плагин, то всегда можно написать свой.
Возможности VS Code:
- Подсветка синтаксиса — функции, классы, переменные и другие сущности выделяются разными цветами.
- Автоматическое дополнение — если начать что-то писать, редактор предложит варианты завершения строки.
- Контроль версий — поддерживаются интеграции с GitHub, GitLens и другими похожими сервисами.
- Отладка — редактор подсвечивает ошибки и предлагает исправления. Вместе с этим поддерживается и полноценный режим отладки кода. К примеру, для проекта на Python его можно запустить клавишей F5, а для JavaScript запустится новое окно браузера.
- Рефакторинг — редактор кода выводит советы для улучшения кода и повышения производительности, подсказывая, какие конструкции можно заменить.
Запускать VS Code можно даже на слабых компьютерах. Редактор работает на машинах с 1 ГБ оперативной памяти и процессором с частотой от 1,6 ГГц. Приятная особенность VS Code в том, что он абсолютно бесплатный.

Где скачать и как установить редактор кода
VS Code — кросс-платформенный редактор. Его можно установить на Windows, macOS и Linux. Ещё есть веб-версия, в которой можно редактировать файлы, когда нет возможности запустить полноценное приложение.
Ниже описан порядок установки VS Code на разные операционные системы.
Установка в macOS
- Скачать установочный файл.
- Открыть папку с загрузками и найти скачанный архив.
- Извлечь содержимое и запустить приложение.
- Перетащить Visual Studio Code.app в папку Программы.
- Теперь приложение можно запускать из меню приложений.
Установка в Windows
- Скачать установщик.
- Открыть загрузки и найти скачанный файл.
- Запустить двойным кликом VSCodeUserSetup-{version}.exe.
- По умолчанию приложение появится в папке ProgramsMicrosoftVS Code.
Установка в Linux
- Скачать установщик, подходящий к дистрибутиву.
- Запустить файл и следовать инструкции.
Веб-приложение
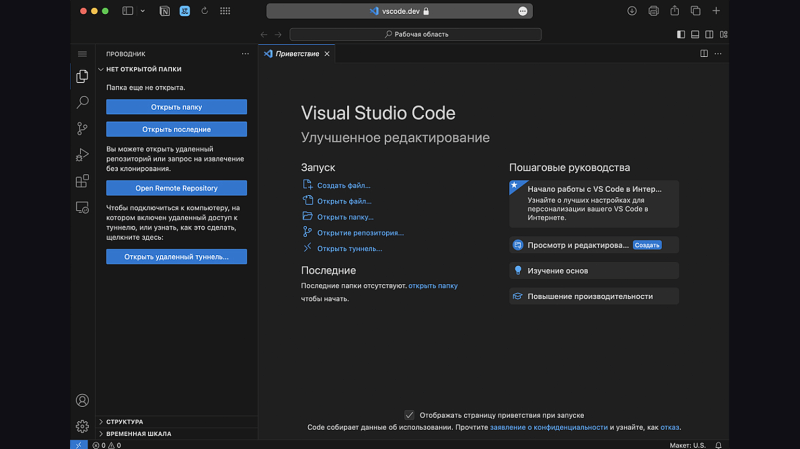
Веб-версия VS Code находится по адресу vscode.dev. С её помощью можно изменять локальные файлы с компьютера, открывать удалённые репозитории, устанавливать некоторые расширения и сохранять результат работы на диск компьютера. VS Code запускается даже в мобильных браузерах, но у смартфонов довольно маленькие экраны, поэтому работать на них неудобно.

