IT-дайджест: главные новости октября 2024 года.
В этой подборке мы делимся актуальной информацией о состоянии Ruby on Rails и CSS, устраиваем батл между Linux и Windows, а также рассуждаем о пользе удалённой работы. А ещё вы сможете поиграть с интерактивным шариком и расплескать жидкий градиент.
Десять фишек Linux, недоступных в Windows
Портал It’s FOSS выделил десять особенностей операционной системы Linux, которые отсутствуют или ограниченно представлены в Windows. Давайте их перечислим.

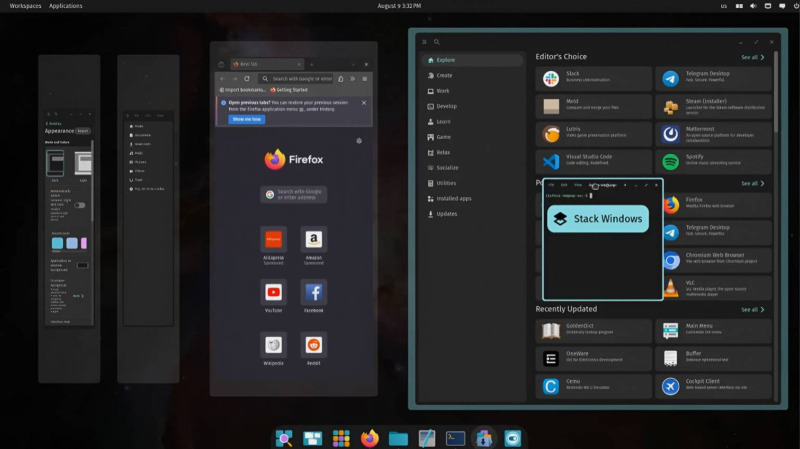
Пример тайлинга окон в Linux-системе Pop! _OS с рабочим столом COSMIC
Скриншот: It’s FOSS

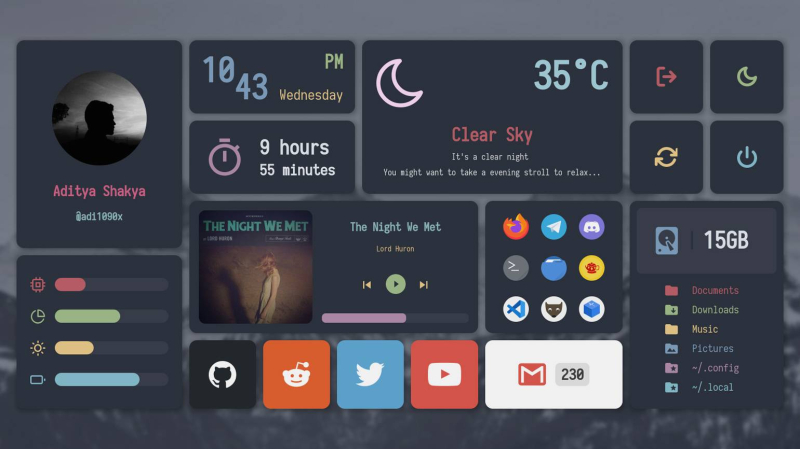
В Linux есть виджеты для почти всех случаев жизни
Изображение: elkowar / GitHub
Мы в Skillbox Media любим Linux и считаем её мощной и современной операционной системой. Однако нам кажется, что авторы портала It’s FOSS слишком яро рассказывают о Linux, забывая, что аналогичную подборку преимуществ можно сделать и про Windows. Вот несколько примеров:
- Windows обеспечивает лучшую поддержку игр и графических приложений, использующих набор программных интерфейсов DirectX.
- Только на Windows доступна полноценная версия Microsoft Office, которая важна для многих бизнес-пользователей.
- Windows обладает более обширной базой драйверов для различных устройств.
- Windows предлагает более продвинутые инструменты для администрирования пользователей и устройств в корпоративных сетях, такие как Active Directory.
У каждой операционной системы есть свои преимущества, благодаря которым она лучше подходит для определённых задач. Конечно, как разработчики, вы и так это понимаете.
