Инструкция для GitHub Desktop, командной строки и VS Code.
GitHub — это облачный сервис, где программисты хранят файлы и совместно работают над проектами. GitHub взаимодействует с системой контроля версий Git. Сегодня вы узнаете, как он работает. Мы создадим репозиторий, добавим в него файлы проекта, синхронизируем репозиторий с ПК, научимся обновлять файлы, добавлять новые ветки и сливать их в одну.
Загружать изменения в репозиторий GitHub мы будем тремя способами: через приложение GitHub Desktop, командную строку и редактор кода VS Code. Эта статья предполагает, что у вас настроена система контроля версий Git и вы изучили её основные команды. Также у вас должен быть установлен VS Code. Если нет — рекомендуем сначала последовательно прочитать эти материалы:
- «Что такое Git: объясняем на схемах»;
- «Основные команды для работы с Git и GitHub»;
- «Что такое GitHub и как им пользоваться»;
- «Инструкция: как скачать файл с GitHub»;
- «Visual Studio Code: установка, настройка, русификация и список горячих клавиш».
В первом разделе мы подготовимся к работе с GitHub. Дальше вы можете выбрать: попробовать поочерёдно все способы или остановиться на каком-то одном. Если хотите универсальный вариант — научитесь использовать командную строку.

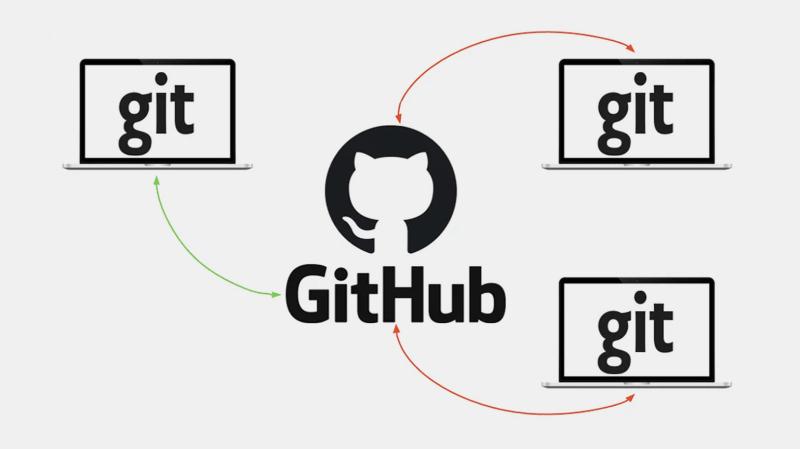
Git — локальное хранилище кода, а GitHub — удалённое. Git и GitHub — разные сервисы, которые умеют взаимодействовать или работать автономно
Инфографика: Git / GitHub / Skillbox Media
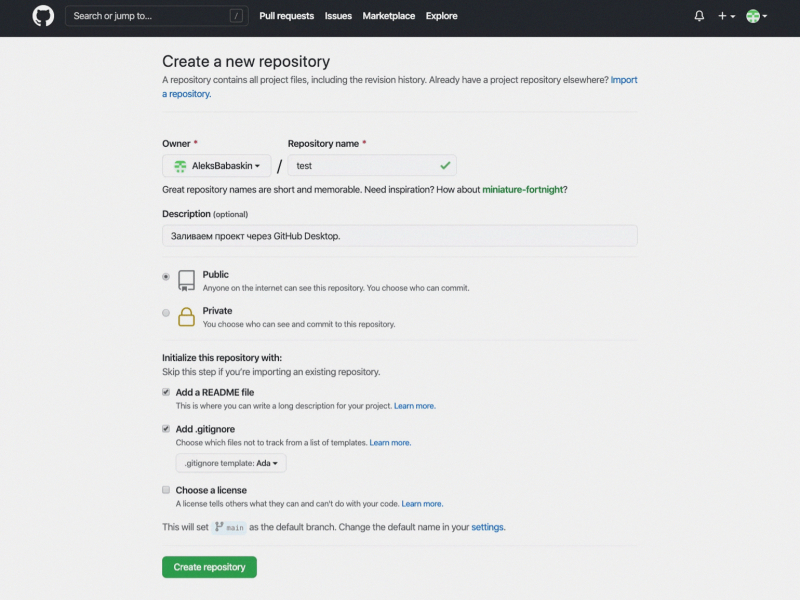
Мы создаём тестовый репозиторий, поэтому обойдёмся без лицензии — выберем только два дополнительных файла: README file и gitignore. Если вы пока не знаете, что писать в README file и что добавлять в gitignore, — оставьте эти файлы пустыми или посмотрите инструкцию в разделе Read the guide.

Скриншот: GitHub / Skillbox Media

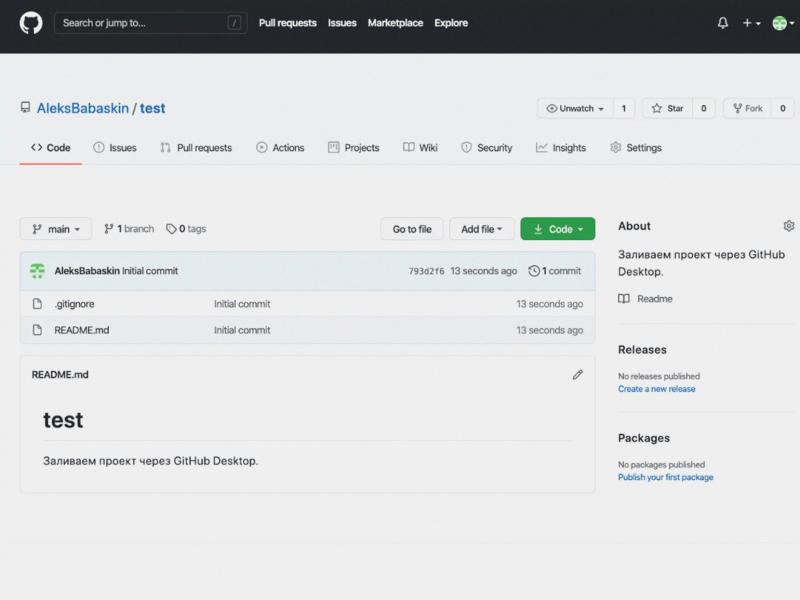
Мы создали публичный репозиторий и будем хранить файлы в папке test
Скриншот: GitHub / Skillbox Media
В README file отображается краткое описание проекта — сейчас этот файл не важен, поэтому мы не будем менять его описание. Изменим файл gitignore и сделаем так, чтобы он не учитывал служебные папки операционной системы:
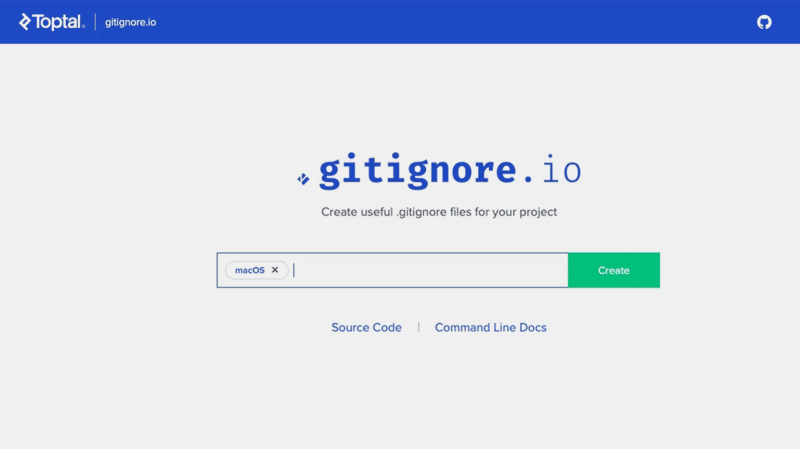
- Переходим на сайт gitignore.io.
- Добавляем macOS или другую операционку, с которой вы работаете.
- Жмём Create и получаем нужный служебный файл.
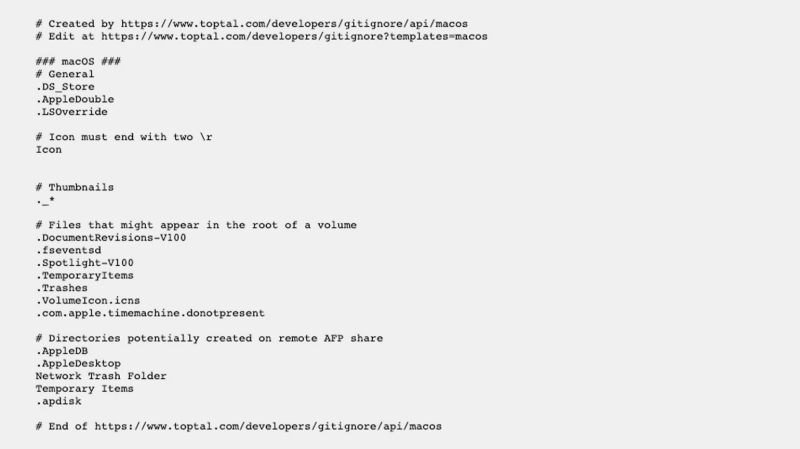
- Копируем данные и переносим их в файл gitignore на GitHub.
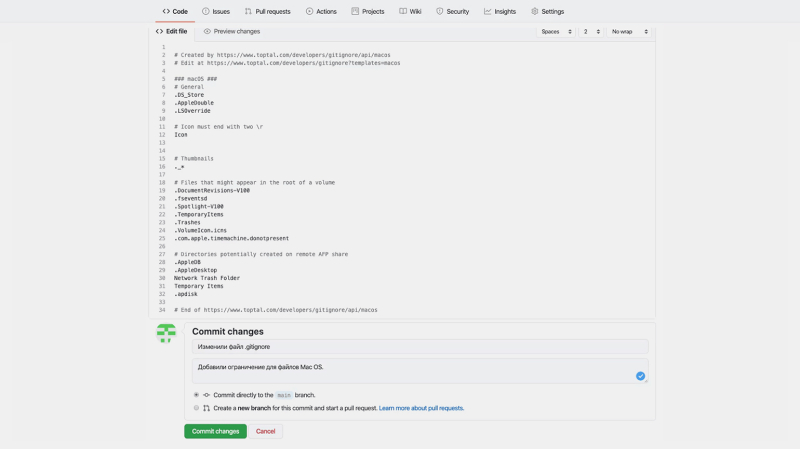
После редактирования gitignore делаем коммит — записываем в историю проекта факт того, что мы установили ограничение для файлов macOS.

Генерируем ограничение для macOS
Скриншот: Toptal / Skillbox Media

Получаем служебный файл для редактирования gitignore
Скриншот: Toptal / Skillbox Media

Переносим служебный файл в gitignore, пишем коммит и сохраняем изменения
Скриншот: GitHub / Skillbox Media
Как добавить изменения на GitHub через приложение GitHub Desktop
В этом разделе мы установим приложение GitHub Desktop и с его помощью скачаем удалённый репозиторий к себе на компьютер. Затем мы добавим новый файл и обновим удалённый репозиторий. После создадим через GitHub Desktop новую ветку и синхронизируем сделанные изменения.
Переносим удалённый репозиторий на ПК
Перейдите на сайт desktop.github.com и скачайте GitHub Desktop — это приложение, которое позволит синхронизировать удалённый репозиторий на GitHub и файлы на вашем компьютере без командной строки терминала:
- Скачиваем приложение под свою операционную систему.
- Открываем приложение и проходим авторизацию — нужно указать электронную почту и данные вашего GitHub-аккаунта.
- Приложение синхронизируется с удалённым репозиторием и предложит выполнить одно из следующих действий: создать новый репозиторий, добавить локальную папку с компьютера в GitHub Desktop или клонировать существующий репозиторий в папку компьютера.
Мы создали тестовый удалённый репозиторий, поэтому выберем третий вариант — клонировать существующий репозиторий в папку компьютера.