Веб-версия VS Code
Скриншот: Visual Studio Code / Skillbox Media
У веб-версии Visual Studio Code есть ряд ограничений. К примеру, вы не сможете воспользоваться терминалом и запустить программы на некоторых языках, среди которых Go и Rust.
Русификация
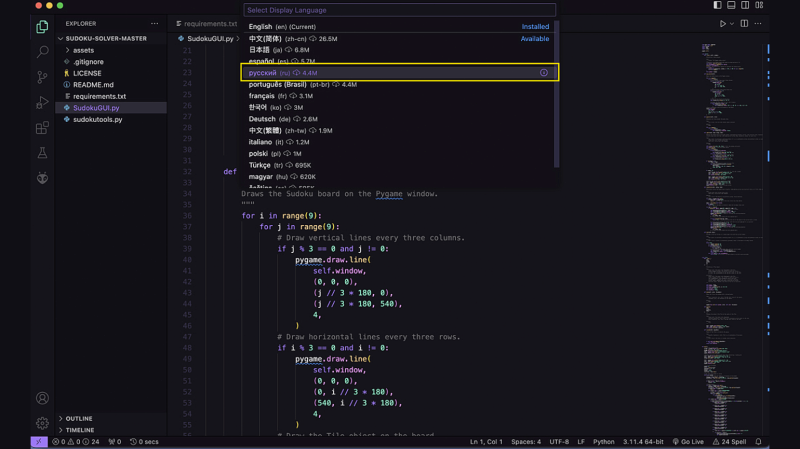
По умолчанию интерфейс VS Code англоязычный, но язык можно заменить на русский или любой другой. Для этого нужно скачать дополнительный языковой пакет и выбрать его в параметрах приложения. Как поменять язык VS Code на русский:
- Открыть палитру команд с помощью сочетания клавиш Ctrl + Shift + P или ⇧ + ⌘ + P на macOS.
- Ввести команду Configure Display Language и нажать Enter.
- Найти в списке русский язык и выбрать его.
- Перезапустить приложение.

Пакет русификации надо загружать отдельно
Скриншот: Visual Studio Code / Skillbox Media
Есть несколько причин, по которым не стоит русифицировать Visual Studio Code. Во-первых, большая часть видеоуроков и статей написана на английском. Поэтому во время обучения придётся переводить названия элементов интерфейса. Во-вторых, описание и решение многих ошибок, которые будут возникать в процессе разработки, тоже написаны на английском.
Настройка VS Code
Visual Studio Code можно полностью подстраивать под рабочие задачи, меняя как параметры самой программы, так и установленные плагины. Меню со всеми настройками можно найти в File → Preferences → Settings на Windows/Linux и в Code → Preferences → Settings на macOS.
Начинающим разработчикам и пользователям VS Code лучше не увлекаться изменением базовых параметров. Тем не менее есть несколько настроек, которые сделают работу на старте комфортнее.
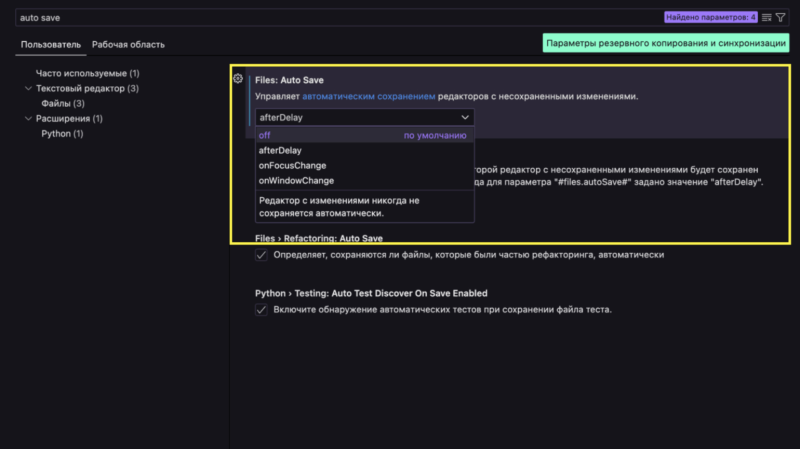
По умолчанию параметр установлен в off, но есть и другие значения:
- afterDelay — файл сохраняется после задержки в миллисекундах, которую можно установить ниже.
- onfocusChange — сохранение происходит после переключения на другой файл.
- onWindowChange — файл сохраняется при переходе в окно другой программы.