Ruby on Rails в 2024 году
Более 2700 разработчиков из сообщества Ruby on Rails в 106 странах поделились своими мыслями об используемых инструментах, фреймворках и рабочих процессах. Несмотря на периодические заявления о том, что «Ruby мёртв», результаты опроса доказывают обратное:
«Похоже, Ruby on Rails вступает в новую эру роста и энтузиазма. В этом году мы получили рекордное количество ответов за всю историю опроса!»
Большинство опрошенных проживает в США (40%), Германии (9%), Великобритании (9%), Бразилии (7%), Франции (6%) и Канаде (6%). Среди респондентов есть как самоучки, так и дипломированные специалисты. Джефф Казимир, исполнительный директор школы программирования Turing School, считает, что сейчас при поиске работы важен опыт:
«…Опыт важнее диплома. Неважно, есть ли у тебя степень по информатике, сертификат буткемпа или ты самоучка — получить первую работу сейчас непросто. Однако после примерно трёх лет работы в этой сфере следующая компания будет оценивать прежде всего твой опыт».
Разработчики изучали Ruby on Rails разными способами: 24% писали собственное приложение, 21% смотрели обучающие видео, 16% работали с существующим продуктом, а 14% читали книги. Однако наиболее эффективными методами оказались создание собственного приложения (43%) и работа с существующим продуктом (27%).
75% опрошенных уверены, а ещё 19% согласны с тем, что Ruby on Rails остаётся актуальным в 2024 году. Разделяете это мнение? Тогда сохраните десять лучших блогов о Ruby on Rails:
Как нейросети пишут отчёты и меняют работы полиции
Полицейские из Оклахомы стали одними из первых в мире, кто начал использовать нейросети для составления отчётов о преступлениях. И, похоже, они в полном восторге. Например, сержант Мэтт Гилмор с псом Ганнером почти час разыскивал подозреваемых, фиксируя всё на камеру. Раньше для составления отчёта о произошедшем Гилмору требовалось бы 30–45 минут. В этот раз Мэтт решил загрузить запись в программу Draft One, работающую на основе ChatGPT. Всего через восемь секунд он получил черновик отчёта и поделился впечатлениями:
«Это лучший отчёт из тех, что я когда-либо делал, и он на 100% точен. Программа даже зафиксировала факт, который я сам не запомнил — упоминание другим офицером цвета машины подозреваемых».
Полицейские не любят составлять отчёты, и такие системы могут значительно облегчить им работу. Однако у прокуроров есть сомнения: сотрудники полиции часто дают показания в суде, и их слова могут повлиять на судьбу человека. Прокуроры не хотят услышать однажды на заседании оправдание: «Я не знаю, о чём речь, — это написал ИИ, а не я».
Полицейские Оклахомы пообещали пока не использовать чат-боты в особо важных уголовных делах. Однако их коллеги из других штатов уже активно применяют Draft One в своей работе.
На наш взгляд, пока не наступила предсказанная Рэем Курцвейлом точка сингулярности, нейросети остаются лишь инструментом — чрезвычайно полезным в умелых руках.
Как звучат мелодии улиц и где их послушать
В некоторых городах США на улицах стоят микрофоны, фиксирующие выстрелы, на которые реагирует полиция. Эту систему называют ShotSpotter. Технолог Райли Вальц придумал аналог — Bop Spotter.