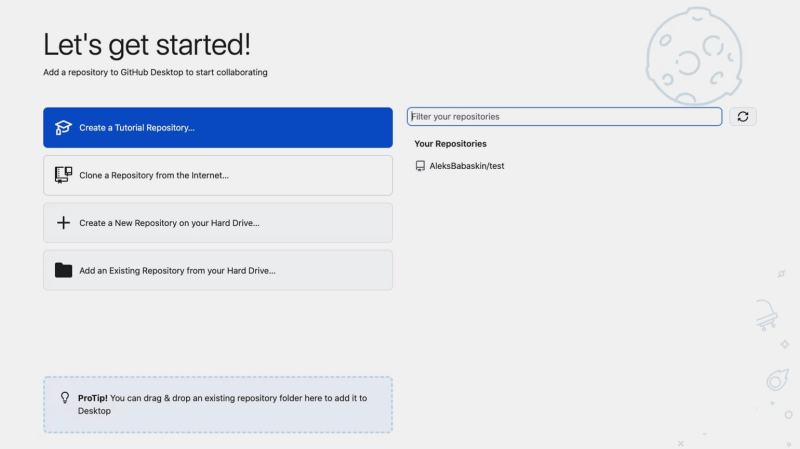
После установки GitHub Desktop запросит синхронизацию с GitHub-аккаунтом. Если аккаунта нет, приложение предложит его создать
Скриншот: GitHub / Skillbox Media

Рабочее пространство в GitHub Desktop — мы можем клонировать репозиторий, создать новый или перенести нужные файлы с компьютера
Скриншот: GitHub / Skillbox Media

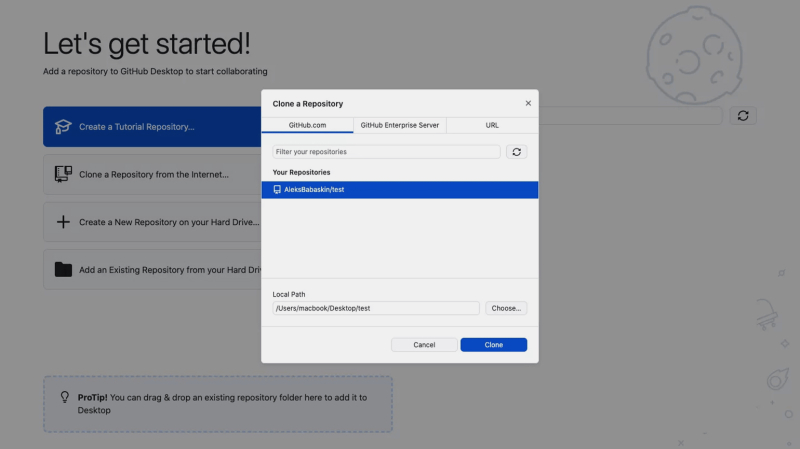
Выбираем репозиторий, сохраняем его на рабочем столе и жмём кнопку Clone
Скриншот: GitHub / Skillbox Media
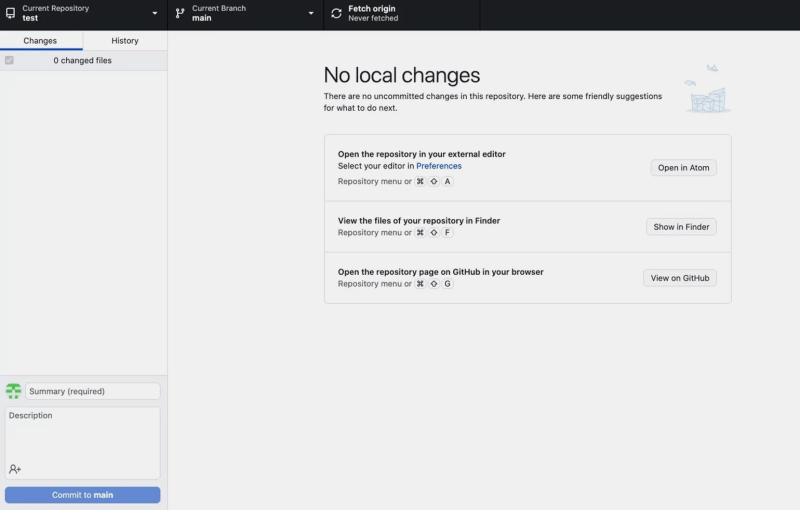
После клонирования репозитория в рабочем пространстве появятся три вкладки: Current Repository, Current Branch и Fetch origin.
- Current Repository — раздел позволяет переключаться между несколькими репозиториями, отслеживать невнесённые изменения (вкладка Changes) и смотреть историю коммитов (вкладка History).
- Current Branch — раздел позволяет переключаться между несколькими ветками проекта.
- Fetch origin — раздел обновляет внесённые изменения и синхронизирует файлы локального и удалённого репозитория.
Обратите внимание на раздел Current Repository и вкладку Changes. В левом нижнем углу есть окно для добавления коммитов и комментариев — это означает, что вы можете записывать каждый шаг, не посещая сайт GitHub.

Рабочее пространство для работы с клонированным репозиторием
Скриншот: GitHub / Skillbox Media

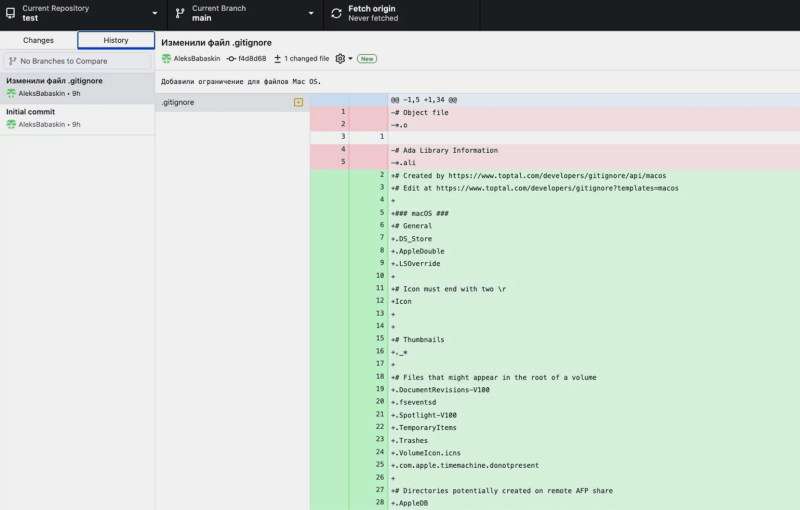
История изменений нашего репозитория
Скриншот: GitHub / Skillbox Media
На скриншоте первый коммит технический, он указывает на то, что мы создали репозиторий. Второй коммит наш — им мы редактировали файл gitignore. История хранит все коммиты, и мы можем вернуться к любому из них. Это страховка от непредвиденных случаев.
Добавляем новые файлы на ПК и переносим их в удалённый репозиторий
Папка с файлами нашего репозитория хранится на рабочем столе. Чтобы продолжить работу, откроем проект в редакторе кода: можно выбрать любую программу, и GitHub Desktop предлагает воспользоваться Atom.
Выбор редактора кода — дело вкуса. Мы будем работать с репозиторием в Visual Studio Code — это бесплатный редактор от компании Microsoft.

Папка с нашим тестовым репозиторием в Visual Studio Code
Скриншот: Visual Studio Code / Skillbox Media
Создадим HTML-файл, добавим базовую структуру и посмотрим на боковое меню — HTML-файл подсвечен зелёным цветом. Это означает, что в проекте появились изменения и они ещё не добавлены в репозиторий на GitHub.

Редактор кода подсвечивает зелёным цветом новые файлы
Скриншот: Visual Studio Code / Skillbox Media
Переходим в GitHub Desktop — созданный HTML-файл появится во вкладке Changes. Для его сохранения пишем коммит и переходим во вкладку History для просмотра изменений. Если изменения сохранились, нажимаем на Push origin и отправляем изменения в удалённый репозиторий.

Новые файлы переносятся из редактора кода в GitHub Desktop
Скриншот: Visual Studio Code / Skillbox Media

Создаём коммит и фиксируем изменения
Скриншот: Visual Studio Code / Skillbox Media

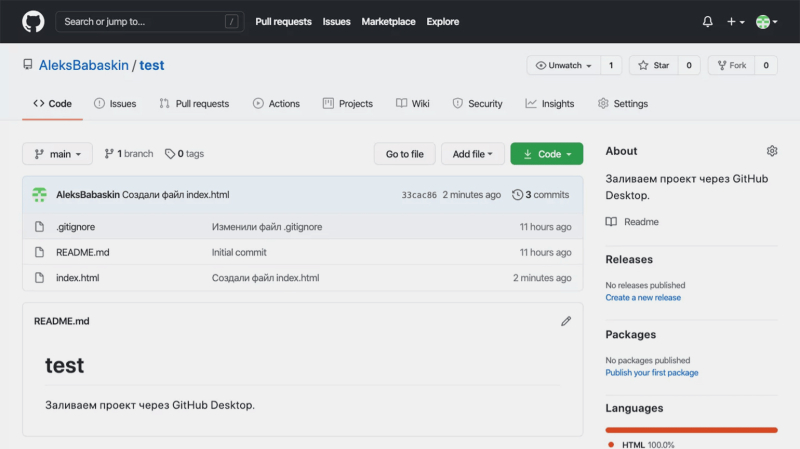
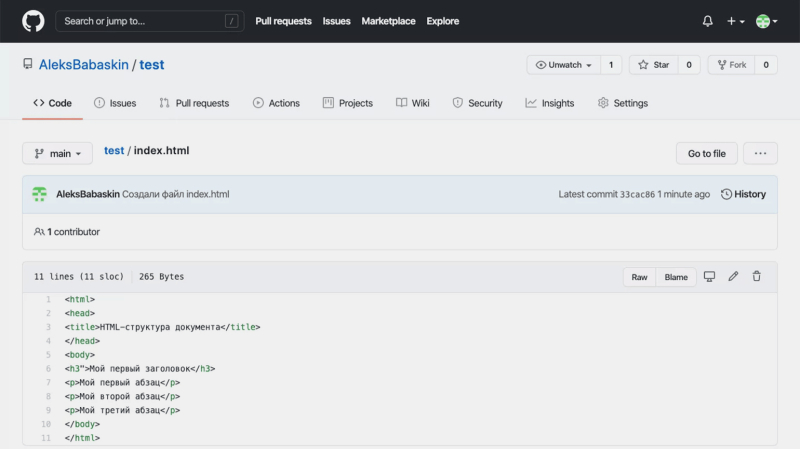
HTML-файл в удалённом репозитории на GitHub
Скриншот: GitHub / Skillbox Media

Файлы на GitHub полностью соответствуют файлам в редакторе кода. Это значит, что, если с ПК что-то случится, мы сможем восстановить проект
Скриншот: GitHub / Skillbox Media
Создаём новую ветку и добавляем в проект внесённые изменения
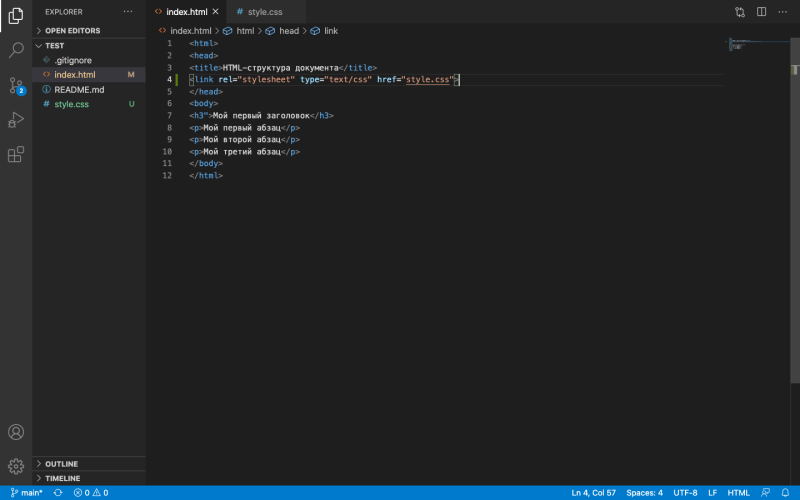
Добавим к проекту пустой CSS-файл и подключим его к HTML. После этого в меню редактора появятся два цвета: HTML-файл подсветится оранжевым, а CSS-файл — зелёным. Оранжевый означает, что файл уже есть в удалённом репозитории и его нужно обновить. Зелёный — что файла нет в репозитории. Переходим в GitHub Desktop и добавляем коммит для этого изменения.

