Как устроена основа Всемирной паутины и вики-систем.
Всемирную паутину невозможно представить без гипертекста. Сегодня два этих понятия неотделимы, но гипертекстовые технологии используются не только в вебе.

Сергей Пономарёв
CTO в Purrweb.
Как появился термин
Автор термина «гипертекст» — Теодор Нельсон, американский философ, социолог и создатель гипертекстовой системы Xanadu, идейного конкурента Всемирной паутины. Данный термин он впервые использовал в своём докладе на американской национальной конференции Ассоциации вычислительной техники летом 1965 года.

Теодор Нельсон
Фото: Thrive Global

Нельсон описал гипертекст как совокупность текстовых и изобразительных материалов, которые связаны между собой сложным образом. Они могут содержать аннотации, цитаты, дополнения, сноски, уточнения и многое другое. Это не просто текст, но нечто большее — гипертекст.
В 1967 году Нельсон, Андриес ван Дам и несколько студентов Брауновского университета завершили работу над научно-исследовательским проектом Hypertext Editing System (HES) («Система редактирования гипертекста»). Созданная программа работала на мейнфрейме IBM System/360 Model 50 с подключённым дисплеем IBM 2250, на который выводился текст.
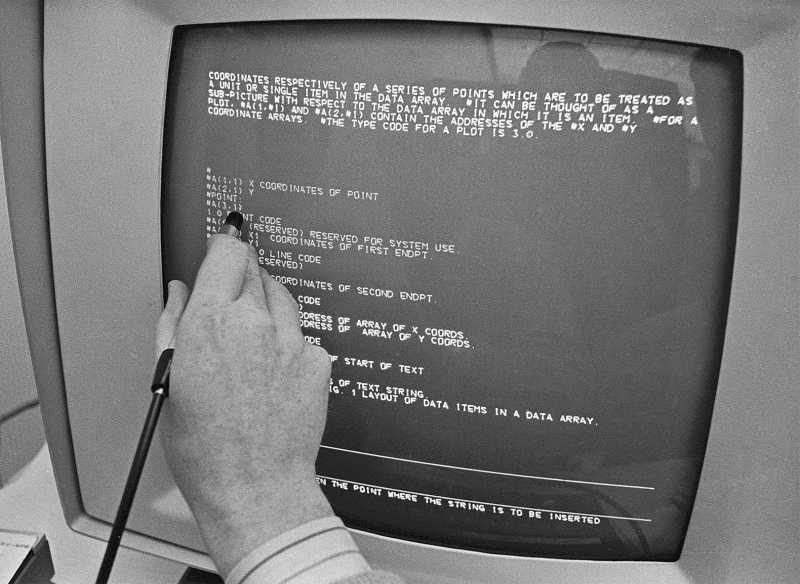
Оператор мог создавать в тексте метки — ссылки в документе — и присваивать им имена, по которым можно было вернуться к ранее редактировавшемуся месту. Выбор метки происходил при помощи светочувствительного пера, которое прикладывали к экрану.