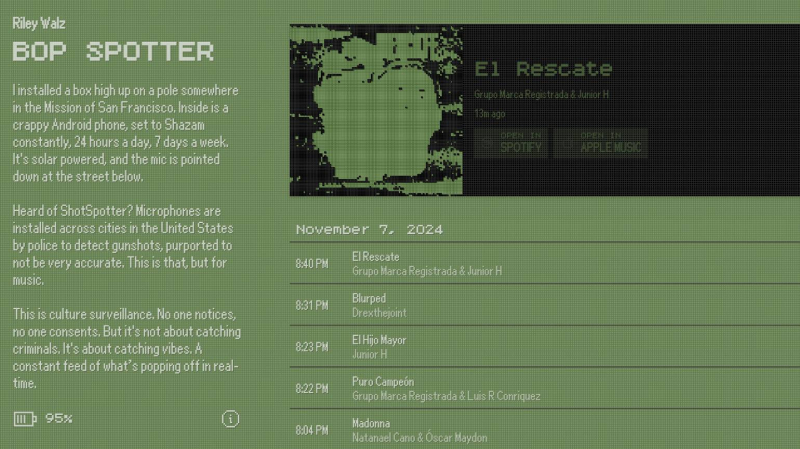
Вальц установил коробку на одном из столбов Сан-Франциско. Внутри находится старый смартфон на Android с микрофоном и приложением Shazam, работающим круглосуточно. Устройство питается от солнечных батарей и записывает звуки десятиминутными блоками. Затем оно подключается к Wi-Fi и отправляет файл на сервер, где запись разделяется на 20-секундные фрагменты и передаётся в API Shazam. Вальц ставит цель проекта — определить, какую музыку люди слушают в общественных местах:
«Это слежка за культурой. Я не ловлю преступников, речь идёт о ловле вибраций».
Если вам интересно послушать фрагменты, обнаруженные Bop Spotter, посетите сайт walzr.com.

Скриншот: Riley Walz / Skillbox Media
Проект необычный, однако мы не уверены, что такая прослушка законна хоть в какой-либо стране. Поэтому для своего пет-проекта советуем вам придумать другую идею.
На eBay приобрели утерянный язык программирования
Язык программирования MicroText для компьютера Commodore 64 исчез в 1980-х годах, и его исходный код считался утерянным. Однако недавно на интернет-аукционе eBay появилась дискета с файлами языка и всеми сопутствующими материалами. Лот приобрёл Кристиан Симпсон — энтузиаст ретроязыков программирования. Чтобы предотвратить повторную утрату, Симпсон опубликовал всё содержимое в интернете и рассказал об этом в видеоролике на своём ютуб-канале.
В видео Симпсон рассказывает историю находки и демонстрирует язык MicroText
Видео: Retro Recipes
На что способен CSS в 2024 году
Подведены итоги опроса разработчиков о состоянии CSS, в котором приняли участие 9704 специалиста со всего мира. Известный блогер Джош Камо высказал интересную мысль:
«Мы будем вспоминать 2024 год как переломный момент между „классическим“ CSS и „новым“ CSS».
«Классический» CSS — это хорошо знакомый большинству разработчиков язык стилей. Его возможности были сильно ограничены, поэтому многие компенсировали эти недостатки с помощью библиотек, препроцессоров, инструментов и различных методологий вроде БЭМ.
«Новый» CSS вбирает в себя лучшие практики внешних инструментов. Например, среди разработчиков растёт популярность псевдокласса :has(), который позволяет выбирать элементы на основе их содержимого или дочерних элементов, что удобно для создания сложных и гибких селекторов без использования JavaScript. Посмотрим фрагмент кода:
.container:has(.highlight) { border: 2px solid #FF5733; background-color: #f0f0f0; }
Этот CSS-код задаёт стили для контейнера, содержащего элемент с классом .highlight. Когда внутри элемента с классом .container появляется элемент с классом .highlight, контейнер автоматически приобретает оранжевую рамку и светло-серый фон.
Основные преимущества использования псевдокласса :has():
- Реверсивность. Раньше для стилизации родительского элемента на основе его содержимого требовался JavaScript, так как CSS не мог «обращаться назад» к родителю. Теперь псевдокласс :has() позволяет CSS напрямую стилизовать родительский элемент.
- Инкапсуляция стилей. Отказ от JavaScript позволяет хранить всю логику стилизации в CSS, что упрощает поддержку кода. Этот подход облегчает тестирование и корректировку, в то время как JavaScript требует дополнительной проверки логики и манипуляций с DOM.