Подсветка файлов в меню меняется после добавления или редактирования файлов — это подсказка, чтобы мы не забывали обновлять репозиторий
Скриншот: Visual Studio Code / Skillbox Media
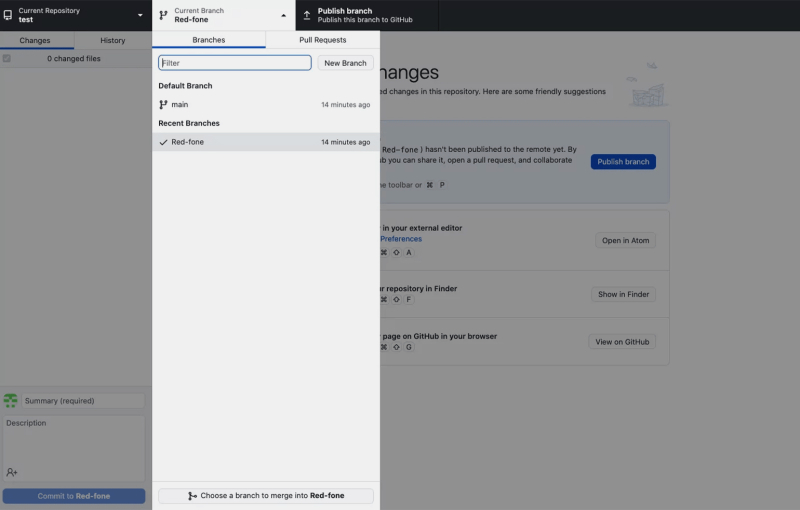
Если мы откроем созданную страницу в браузере, то это будет несколько строчек текста на белом фоне. Представим такую ситуацию: нам нельзя изменять код проекта, но нужно посмотреть, как будет выглядеть страница на красном фоне. Чтобы сделать это, добавим в репозиторий новую ветку:
- Переходим в GitHub Desktop.
- Открываем раздел Current Branch, нажимаем кнопку New Branch, пишем название новой ветки и кликаем Create New Branch.
- Возвращаемся в редактор кода и тестируем идею.
После создания новой ветки не забудьте нажать на Push origin, чтобы изменения попали в удалённый репозиторий на сайте GitHub.

Создаём новую ветку в GitHub Desktop
Скриншот: GitHub / Skillbox Media

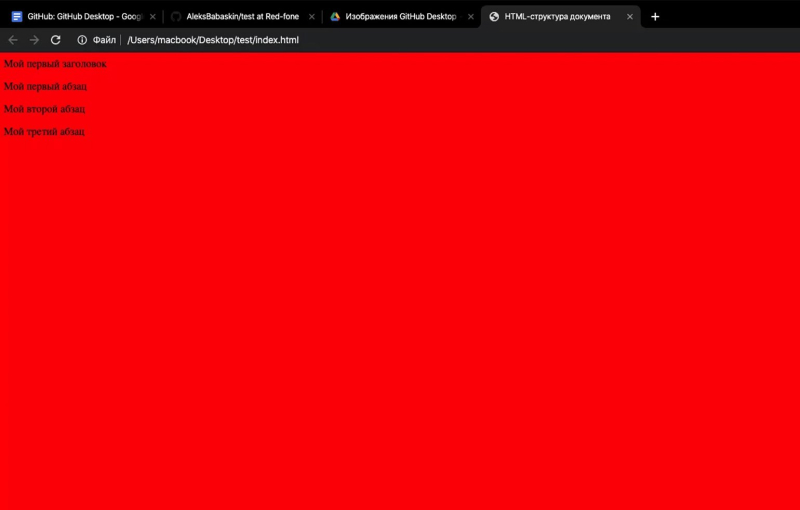
Тестируем изменения, добавленные в новую ветку. Основная ветка в этот момент находится в прежнем состоянии и сохраняет свой код
Скриншот: Google Chrome / Skillbox Media
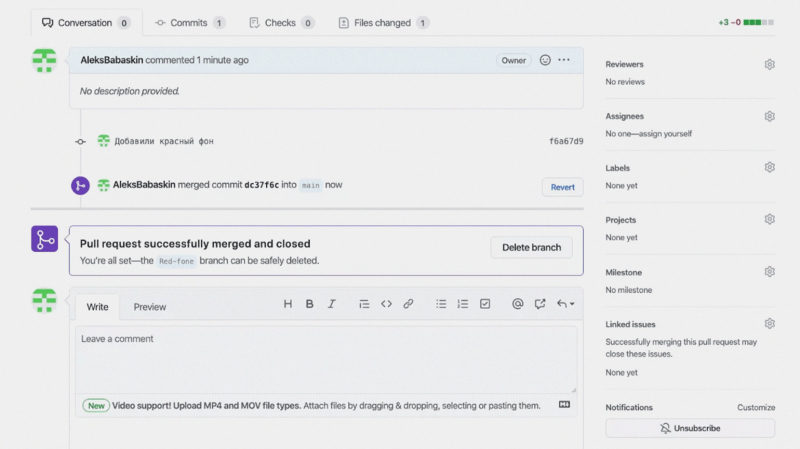
Предположим, наша идея с красным фоном оказалась удачной и код нужно залить в основную ветку. Чтобы это сделать, переходим на сайт GitHub, нажимаем кнопку Сompare & pull request и подтверждаем изменения кнопкой Merge pull request. Последний шаг — переходим в GitHub Desktop, кликаем Fetch origin и синхронизируемся с удалённым репозиторием. Теперь код из дополнительной ветки попал в основную, а изменения есть на ПК и в облаке.

Для слияния веток нужно выполнить несколько подтверждений на GitHub
Скриншот: GitHub / Skillbox Media
Как загрузить проект в репозиторий GitHub через консоль
В приложении GitHub Desktop мы выполняли следующие действия:
- перенесли удалённый репозиторий с GitHub на компьютер;
- добавили новый файл и залили его на GitHub;
- создали ветку, добавили в неё новый файл и загрузили эти изменения в удалённый репозиторий на GitHub.
Теперь повторим эти действия с помощью командной строки. Для удобства создадим новый удалённый репозиторий, однако обойдёмся без файла gitignore и не будем выбирать тип лицензии. Для учебного проекта это не обязательно. Файл README также пока пропустим и добавим его в процессе через консоль.
Инициализируем локальный репозиторий
Запустите программу «Терминал» или iTerm2, если у вас macOS или Linux. Пользователям Windows можно работать в Git Bash.
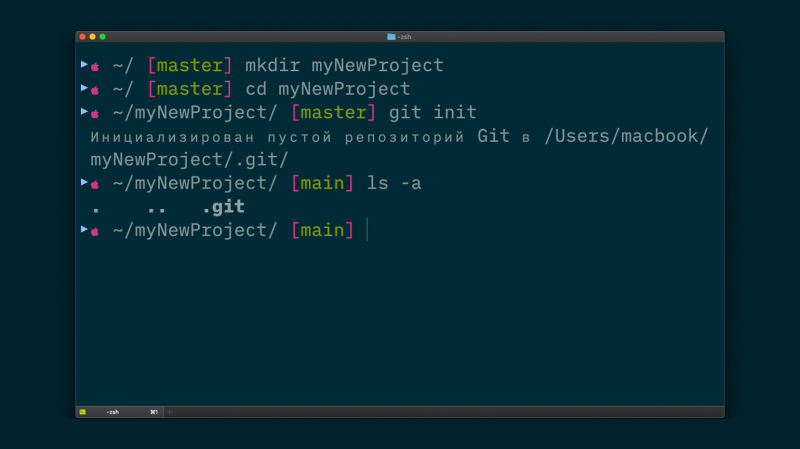
Для начала создадим новую рабочую папку и перейдём в неё. После эту папку нужно передать под управление системы контроля версий Git:
- mkdir folder_name — создаём папку и придумываем ей имя;
- cd folder_name — переходим в папку с выбранным именем;
- git init — инициализируем в выбранной папке локальный репозиторий;
- ls -a — смотрим список открытых и скрытых файлов.
После выполнения команд у вас должна появиться скрытая папка .git. Если она отображается, то вы успешно инициализировали локальный репозиторий.

Инициализируем локальный репозиторий в программе iTerm2
Скриншот: iTerm2 / Skillbox Media
Связываем локальный и удалённый репозиторий
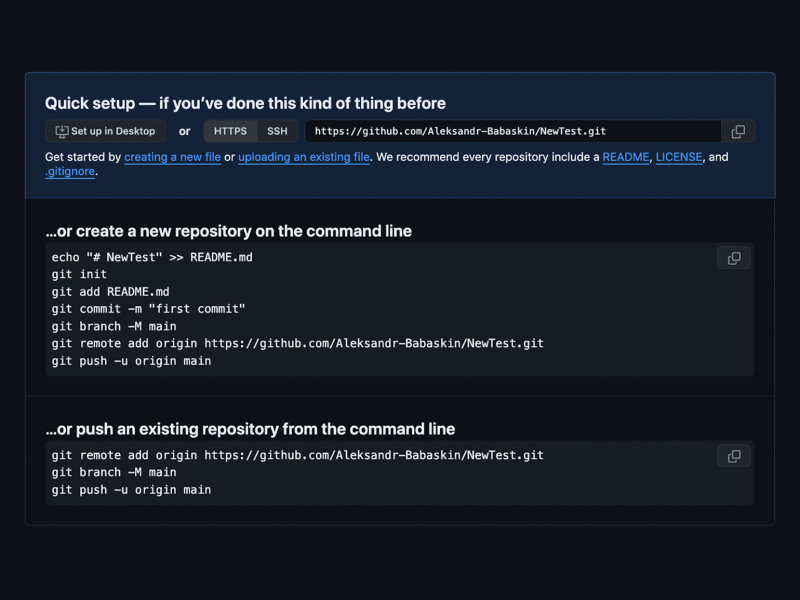
Перейдите в GitHub-профиль, выберите репозиторий и кликните на кнопку Code. Скопируйте предложенную ссылку. Сейчас при заливке проекта в удалённый репозиторий мы будем работать через HTTPS-соединение. Однако вместо него можно использовать протокол SSH. Что это за протокол, как его подключить и зачем он нужен — рассказываем в отдельной статье.
После создания удалённого репозитория вам откроется инструкция для быстрого старта работы. В этой инструкции описаны основные консольные команды, которые понадобятся для связи локального и удалённого репозитория. На этой же странице вам предложат установить GitHub Desktop и выбрать между HTTPS- и SSH-соединением.

