Ищем и исправляем ошибки, редактируем код и повышаем скорость веб-приложений.
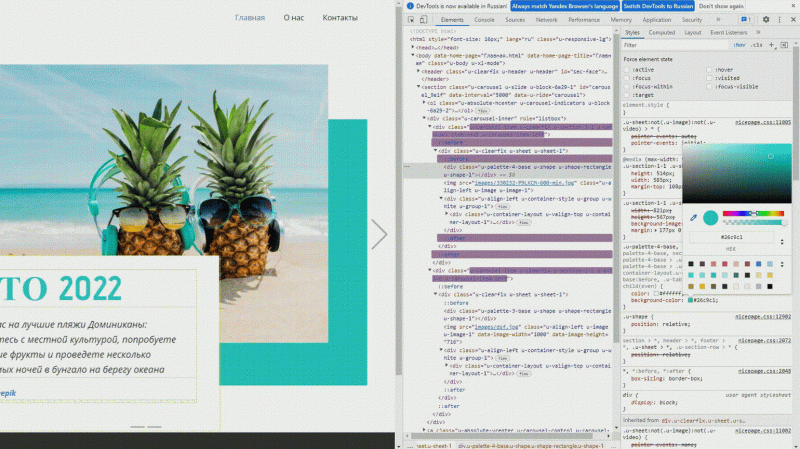
Например, мы решили поменять цветовую гамму нашего лендинга про Доминикану с холодной на тёплую — лето же всё-таки:

Изображение: Skillbox Media
Изменяем страницы без погружения в код
Если активировать «режим дизайна», можно редактировать сайты в Chrome без кода — как обычный текст. Вот зачем это может пригодиться:
- Для работы — например, чтобы проверить, не «расползётся» ли макет, если загрузить туда новый контент. Это важная задача для веб-дизайнера.
- Для развлечения — например, чтобы разыграть друзей или исправить оценки в электронном дневнике 🤫
Чтобы перейти в дизайн-мод, откройте панель Console в инструментах разработчика и запустите вот такую команду:
document.designMode = ‘on’
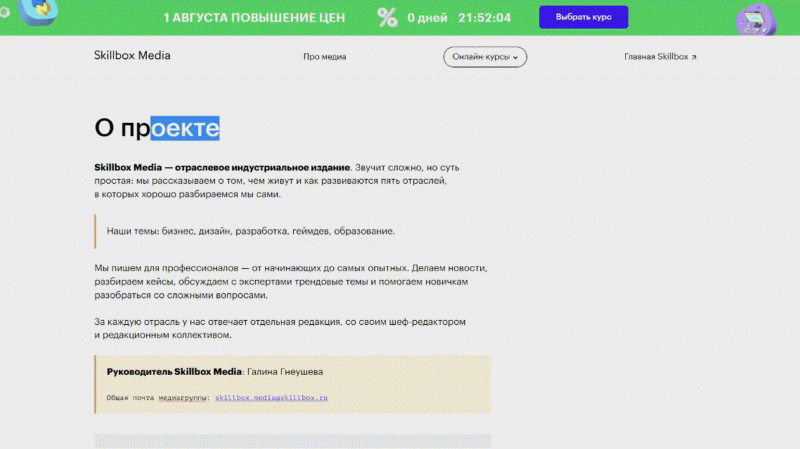
Теперь можно закрывать консоль и делать всё, что душа просит. Например, мы решили заменить текст в разделе «О проекте» в Skillbox Media на программистские цитаты. Почему нет?

Источник: Skillbox Media
Единственный момент — все изменения видны только вам и сбросятся сразу после перезагрузки страницы. Так что прокачать сайт навсегда не получится. А жаль.
Анализируем доступность сайта
Важная часть работы фронтендера — сделать так, чтобы сайт было удобно читать на мобильных устройствах. Для этого в панели DevTools есть режим смартфона — он имитирует работу разных девайсов и помогает адаптировать контент под небольшие экраны.
Вот что можно настраивать с его помощью:
- Визуальную часть — проследить, чтобы сайт правильно отображался на смартфоне: текст не уезжал за границы, элементы нормально группировались, а кнопки не заслоняли контент.
- Железо — посмотреть, как сайт работает с аппаратной частью смартфона: процессором, связью, GPS или сканером отпечатков.
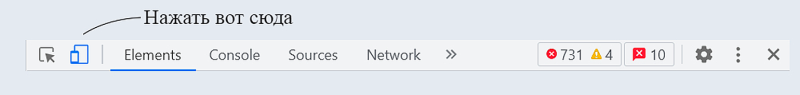
Допустим, нам надо посмотреть, как выглядит сайт на iPhone 12 Pro. Чтобы это сделать, открываем инструменты разработчика и нажимаем на кнопку слева от вкладки Elements. Выглядит она так:

Скриншот: Skillbox Media
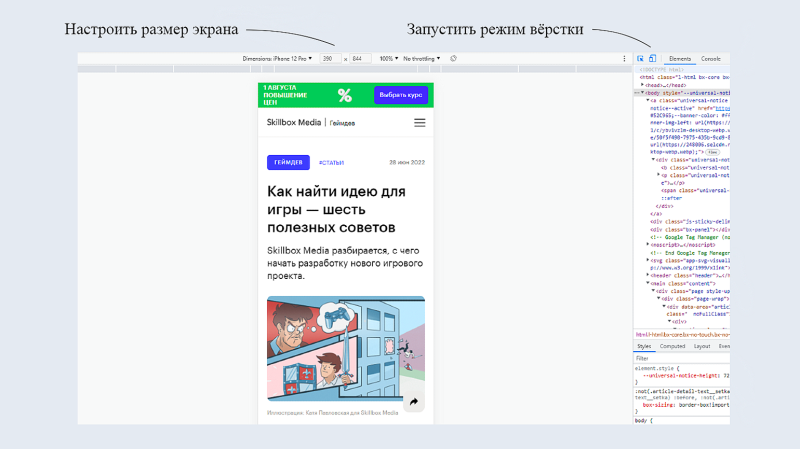
Откроется окно просмотра, которое можно растягивать и подстраивать под экран любого устройства:

Скриншот: Skillbox Media
Разбираемся со скоростью
Чтобы сайты быстро открывались и не тормозили, их нужно периодически оптимизировать — работать с памятью, сетевыми запросами и нагрузкой на железо. Вот три вкладки в панели DevTools, которые могут с этим помочь:
- «Сеть» — посмотреть, сколько времени занимает загрузка сайта.
- «Производительность» — узнать, как сайт ведёт себя после загрузки и как влияет на процессор пользователя.
- «Память» — понять, какие части кода подъедают оперативку и как с этим бороться.
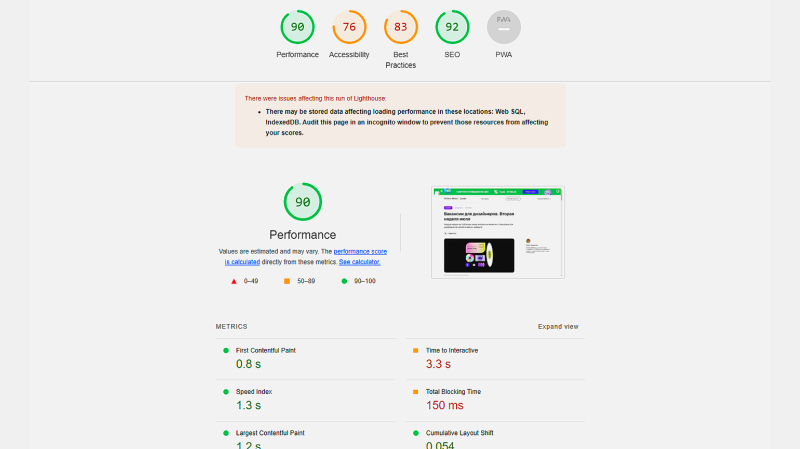
Если не хотите с этим возиться, можно запросить автоматический отчёт о состоянии сайта во вкладке Lighthouse. Браузер сам расскажет, какие у сайта есть проблемы по части железа и как их решить. А ещё даст советы по вёрстке, контенту и поисковой оптимизации.

Скриншот: Skillbox Media
Бонус: запускаем скрипты
Писать код можно не только в специальных программах — обычный браузер тоже подходит. Для этого там есть интерпретатор, который умеет исполнять команды на JavaScript. Таким способом можно запускать любой код на любом сайте, даже если у вас нет к нему доступа.
Вот как это сделать:
- Берём код на JavaScript.
- Вставляем в консоль браузера.
- Браузер проверяет его на ошибки, а потом выполняет построчно.
- Происходит магия.
В статье про JavaScript мы рассказываем, как добавить на любой сайт воздушные шарики, даже если вы не администратор, а гость. Для этого нужно вставить в консоль вот такой код:
var script = document.createElement(‘script’); script.src = “https://safronovmax.github.io/LoveCursor/birthday.js”; document.body.appendChild(script);
Попробуйте и расскажите друзьям, что получилось 🙂
Что-то ещё?
Панель Chrome DevTools — это как дедушкин гараж на даче: инструментов так много, что за один день не разберёшь. Если хотите глубже в это погрузиться — посмотрите официальную документацию по DevTools от Google.
Или читайте наши следующие статьи — мы будем больше рассказывать о полезных инструментах для разработчиков.