Настройка автоматического сохранения в VS Code
Скриншот: Visual Studio Code / Skillbox Media

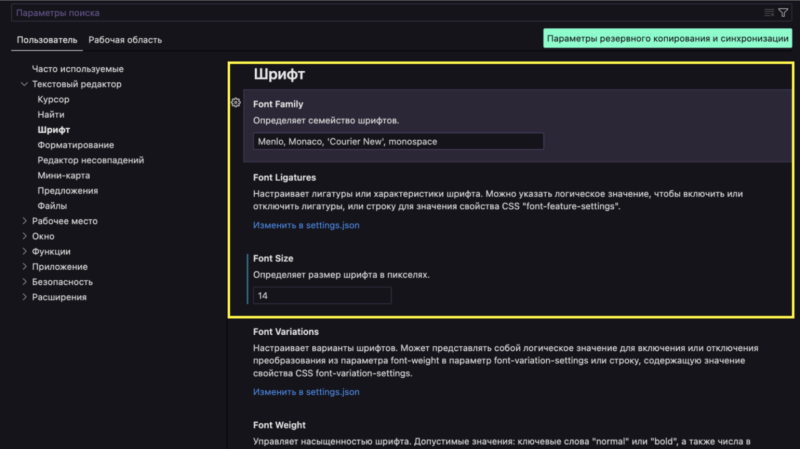
Можно выбрать комфортный шрифт и его размер
Скриншот: Visual Studio Code / Skillbox Media
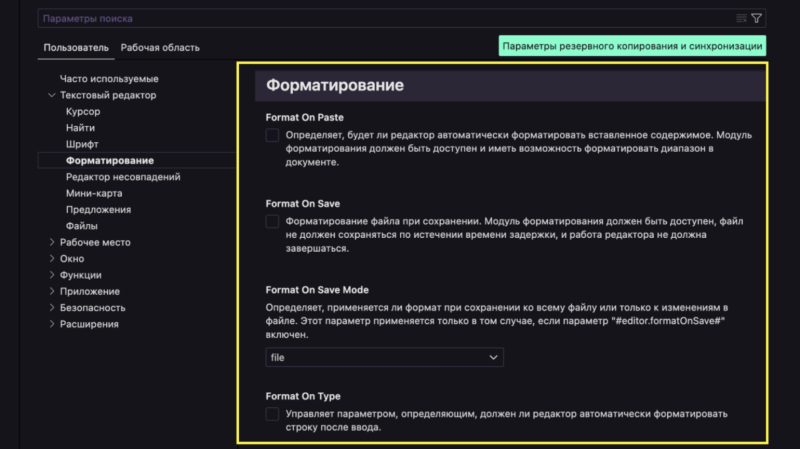
Для этого в настройках переходим к разделу «Форматирование» и выбираем подходящий режим работы:
- Format On Paste — форматирование применяется автоматически при вставке кода.
- Format On Save — код форматируется во время сохранения.
- Format On Type — форматирование применяется при наборе кода.

Автоматическое форматирование в VS Code по умолчанию отключено
Скриншот: Visual Studio Code / Skillbox Media
Обзор интерфейса
Интерфейс программы состоит из нескольких основных частей: окно редактора, карты кода, вкладок, статус-бара и иконок управления. Доступ к остальным функциям можно получить через настройки или системное меню VS Code.
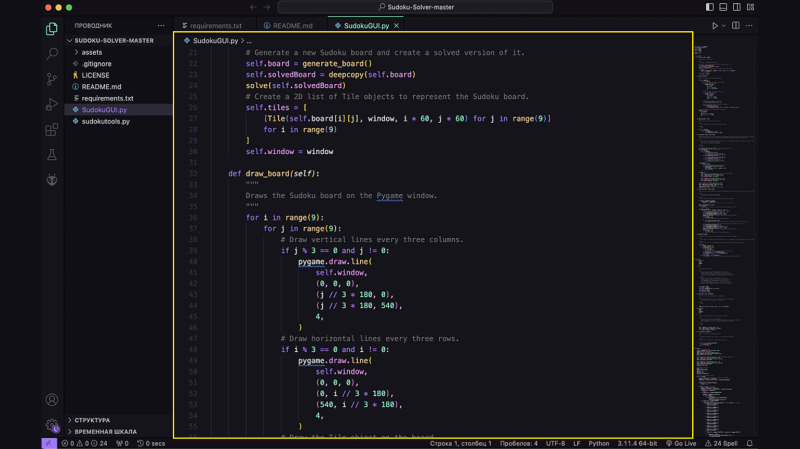
По центру находится главная часть — редактор, в котором можно писать код. В верхней части окна выводится название открытого файла и карта вложенности сущностей. К примеру, можно быстро узнать, к какому классу принадлежит функция, что особенно полезно для проектов с большой кодовой базой.