Команды для связи локального и удалённого репозитория на GitHub
Скриншот: GitHub / Skillbox Media
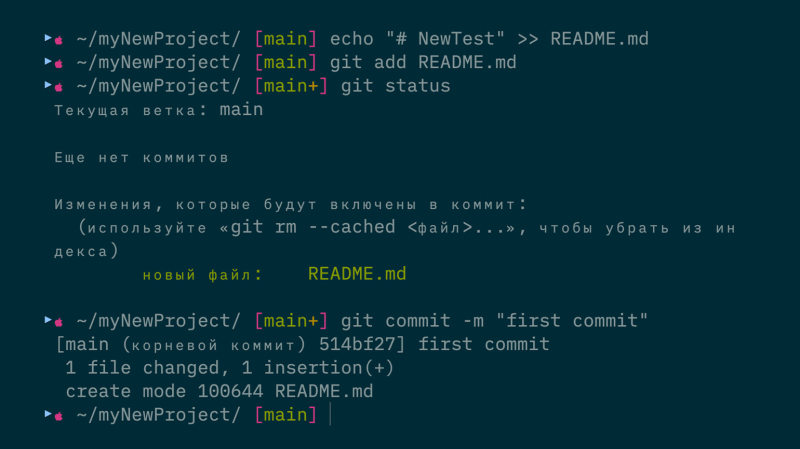
По инструкции мы должны перейти в консоль, создать текстовый файл README с расширением .markdown, инициализировать локальный репозиторий и выполнить коммит. Локальный репозиторий мы инициализировали на предыдущем шаге. Поэтому нам осталось выполнить следующие команды:
- echo “# NewTest” >> README.md — создаём файл с нужным текстом;
- git add README.md — переносим созданный файл в индекс;
- git commit -m “first commit” — сохраняем файл в локальном репозитории.
Если вы впервые слышите про Markdown — почитайте ознакомительную статью. В ней мы рассказываем, что это за разметка и зачем она нужна. А если вы хотите описать с помощью Markdown файл README — вот шпаргалка в помощь.

Создаём в локальном репозитории README-файл
Скриншот: iTerm2 / Skillbox Media
С 1 октября 2020 года команда GitHub отказалась от термина master, который задавал имя для главной ветки. Теперь ветка по умолчанию называется main. Изменения связаны с поддержкой движения Black Lives Matter — руководители GitHub посчитали, что слово master может звучать оскорбительно для кого-то из пользователей. Поэтому перед связыванием репозиториев желательно проверить имя главной ветки в Git и при необходимости её переименовать.
С помощью команды git branch вы можете посмотреть список доступных веток и их имена в вашем локальном репозитории. Возле одной из веток будет стоять звёздочка * — это ветка, в которой вы сейчас находитесь. Список веток отображается в режиме просмотра. Для выхода из него нажмите клавишу Q.
Для переименования текущей ветки выполните следующую команду:
git branch -m новое_имя_ветки # Пример переименования ветки master в main git branch -m main
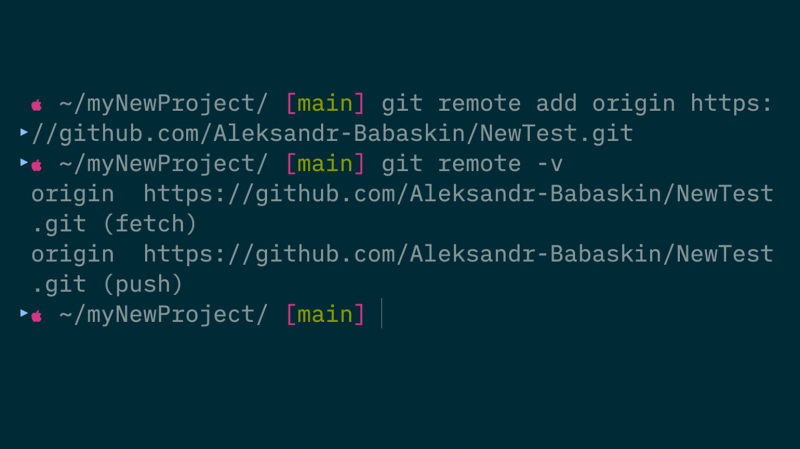
После переименования главной ветки можно связать локальный репозиторий с удалённым репозиторием на GitHub:
git remote add origin ссылка_на_репозиторий
Проверяем связь между репозиториями:
git remote -v
Если связь установлена, то вы увидите имя и URL-адрес удалённого репозитория. Должны появиться две записи, которые различаются текстом в скобках. В конце первой записи в скобках будет записано fetch, а в конце второй — push. Это означает, что репозитории настроены на скачивание и загрузку обновлений.

Синхронизируем локальный и удалённый репозиторий, проверяем установленную связь
Скриншот: iTerm2 / Skillbox Media
Заливаем изменения из локального репозитория на GitHub
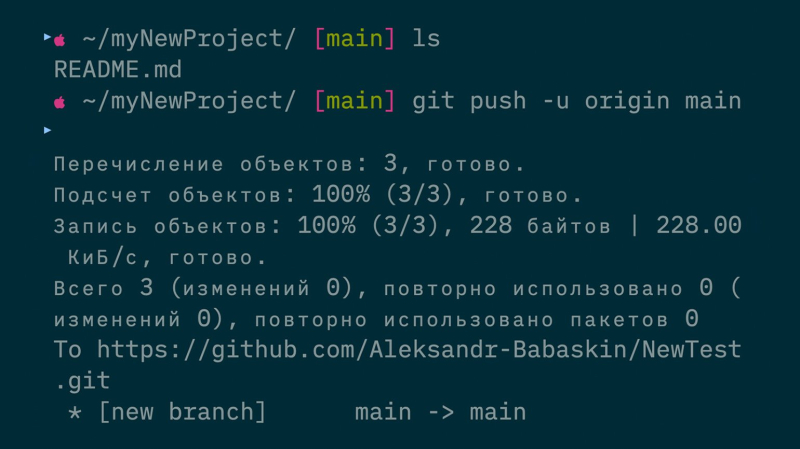
У нас есть связанные репозитории и сохранённый файл README. Перенесём его в удалённый репозиторий на GitHub:
git push -u origin main

Переносим README-файл из локального репозитория в удалённый
Скриншот: iTerm2 / Skillbox Media

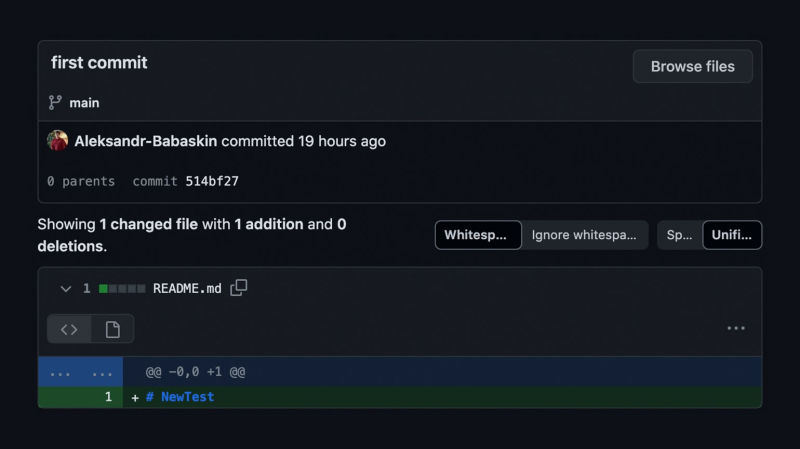
Проверяем README-файл в удалённом репозитории на GitHub
Скриншот: GitHub / Skillbox Media
Если вы продолжите работать в ветке main, то для загрузки новых изменений можно больше не использовать флаг -u и имя удалённого репозитория. Достаточно сокращённой команды:
git push
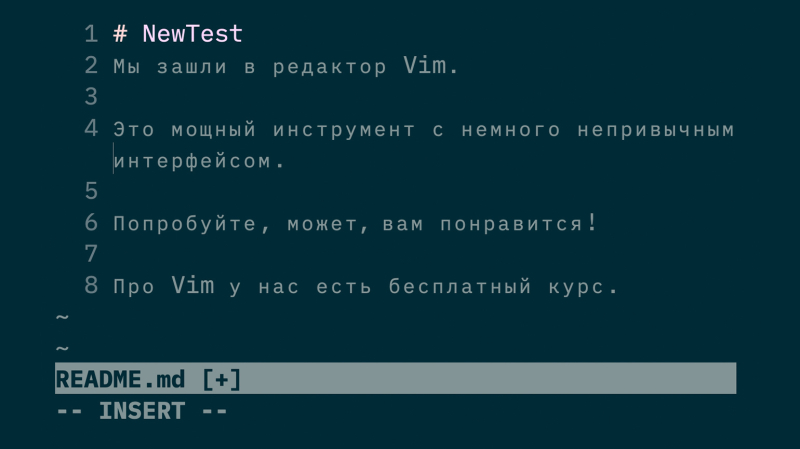
Откроем в консоли редактор Vim и добавим текст в файл README:
vim README.md

Обновлённая версия README-файла
Скриншот: iTerm2 / Skillbox Media
? Бесплатный видеокурс по редактору кода Vim. 16 уроков, много практики
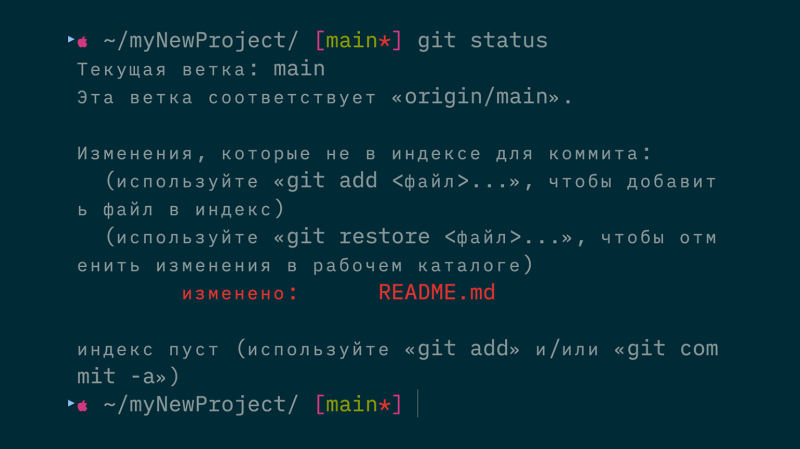
Проверяем статус локального репозитория и видим изменённый файл README:

Статус локального репозитория после редактирования README-файла
Скриншот: iTerm2 / Skillbox Media
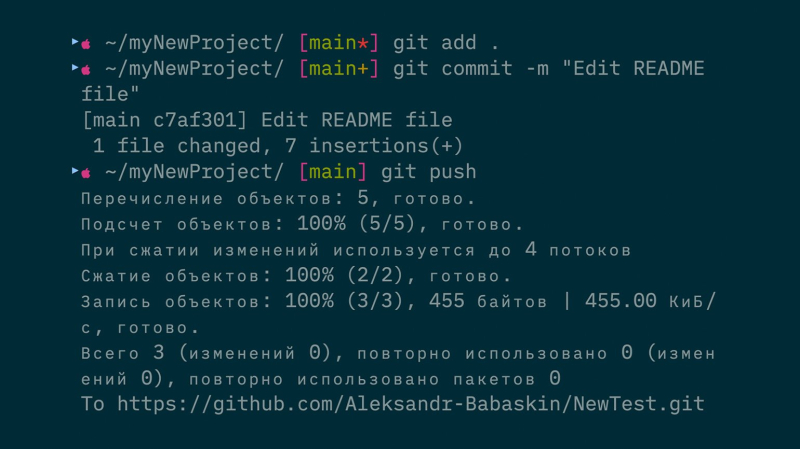
Добавляем обновлённый файл README в индекс, создаём новый коммит и командой git push загружаем изменения в удалённый репозиторий на GitHub:

Переносим обновлённый README-файл из локального репозитория в удалённый
Скриншот: iTerm2 / Skillbox Media

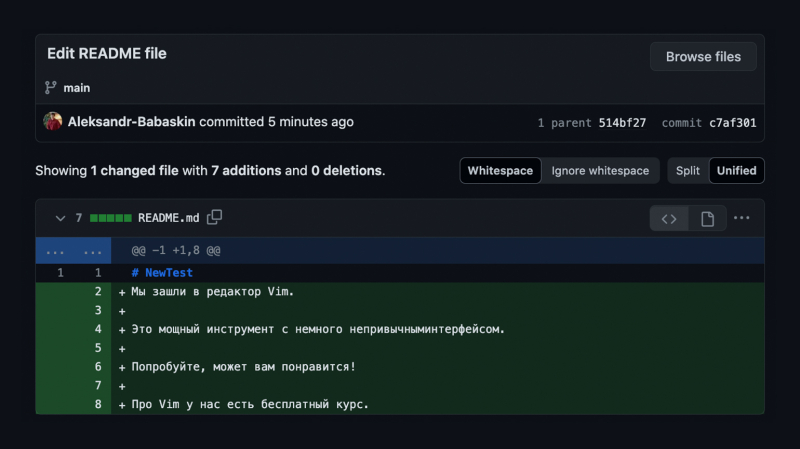
Проверяем: обновлённый файл README появился в удалённом репозитории на GitHub
Скриншот: GitHub / Skillbox Media
Создаём через консоль новую ветку и обновляем удалённый репозиторий
Выполним команду, чтобы создать новую ветку и сразу в неё перейти:
git checkout -b имя_новой_ветки
В новой ветке мы можем создавать файлы и папки, а затем залить их на удалённый репозиторий GitHub. Для этого нужно повторить действия, которые мы выполняли с файлом README: создаём коммит, связываем ветки локального и удалённого репозитория, загружаем изменения на GitHub.
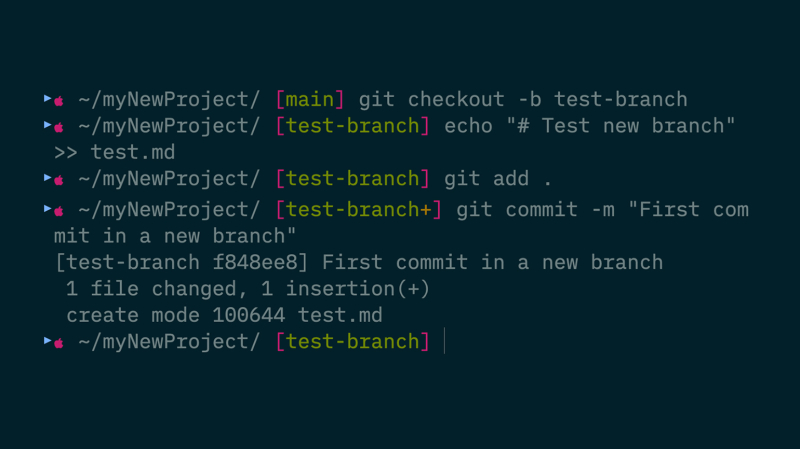
Создаём ветку, добавляем в неё файл и фиксируем изменения:

git checkout -b test-branch — создаём и переходим в новую ветку;
echo “# Test new branch” >> test.md — создаём в новой ветке текстовый файл;
git add . — переносим созданный файл в индекс;
git commit -m “First commit in a new branch” — делаем коммит в локальном репозитории
Скриншот: iTerm2 / Skillbox Media
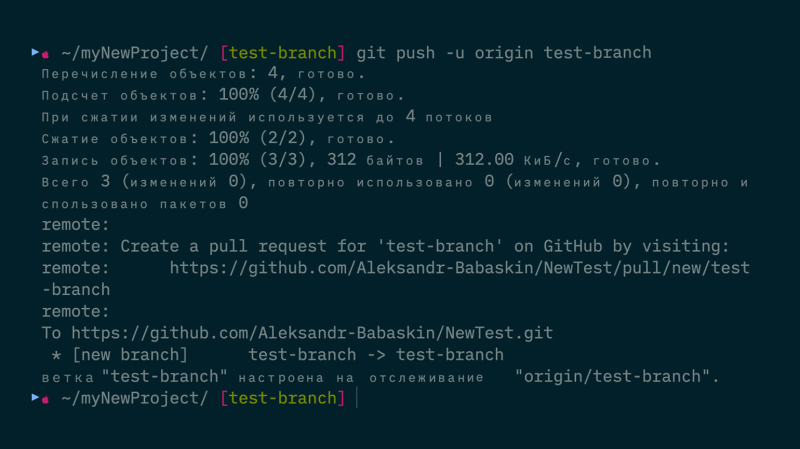
Связываем новую локальную ветку с удалённым репозиторием:

git push -u origin test-branch — заливаем на GitHub новый файл
Скриншот: iTerm2 / Skillbox Media

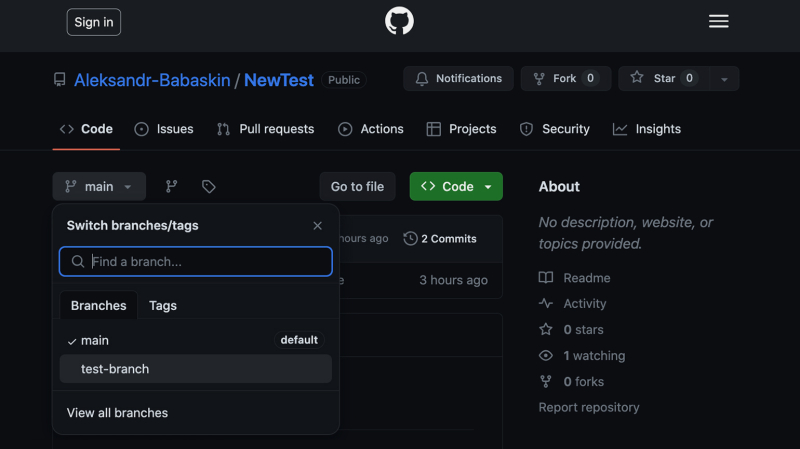
Проверяем новую ветку в удалённом репозитории на GitHub
Скриншот: GitHub / Skillbox Media

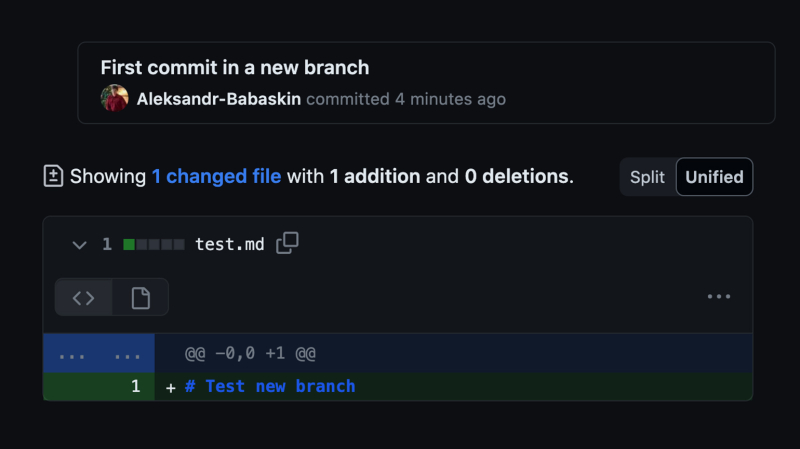
Проверяем содержание коммита в новой ветке на GitHub
Скриншот: GitHub / Skillbox Media
Как залить папки и файлы с кодом на GitHub через VS Code
VS Code позволяет в одном окне писать код и взаимодействовать с Git и GitHub. Изменения можно сохранять через графический интерфейс или встроенную консоль. Ещё можно установить множество плагинов для комфортной работы.
В этом разделе мы создадим новые репозитории и поработаем с Git в VS Code. Если вам понравится этот способ, рекомендуем после прочтения статьи посмотреть документацию и подробно изучить все доступные возможности.
? Документация: как работать с системой Git в редакторе VS Code
Добавляем файлы и папки в локальный репозиторий
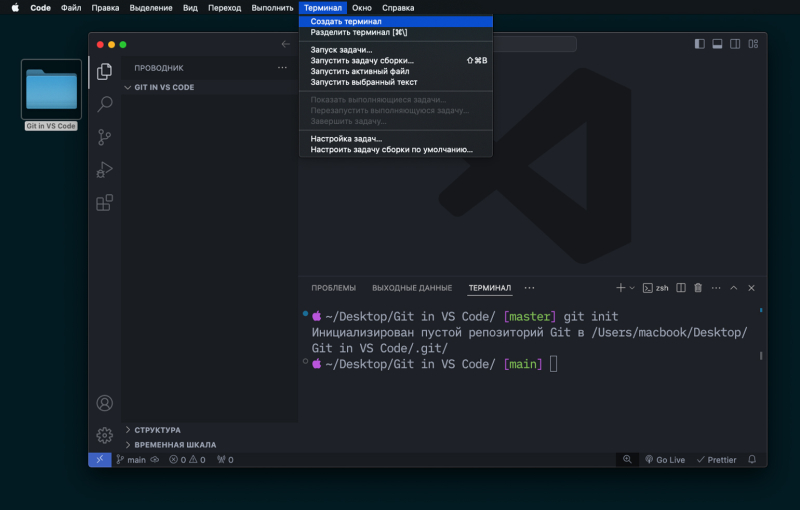
Создадим на компьютере пустую папку с произвольным именем и перетащим её в редактор VS Code. После в главном меню выберем вкладку Терминал => Создать терминал. В редакторе появится консоль для ввода команд. Введём git init и инициализируем локальный репозиторий.