- Повышение производительности. CSS с псевдоклассом :has() работает эффективнее, чем аналогичный код на JavaScript. CSS применяет стили напрямую к DOM, в то время как JavaScript требует дополнительных циклов обновления и потребляет больше ресурсов из-за необходимости постоянно сканировать содержимое DOM для отслеживания изменений.
Помимо псевдокласса :has(), в «новом» CSS разработчики часто используют и другие возможности. Например, популярностью пользуются следующие фильтры и эффекты:
- blur() — эффект размытия элемента, как будто вы смотрите через запотевшее стекло. Чем больше значение в пикселях, тем сильнее размытие. Пример: filter: blur(5px); размоет выбранный элемент на пять пикселей.
- brightness() — регулировка яркости элемента. Чем больше значение в процентах, тем ярче элемент. Пример: filter: brightness(150%); увеличит яркость элемента на 50%.
- contrast() — изменение контрастности элемента. Более высокое значение усиливает разницу между светлыми и тёмными участками. Пример: filter: contrast(200%); удвоит контрастность элемента.
Также часто используются значения для управления размером элементов:
- min-content — устанавливает минимальный размер содержимого, при котором элемент может отображать своё содержимое без переполнения.
- max-content — задаёт максимальный размер содержимого, позволяя элементу расширяться до размера самого длинного слова или строки.
- fit-content — автоматически подгоняет размер под содержимое, не превышая доступное пространство.
Однако в «новом» CSS разработчикам не хватает миксинов и условной логики. Наличие этих функций обеспечило бы повторное использование кода, динамическое применение стилей, снижение зависимости от JavaScript и упрощение создания сложных стилей. Такие возможности сделали бы CSS более гибким и эффективным инструментом для стилизации веб-страниц, уменьшая потребность в препроцессорах и сложных JavaScript-решениях.
Почему удалёнка — это перспективное будущее: взгляд экономиста Стэнфорда
Профессор Стэнфордского университета Николас Блум утверждает, что рост числа удалённых работников может стимулировать экономический рост. По его мнению, типичный сотрудник проводит в офисе около 45 часов в неделю и тратит ещё восемь часов на дорогу. Работая из дома хотя бы три дня в неделю, такой сотрудник сможет сэкономить около пяти часов:
«Знаменитое исследование лауреата Нобелевской премии Дэниела Канемана показало, что поездка в офис — самое нелюбимое занятие, даже менее приятное, чем сама работа. Именно поэтому среднестатистический сотрудник так высоко ценит возможность работать из дома».
Профессор Блум полагает, что дистанционная работа может привлечь в экономику новых сотрудников. Среди них — женщины с маленькими детьми, пенсионеры, люди с ограниченными возможностями и те, кто ранее сталкивался с трудностями в поиске работы.
Николас Блум также отмечает другие преимущества удалённой работы. Во-первых, она позволит перепрофилировать освободившиеся офисные помещения под жильё или коммерческие объекты. Во-вторых, удалёнка разгрузит транспортную инфраструктуру и уменьшит загрязнение окружающей среды из-за сокращения автомобильного трафика.
Мы согласны с профессором и считаем, что удалённая работа предоставляет множество преимуществ и карьерных перспектив. Все эти преимущества важны, однако не стоит забывать, что удалёнка по-прежнему остаётся работой, и к ней важно уметь правильно адаптироваться.
Мнение: как IT-индустрия обесценила грейды «джуниор», «мидл» и «сеньор»
Инженер Тревор Ласн считает, что на современном IT-рынке разделение программистов на джуниоров, мидлов и сеньоров утратило смысл. Раньше статус сеньора значил больше, чем просто количество отработанных лет:
«Настоящий старший инженер — это закалённый в боях специалист по решению проблем. Он прошёл через горнило серьёзных производственных сбоев и научился сохранять хладнокровие под давлением».
Сеньоры способны видеть дальше ближайших задач и принимать решения, которые определяют развитие проекта на годы вперёд. У них развиты гибкие навыки, позволяющие наставлять и вести за собой команду.