Окну редактора по умолчанию выделяется самая большая область
Скриншот: Visual Studio Code / Skillbox Media
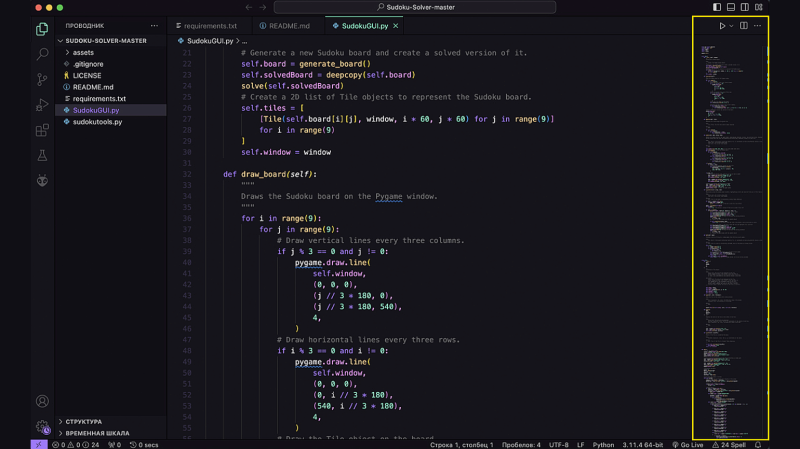
Справа от редактора — окно с развёрнутой миниатюрой документа. Если в файле много строк, то с помощью него можно быстро перейти к необходимой части и не скроллить весь код.

Миниатюра документа полезна для навигации
Скриншот: Visual Studio Code / Skillbox Media
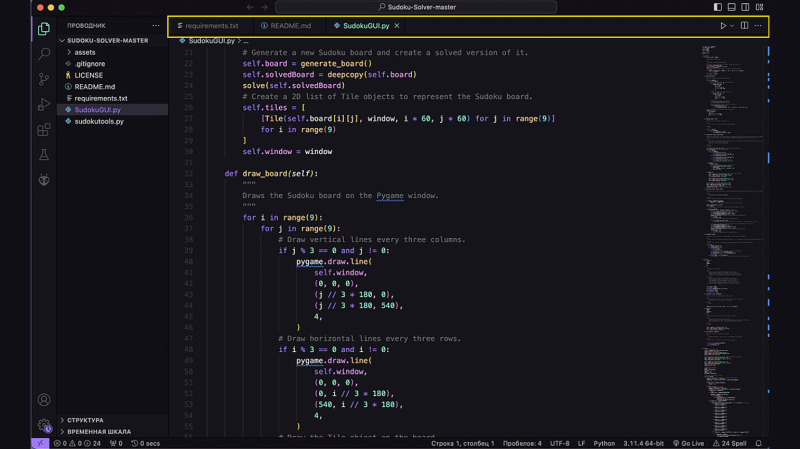
Вверху расположены вкладки открытых файлов и окон. С их помощью можно быстро переключаться между несколькими открытыми документами.