Создаём пустой локальный репозиторий в редакторе кода VS Code
Скриншот: Visual Studio Code / Skillbox Media
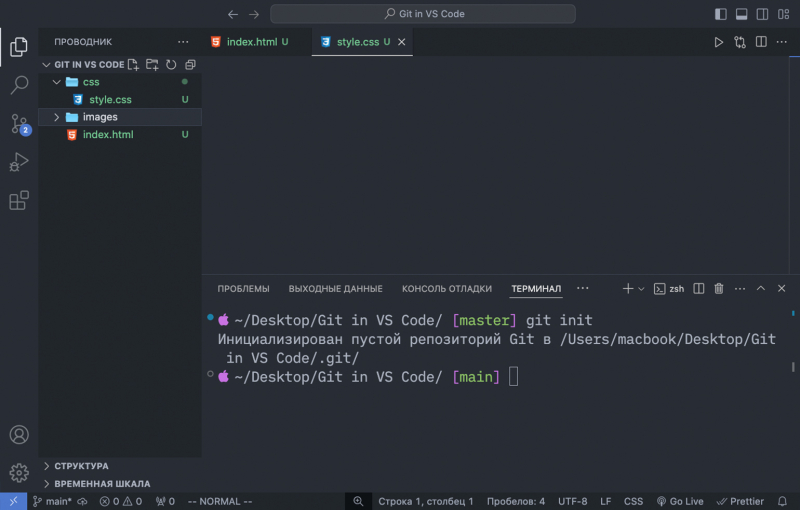
Добавим несколько папок и пустых файлов. Поскольку проект находится под контролем системы Git, то все новые файлы и папки с новыми файлами сразу подсвечиваются. Однако если папка пустая, то она подсвечиваться не будет:

Добавляем в VS Code несколько файлов и папок
Скриншот: Visual Studio Code / Skillbox Media
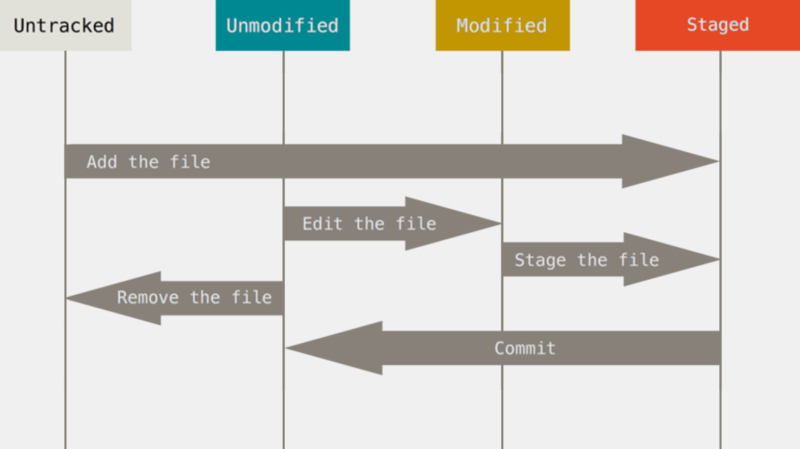
Обратите внимание на буквы, возникающие справа от имени подсвечиваемых файлов. По этим буквам можно отслеживать состояние файлов в системе Git:
- Untracked — неотслеживаемый файл, который только попал в проект. В VS Code справа от таких файлов высвечивается буква U.
- Staged — проиндексированный файл, который перенесён в индекс. В редакторе такие файлы отмечены буквой A — сокращённо от Added, «добавленный».
- Unmodified — немодифицированный файл, который после коммита переместился из индекса в локальный репозиторий. Немодифицированные файлы в VS Code никак не подсвечиваются.
- Modified — модифицированный файл. Это файл локального репозитория, в который вы внесли изменения. После коммита Git сохранит новую версию этого файла и изменит его статус на Unmodified. Справа от модифицированных файлов появляется буква M.

Жизненный цикл файлов под управлением системы контроля версий Git
Изображение: Git
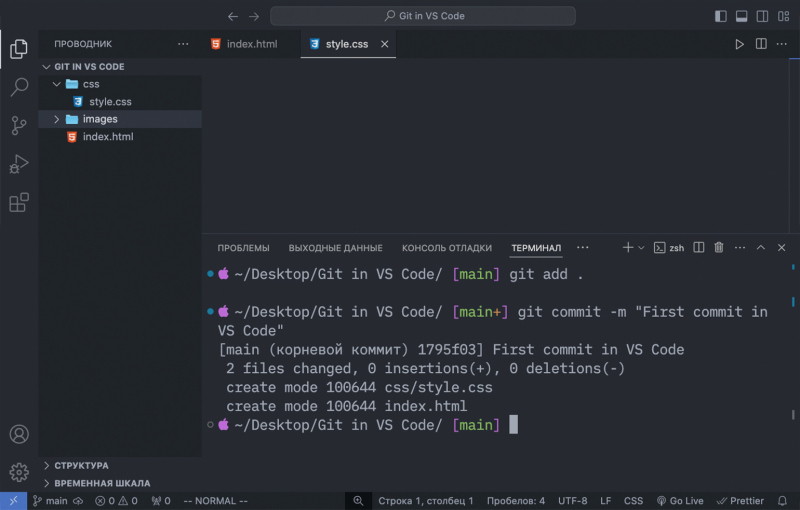
Добавим в VS Code несколько коммитов. Это можно сделать через консоль и графический интерфейс. Начнём с консоли и сохраним наш первый коммит:
git add . git commit -m “Commit message”

Переносим файлы и папки в индекс, а затем делаем коммит и сохраняем их в локальном репозитории. Обратите внимание на подсветку: после коммита файлы стали зафиксированными, получили статус Unmodified и больше не подсвечиваются
Скриншот: Visual Studio Code / Skillbox Media
Дополним index.html базовой разметкой и подключим стили. Файл подсветится оранжевым цветом и получит статус Modified. На левой панели появится число возле иконки с веткой — это оповещение инструмента VS Code для работы с Git.

Сохраняем изменения в файле index.html и следим за его обновлением в VS Code
Скриншот: Visual Studio Code / Skillbox Media
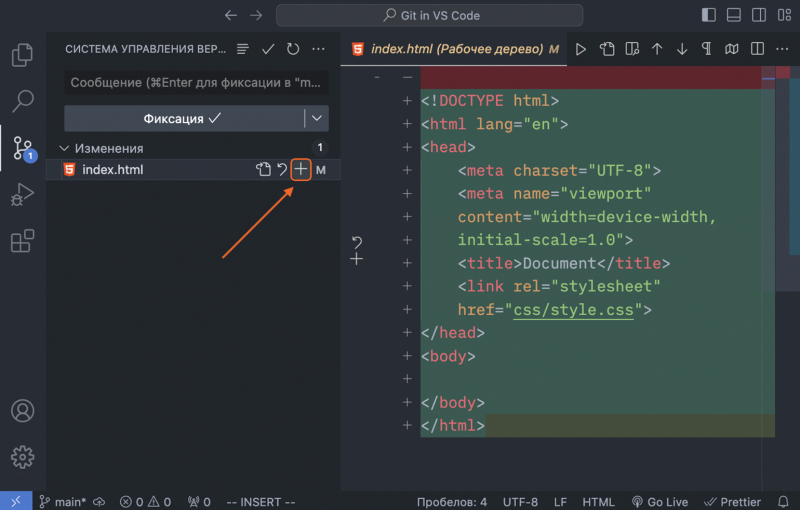
Кликаем на иконку с веткой в левой панели. В ней будет наш изменённый файл index.html. Если его выбрать, то редактор подсветит добавленные и удалённые строки кода. А если нажать на значок +, то VS Code перенесёт файл в индекс.

Переносим файл index.html в индекс через панель управления изменениями в VS Code
Скриншот: Visual Studio Code / Skillbox Media
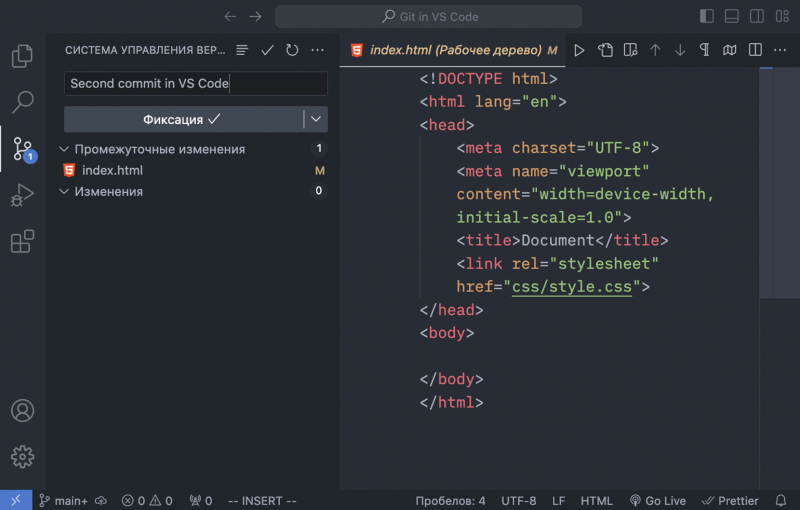
Когда файл в индексе — напишите в верхней строке сообщение и нажмите кнопку Фиксация. Вы сделали второй коммит в локальном репозитории.

Фиксируем изменения в файле index.html в локальном репозитории через графический интерфейс VS Code
Скриншот: Visual Studio Code / Skillbox Media
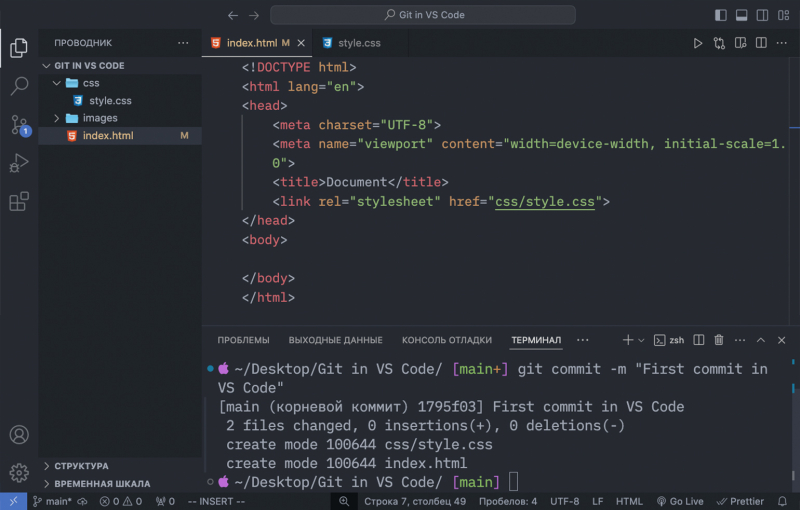
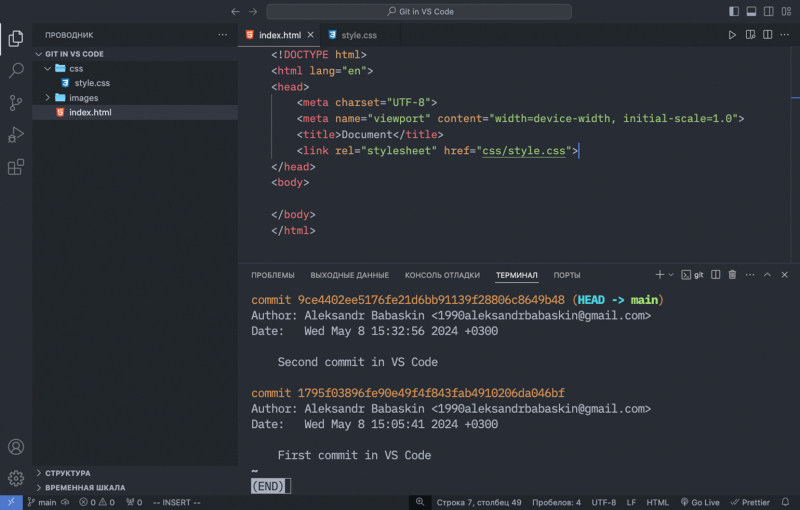
Введите команду git log и посмотрите список коммитов. Их должно быть два: первый коммит мы выполнили через консоль, а второй — через визуальный интерфейс VS Code. Оба способа рабочие, поэтому выбирайте тот, что нравится.