«Несмотря на свой опыт, сеньоры остаются скромными и любознательными. Они постоянно учатся, осваивая новые технологии и методологии. У них развито чувство профессиональной этики, и они отстаивают принципы ответственной разработки».
Как правило, такой опыт не приобретается за пару лет — нужно поработать над множеством проектов, освоить различные технологии и погрузиться в решение нестандартных задач.
По мнению Тревора, стартапы и небольшие компании часто присваивают сотрудникам «незаслуженные» звания, чтобы компенсировать нехватку средств для повышения зарплаты. В результате джуниоры стремительно «вырастают» до мидлов, а мидлы — до сеньоров. Ситуацию усугубляют соцсети вроде LinkedIn, где многие программисты развивают личный бренд и охотно указывают эти сомнительные звания в своих профилях.
В итоге многие специалисты часто занимают должности, к которым они ещё не готовы. Это ведёт к снижению качества разработки, увеличению числа ошибок, трудностям в наставничестве менее опытных коллег и проблемам при принятии стратегических решений.
С одной стороны, Тревор Ласн прав — проблема действительно существует. Однако он не затрагивает обратную сторону: систему найма, в которой сотрудникам приходится всячески изворачиваться, чтобы выиграть конкуренцию за рабочие места. Если таких сотрудников нанимают и они проходят испытательный срок, можно ли утверждать, что они не готовы к должностям? На наш взгляд, однозначного ответа нет. Если вам интересно разобраться в теме, рекомендуем наш подкаст про враньё в резюме.
Необычные сайты, которые стоит посетить
Проект Citizen DJ позволяет каждому создавать хип-хоп-музыку, используя бесплатные аудио- и видеоматериалы из Библиотеки Конгресса США.
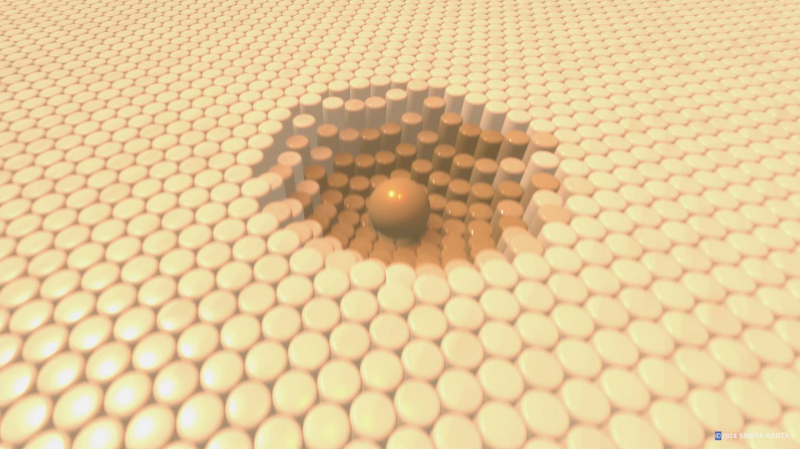
А теперь немного необычного и бесполезного: на этом сайте можно бесконечно катать шарик, слушать щёлкающий звук и карканье вороны. Здесь можно покрутить типографический куб, а тут — насладиться жидким градиентом. А если захочется острых ощущений — можно «натравить» на себя лицехвата из вселенной «Чужого» и сделать фото на память.

Скриншот: Shoya Kajita / Skillbox Media
На сайте Your Name In Landsat вы можете написать любое слово с помощью элементов земного ландшафта, запечатлённых на спутниковых снимках. Выглядит эффектно, ждём кириллицу.

Вот так можно написать слово Skillbox
Скриншот: NASA / Skillbox Media
Если ничего из вышеупомянутого вас не заинтересовало, предлагаем взглянуть на список языков программирования, названия которых состоят из одной буквы — от A+ до Z. Как посмотрите — сравните с нашим списком.
Интересное на Reddit
В сабе CompSci рассказали, как эффективно читать статьи по информатике:
«Не читайте всё по порядку. Начните с аннотации и заключения — если в статье нет выводов, можно не продолжать. Руководствуйтесь принципом PARC: проблема, подход, результаты, заключение. То есть обратите внимание на то, какую проблему пытается решить статья, какой подход используется, каковы результаты и к чему пришли авторы».