Вкладки как в браузере, только ведут к открытым файлам
Скриншот: Visual Studio Code / Skillbox Media
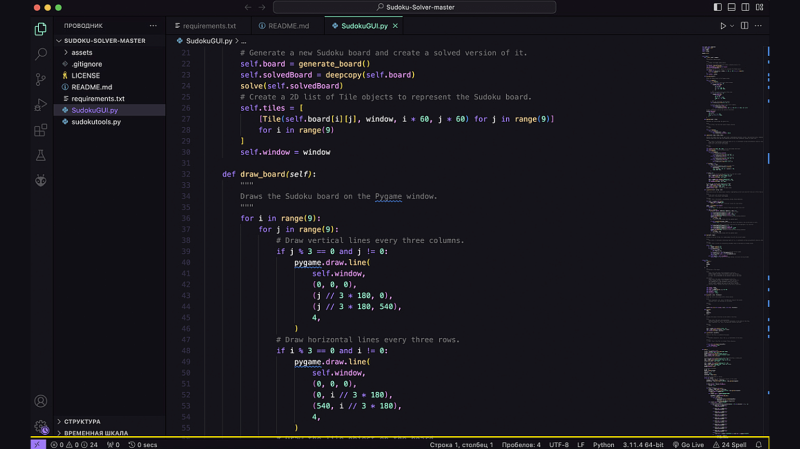
Внизу находится статус-бар с дополнительной информацией о документе: какой язык используется, количество ошибок, имя активной Git-ветки, кодировка и статус работы некоторых плагинов (например, Live Server).

Статус-бар с полезной информацией о проекте
Скриншот: Visual Studio Code / Skillbox Media
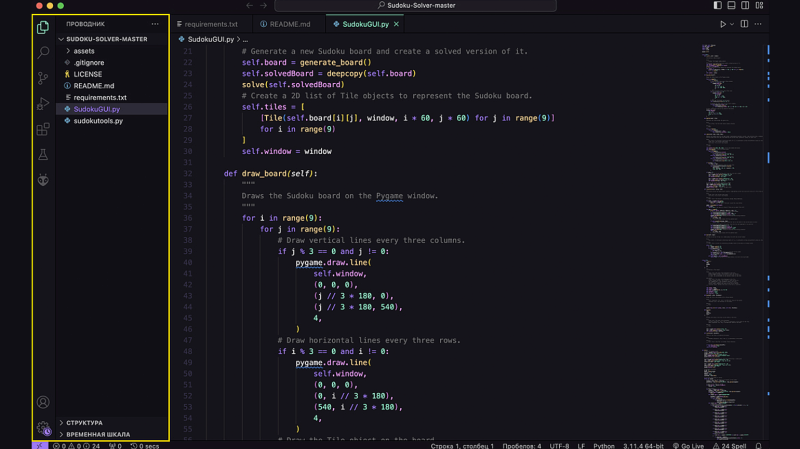
Слева от редактора находится окно инструментов со следующими разделами и функциями:
- Проводник — выводит все папки и файлы проекта. Их можно открывать двойным кликом.
- Поиск — позволяет искать все вхождения слова в файле. С его помощью можно найти строки исходника, в которых используется переменная или функция.
- Git и GitHub — тут можно отслеживать историю изменений, переключаться между ветками Git и синхронизировать обновления проекта с удалённым репозиторием.
- Запуск кода — VS Code позволяет запускать код, как в профессиональной IDE. Для каждого языка необходимо настроить параметры запуска.
- Расширения — это большой магазин плагинов, тем и языковых пакетов. В нём можно управлять установленными расширениями и искать новые.
- Тестирование — в этом окне удобно запускать тесты и подключать фреймворки для тестирования.
Ниже могут быть и другие иконки, их наличие зависит от установленных плагинов. К примеру, с помощью PlatformIO можно управлять инструментами для разработки под микроконтроллеры, а если через плагин Docker — контейнерами.
Справа от иконок есть поле, в которое выводятся элементы управления выбранным инструментом. Если выбрать «Проводник», то в окне появится список файлов.