История коммитов в консоли VS Code
Скриншот: Visual Studio Code / Skillbox Media
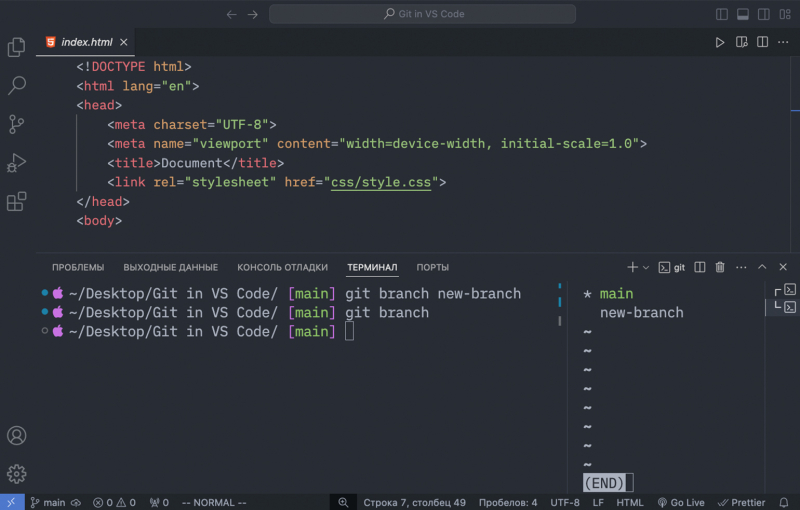
Перед загрузкой проекта в удалённый репозиторий поработаем с ветками. Как и в случае с коммитами, их можно создавать двумя способами: через консольную команду и графический интерфейс. Создадим новую ветку через консоль:
git branch имя_новой_ветки # Посмотреть список всех веток в проекте git branch

Создаём в консоли VS Code новую ветку и просматриваем список доступных ветвей
Скриншот: Visual Studio Code / Skillbox Media
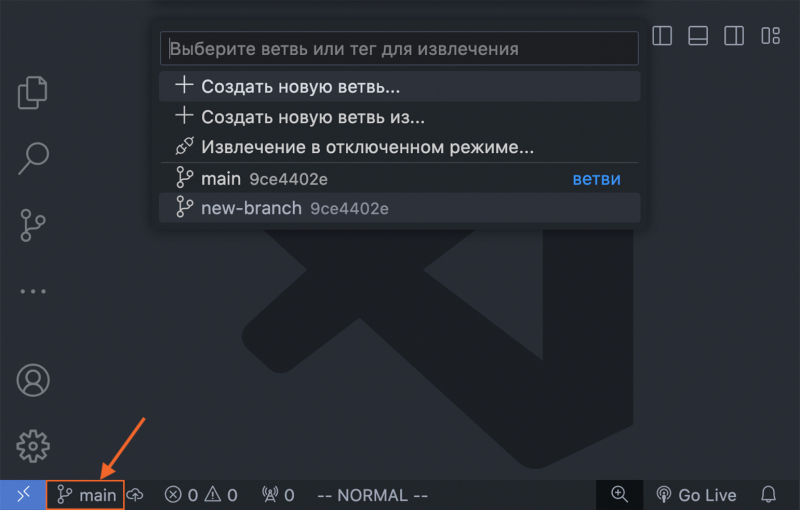
Для работы с ветками через графический интерфейс кликните на иконку в левой нижней части редактора. Перед вами откроется меню, с помощью которого вы можете создавать ветки и переключаться между доступными ветками без консоли.

Графический интерфейс для работы с Git-ветками в VS Code
Скриншот: Visual Studio Code / Skillbox Media
Заливаем изменения через VS Code в удалённый репозиторий на GitHub
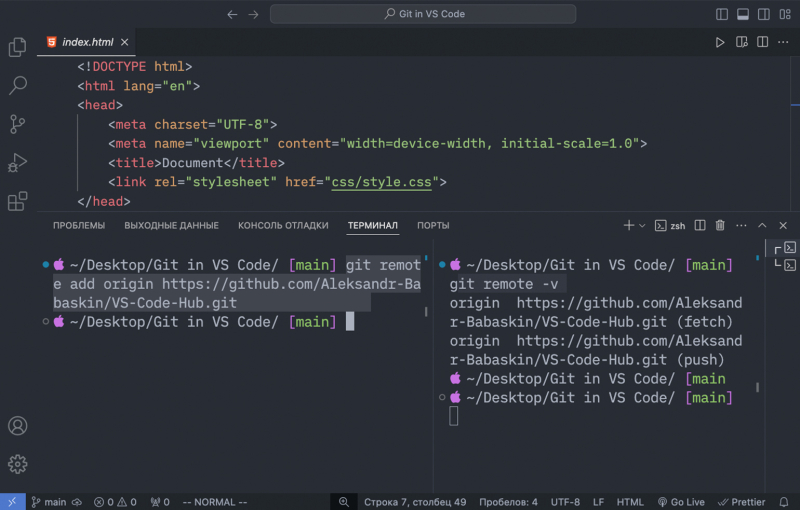
Создадим на сайте GitHub новый репозиторий. После этого перейдём в консоль редактора VS Code и выполним несколько команд: свяжем наш локальный и удалённый репозиторий, проверим связь и загрузим изменения. Подробно этот процесс мы описывали в прошлом разделе, когда заливали проект через консоль.
# Связываем локальный и удалённый репозиторий git remote add origin https://github.com/Aleksandr-Babaskin/VS-Code-Hub.git # Проверяем установленную связь git remote -v

Сообщение в консоли VS Code о синхронизации локального и удалённого репозитория
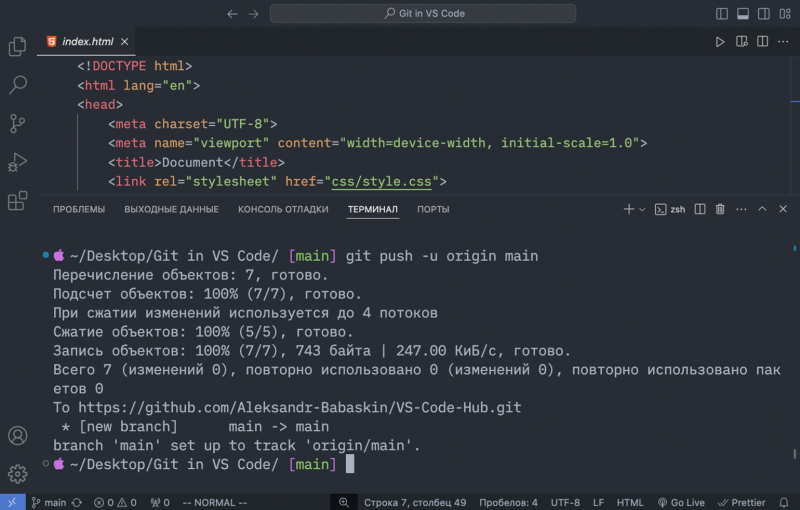
Скриншот: Visual Studio Code / Skillbox Media# Заливаем изменения из локального репозитория в удалённый git push -u origin main

Сообщение в консоли о переносе изменений в удалённый репозиторий на GitHub
Скриншот: Visual Studio Code / Skillbox Media

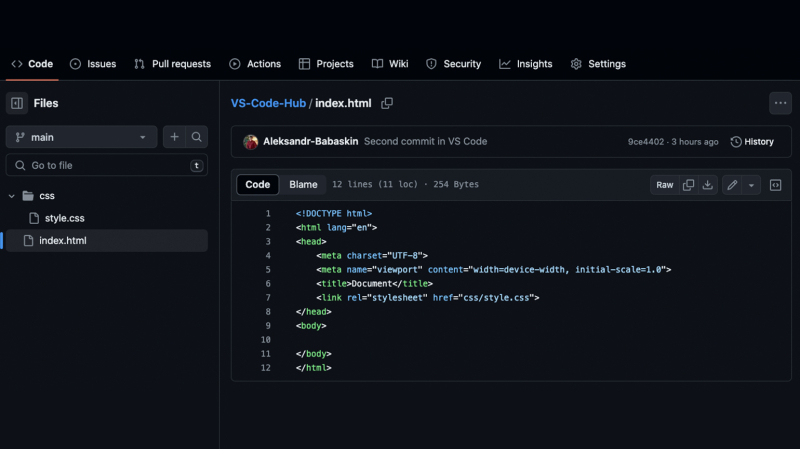
Проверяем синхронизацию: файлы и папки перенесены из VS Code на GitHub
Скриншот: GitHub / Skillbox Media
После связи локального и удалённого репозитория мы можем закрыть консоль и отправлять новые изменения через графический интерфейс редактора VS Code.
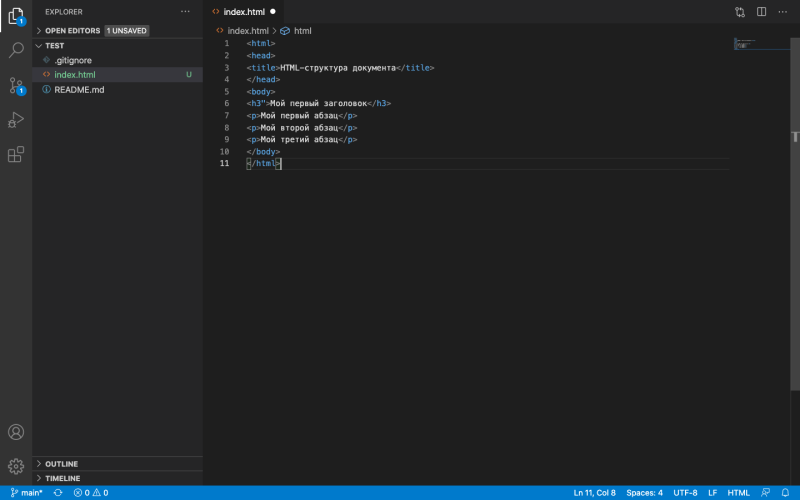
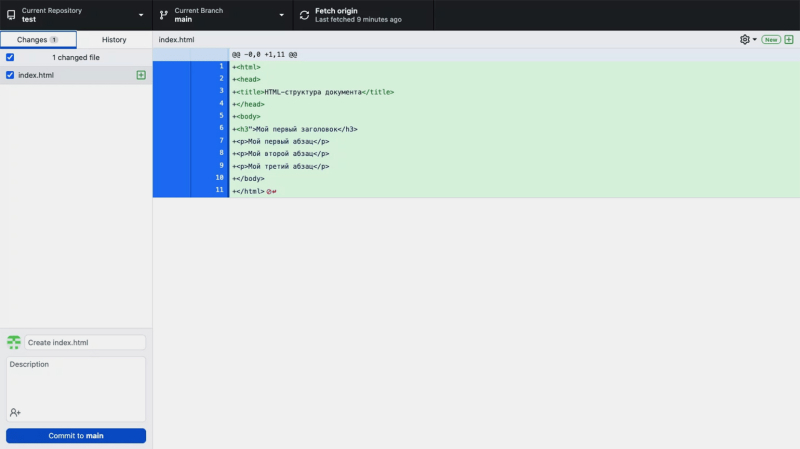
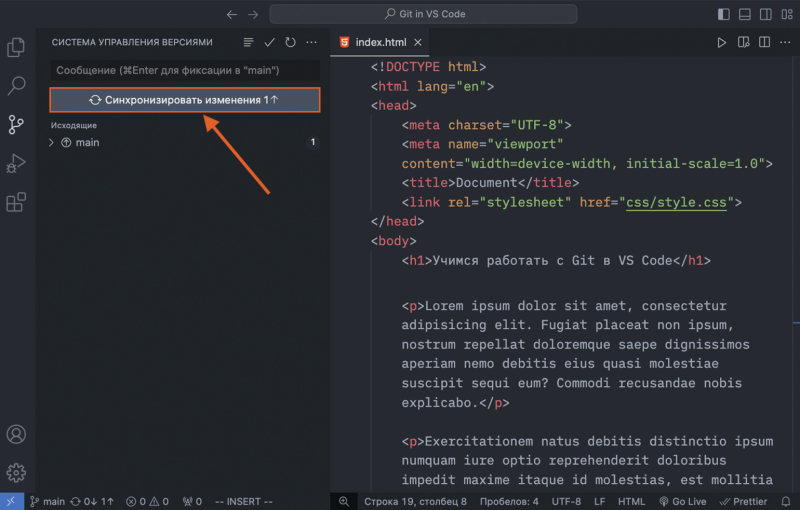
Для примера добавим в проект заголовок и три абзаца текста. Перенесём через графический интерфейс файл в индекс и выполним коммит. Теперь нам доступна ещё одна кнопка — Синхронизировать изменения. Жмём, и файл летит на GitHub.