Представим, что вам нужно прочесть научную статью по информатике. Вот как можно применить принцип PARC для анализа содержания:
- Проблема: исследование сосредоточено на повышении эффективности поисковых систем.
- Подход: авторы предлагают новый алгоритм для ранжирования результатов поиска, который отличается от существующих.
- Результаты: эксперименты показывают, что новый алгоритм повышает точность поиска на 20% по сравнению с действующими методами.
- Заключение: разработанный алгоритм значительно улучшает качество и релевантность результатов поиска в интернете.
Этот подход помогает структурировать информацию, облегчает восприятие и запоминание материала, а также позволяет сосредоточиться на ключевых аспектах статьи. Для удобства можно создать шаблон с разделами PARC и заполнять его своими заметками по мере чтения.
В сабреддите Computer Science пользователи собрали список терминов из информатики, которые звучат как названия магических заклинаний и способностей из фэнтезийных игр:
- Огненная стена (firewall) — система защиты сети от несанкционированного доступа.
- Виртуальная память (virtual memory) — метод управления памятью компьютера.
- Единый источник истины (single source of truth) — принцип хранения данных в одном месте.
- Сжатие без потерь (lossless compression) — метод уменьшения размера данных без потери информации.
- Демон (daemon) — фоновый процесс в операционной системе.
- Красно-чёрное дерево (red-black tree) — самобалансирующаяся структура данных.
- ZIP-бомба (ZIP bomb) — вредоносный сжатый файл, способный вызвать отказ в обслуживании.
- Отравление кэша (cache poisoning) — атака на DNS-сервер путём подмены данных в кэше.
Мы бы дополнили этот список такими терминами:
- Дерево убийств (kill tree) — структура данных для управления процессами, требующими принудительного завершения.
- Зомби-процесс (zombie process) — процесс, завершивший работу, но ещё не удалённый из таблицы процессов операционной системы.
- Магический дым (magic smoke) — шуточный термин, описывающий «сгоревшие» или сломанные компоненты электронных устройств.
- Призрачное чтение (phantom read) — аномалия в базах данных, при которой процесс читает неполные или некорректные данные из-за одновременного доступа другого процесса.
- Ленивая загрузка (lazy loading) — техника оптимизации, при которой данные загружаются по мере необходимости, а не заранее.
- Жадный алгоритм (greedy algorithm) — алгоритм, выбирающий на каждом шаге локально оптимальное решение в стремлении достичь глобального оптимума.
В сабреддите Software Development спросили, что изменилось за последние пять лет в разработке ПО. Многим понравился такой ответ:
«Пять лет назад я проверял кривой код джунов, которые не понимали требований. Теперь я проверяю кривой код, написанный ИИ, который тоже не понимает требований».
В сабреддите Learn JavaScript пользователь поделился рекомендациями по эффективному изучению JavaScript в 2024 году:
- Изучайте актуальный JavaScript 2024 года, а не устаревшие версии.
- Практикуйтесь в чистом JavaScript, а не только во фреймворках: это облегчит переход на любой из них.
- Освойте Chrome Developer Tools и учитесь писать код прямо в браузере.
- Читайте актуальные книги по ECMAScript 6: JavaScript Everywhere, Learning JavaScript Design Patterns, Secrets of the JavaScript Ninja, Eloquent JavaScript, Learning JavaScript, Programming JavaScript Applications и Speaking JavaScript.
- Рекомендуемые бесплатные онлайн-курсы: The Odin Project и freeCodeCamp.
Участники сабреддита Linux Questions поделились программами, без которых они не могут обойтись:
DOM (document object model) — это программный интерфейс для HTML- и XML-документов. Он представляет структуру документа в виде дерева объектов, что позволяет JavaScript взаимодействовать с содержимым веб-страницы. С помощью DOM можно манипулировать элементами и их свойствами, а также отслеживать изменения в структуре документа.