Панель инструментов в VS Code
Скриншот: Visual Studio Code / Skillbox Media

Кастомизация
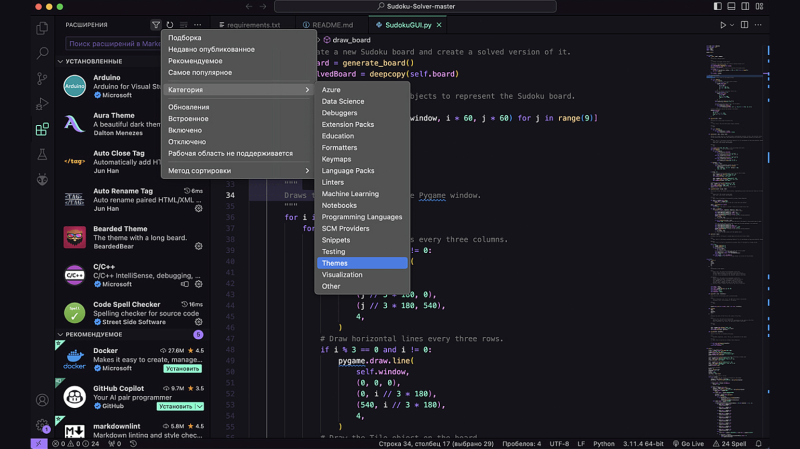
Пользователи Visual Studio Code могут менять оформление интерфейса с помощью сторонних цветовых схем. Вот как установить новую тему:
- Перейти в меню Расширения.
- Кликнуть на иконку фильтрации и выбрать Категория → Темы.
- В открывшемся списке можно выбрать и установить понравившееся оформление.

Список всех доступных тем можно посмотреть в маркетплейсе
Скриншот: Visual Studio Code / Skillbox Media
Как изменить тему в VS Code:
- Перейти в палитру команд (Ctrl + Shift + P на Windows/Linux или ⇧ + ⌘ + P на macOS).
- Ввести команду Color Theme.
С помощью стрелок выбрать в списке нужную тему и нажать Enter.
Плагины
VS Code — своеобразный швейцарский нож для разработчиков, возможности которого можно расширять с помощью плагинов. Часть из них выпускает Microsoft, но есть решения и от сторонних разработчиков.
Все плагины можно условно разделить на полезные и забавные. Первые помогают добавить в VS Code новые функции и поддержку дополнительных языков программирования. Так, для Python есть одноимённый плагин, который содержит линтеры, инструменты рефакторинга и правила подсветки синтаксиса. А если установить GitHub Copilot, то у вас появится собственный ИИ-помощник.
Вторая группа плагинов просто добавляет в VS Code что-то весёлое или милое. К примеру, VS Code Pets позволяет завести в пиксельного питомца прямо в окне редактора, а Power Mode отображает рядом с курсором фейерверк, если долго печатать без остановки. Больше таких плагинов можно найти в специальном маркетплейсе.
Горячие клавиши
В VS Code очень много инструментов и функций. Если для их активации пользоваться только мышкой, то довольно много времени будет уходить на навигацию и поиск нужных кнопок. Для ускорения рабочего процесса в Visual Studio Code поддерживаются горячие клавиши.
Полный список сочетаний клавиш для быстрого доступа к функциям можно узнать в File → Preferences → Keyboard Shortcuts на Windows/Linux или в Code → Preferences → Keyboard Shortcuts на macOS. В этом же окне можно настроить собственные горячие клавиши или переназначить базовые.
Некоторые полезные сочетания, которые разработчики часто используют:
| Ctrl + S / ⌘ + S | Сохранить |
| Ctrl + O / ⌘ + O | Открыть файл |
| Ctrl + N / ⌘ + N | Создать новый файл |
| Ctrl + P / ⌘ + P | Перейти к файлу по названию |
| Ctrl + / / ⌘ + / | Закомментировать выделение |
| Ctrl + F / ⌘ + F | Поиск в файле по слову |
| Ctrl + Shift + N / ⌘ + ⇧ + N | Открыть новое окно |
| Ctrl + Shift + P / ⌘ + ⇧ + P | Открыть палитру команд |
| Ctrl + Shift + S / ⌘ + ⇧ + S | Сохранить как |