Кнопка для отправки изменений из VS Code на GitHub
Скриншот: Visual Studio Code / Skillbox Media

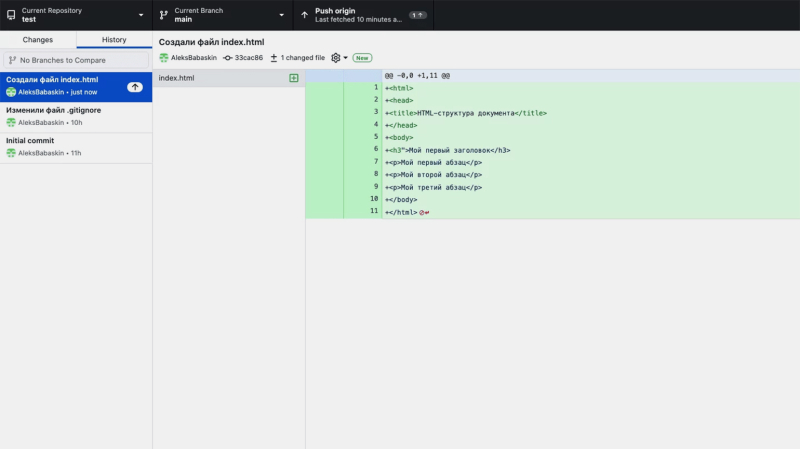
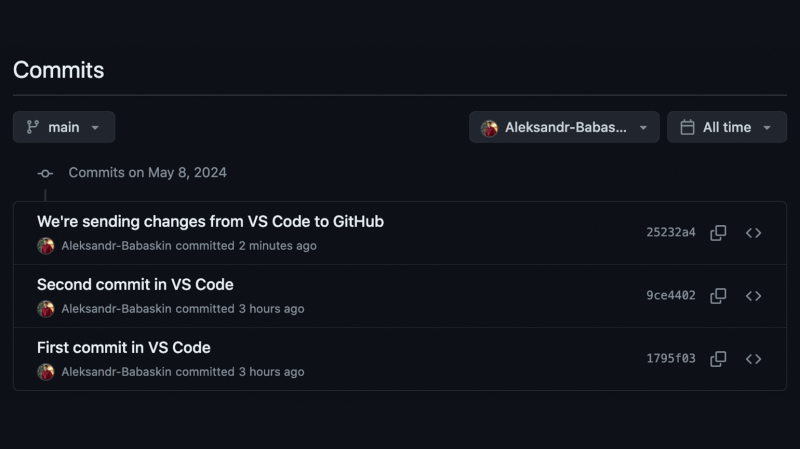
Список коммитов, залитых из VS Code в удалённый репозиторий на GitHub
Скриншот: GitHub / Skillbox Media

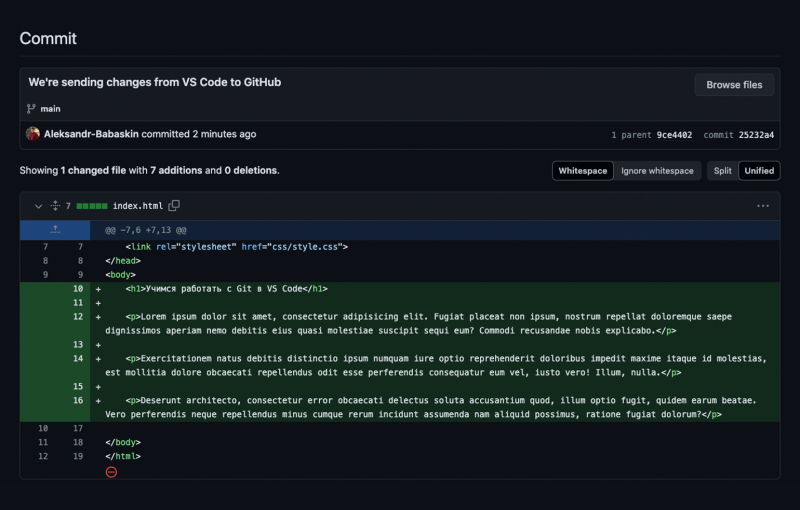
Последний коммит, загруженный через визуальный интерфейс VS Code
Скриншот: GitHub / Skillbox Media
Устанавливаем плагины для комфортной работы с Git и GitHub
Для работы с Git и GitHub в VS Code есть множество плагинов, но ни один из них устанавливать не обязательно. Стандартных возможностей VS Code достаточно. Плагины вы можете использовать на своё усмотрение лишь для того, чтобы сделать работу с репозиториями более информативной и наглядной.
Ниже мы кратко рассмотрим возможности трёх популярных плагинов, которые вы можете бесплатно попробовать. Если ничего не понравится — откройте вкладку Расширения, введите Git и выберите плагины на своё усмотрение.

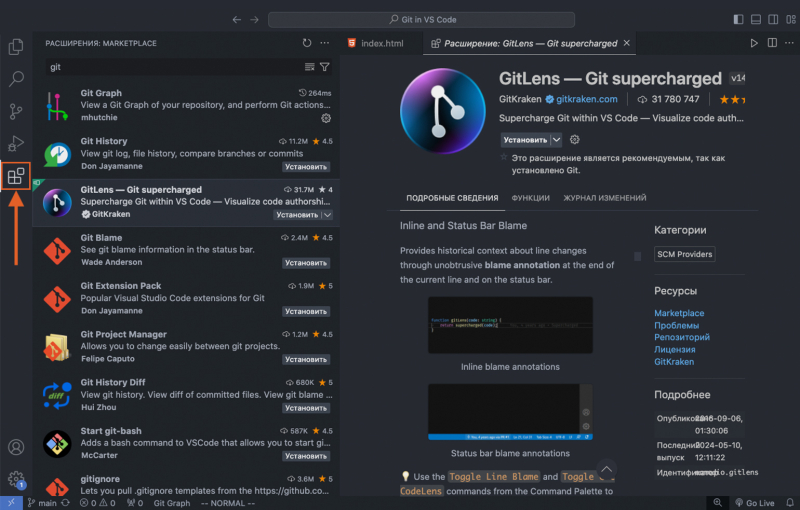
Маркетплейс расширений позволяет фильтровать плагины по их рейтингу, количеству скачиваний и другим параметрам. При клике на плагин в правой части страницы появится документация с обзором основных функций и кнопка для установки
Скриншот: Visual Studio Code / Skillbox Media
? Документация по плагину GitLens в маркетплейсе VS Code

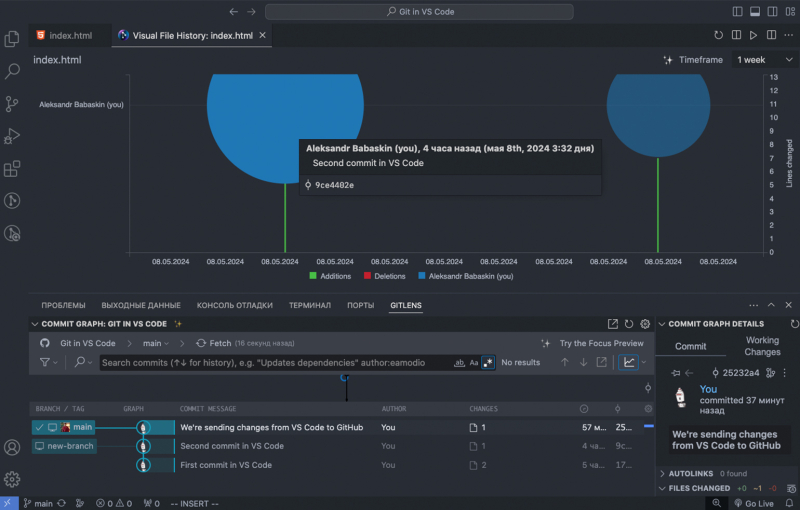
Пример отображения веток и коммитов в VS Code плагином GitLens
Скриншот: Visual Studio Code / Skillbox Media
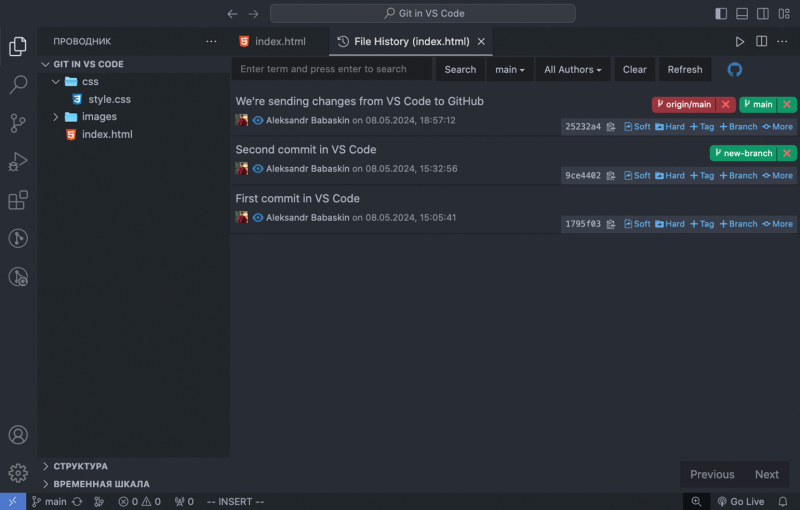
? Документация по плагину Git History в маркетплейсе VS Code

Пример отображения истории коммитов в VS Code плагином Git History
Скриншот: Visual Studio Code / Skillbox Media
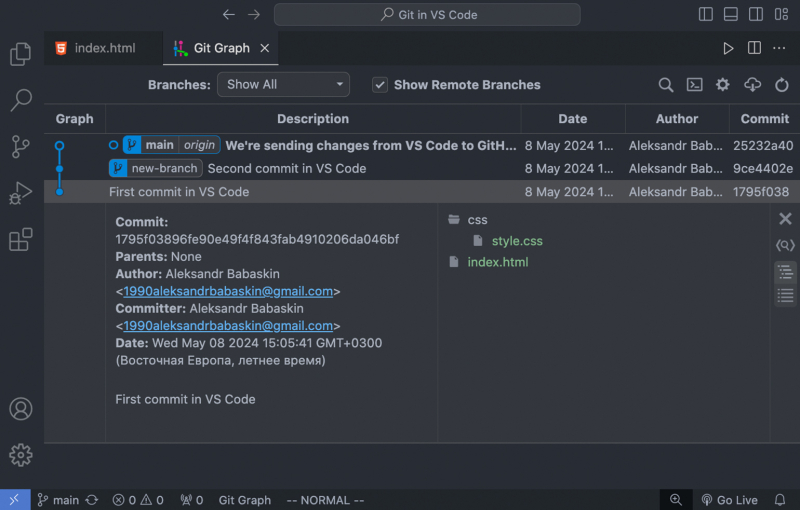
? Документация по плагину Git Graph в маркетплейсе VS Code

Иллюстрация работы плагина Git Graph в VS Code: граф и информация о коммитах
Скриншот: Visual Studio Code / Skillbox Media
Что дальше
- Почитайте Pro Git book — это бесплатное руководство по Git.
- В футере github.com откройте раздел Training → Explore → GitHub Learning Lab — бесплатные курсы для углублённого изучения GitHub. Подходят для новичков и опытных программистов, которые учатся работать в команде.
- Посетите GitHub Community — форум с множеством тем про GitHub, где можно задавать вопросы и участвовать в обсуждениях.