Экран IBM 2250 со светочувствительным пером
Фото: Gregory Lloyd / Wikimedia Commons
Благодаря этому оператор мог быстро отформатировать или подправить текст перед печатью. Можно сказать, что это была первая реализация идеи гипертекста.
Но настоящий расцвет гипертекстовой технологии связан с появлением и развитием Всемирной паутины. В 1991 году физик Тим Бернерс-Ли создал первую спецификацию HTML 1.0, а в сентябре 1994 года появился HTML 2.0. Именно он превратил гипертекст в логическую основу веб-страниц.
Для чего нужен гипертекст
Гипертекст — это концепция организации информации, а не конкретный инструмент.
Один из примеров гипертекста — вики-системы. Например, у известного Linux-дистрибутива Arch есть своя энциклопедия, которая постоянно обновляется и переведена на 30 языков.
Благодаря гиперссылкам пользователь, заходя в любой раздел, может найти необходимую информацию как по настройке системы, так и по исправлению ошибок.
В интернете гипертекст важен в первую очередь тем, что помогает создать семантическую вёрстку, благодаря которой данные на веб-странице имеют определённую структуру и взаимосвязи. Для этого используется HTML — язык гипертекстовой разметки. Он позволяет форматировать текст, вставлять изображения, ссылки, метаданные и так далее.
Из чего состоит гипертекст
Разберём структуру гипертекста на примере HTML-кода. Он представляет собой наборы символов — тегов, которые не видны пользователю. Они объясняют браузеру — программе, в которой открыта страница, — как расположить текст на странице, как должны выглядеть таблицы, списки и какое у них должно быть наполнение. Также теги используют для вставки в документ ссылок на изображения, видео- и аудиофайлы.
Например, вот фрагмент HTML-кода, создающий таблицу с четырьмя ячейками, расположенными горизонтально, в одной из которых есть гиперссылка на книгу:
<table> <tr> <td>Название</td> <td>Оригинальное название</td> <td> <a href=”https://clck.ru/38uWRP”>Ссылка на книгу</a> </td> <td>Год</td> </tr> </table>
Кроме содержания ячеек мы видим теги — <table>, <tr>, <td> и <a>. Всё это и есть гипертекст.
Как работает гипертекст
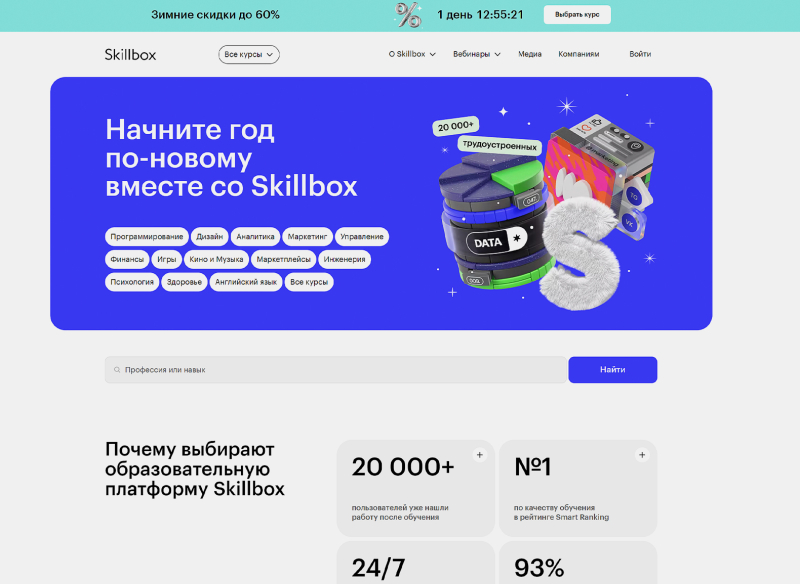
Посмотрим на главную страницу сайта Skillbox:

Скриншот: Skillbox / Skillbox Media
На ней есть текст, изображения, плашки с цифрами и разделы, скрытые под кнопкой Все курсы: «Программирование», «Дизайн», «Аналитика» и другие. Все эти элементы находятся в определённых местах, а не смешаны в кучу, потому что их расположение и функциональность заданы языком разметки — HTML.
Увидеть HTML-код можно в инструментах разработчика браузера. В Google Chrome для этого нажмите сочетание Ctrl + Shift + I в Windows или Command + Option + I в macOS. Для других браузеров комбинация клавиш может отличаться.
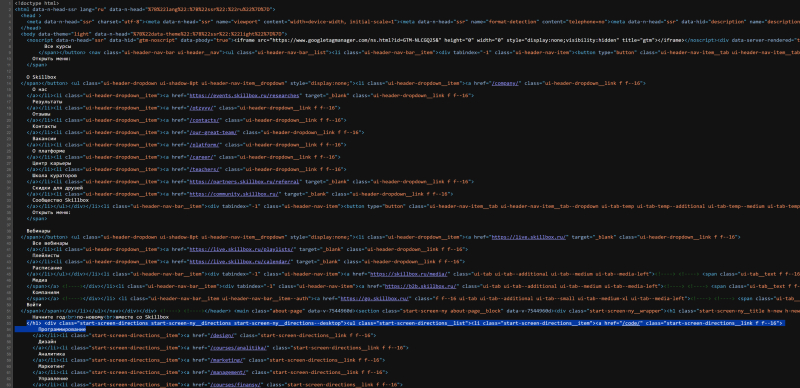
Например, вот так выглядит часть HTML-кода главной страницы Skillbox:

HTML-код главной страницы сайта
Скриншот: Skillbox / Skillbox Media
Длинная строка, выделенная синим цветом, — гипертекст, ответственный за пункт меню «Программирование». При нажатии на него активируется тег <a> с атрибутом href=, содержащим гиперссылку /code/, которая открывает страницу с учебными материалами по разработке. И это только одна строка среди сотен других, определяющих внешний вид и действия элементов.
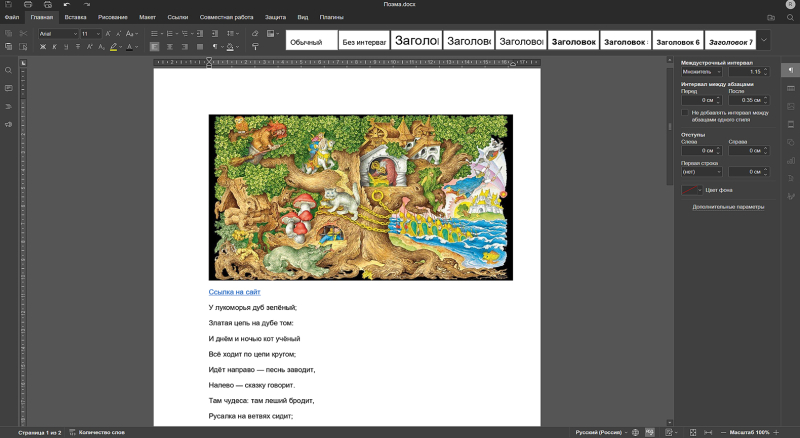
Помимо веб-страниц, существуют и другие реализации гипертекстовых документов. Например файлы, созданные в офисных пакетах типа Microsoft Office и Libre Office. Возьмём привычный документ формата .docx, в котором хранится фрагмент известной поэмы, изображение и гиперссылка.

Реализация гипертекста в Microsoft Word
Скриншот: Microsoft Word / Skillbox Media
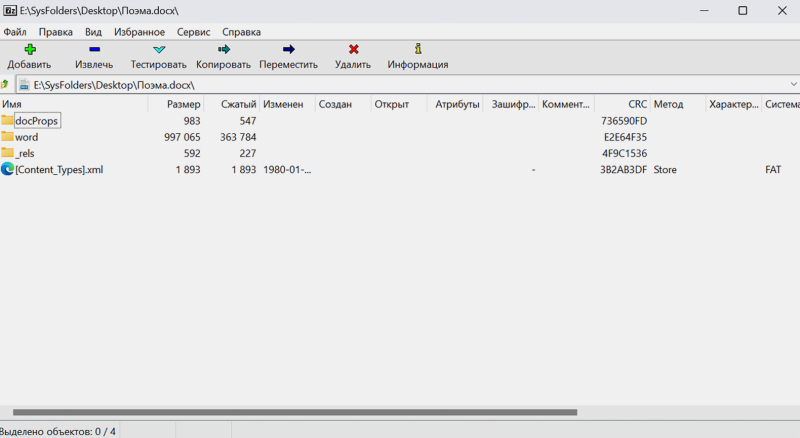
Несмотря на кажущуюся простоту, файл с расширением .docx на самом деле является ZIP-архивом. Внутри него лежат изображения, которые пользователь добавил в текст, файлы отвечающие за стили, настройки и так далее. В этом легко убедиться, если открыть документ с помощью архиватора:

Скриншот: 7-Zip / Skillbox Media
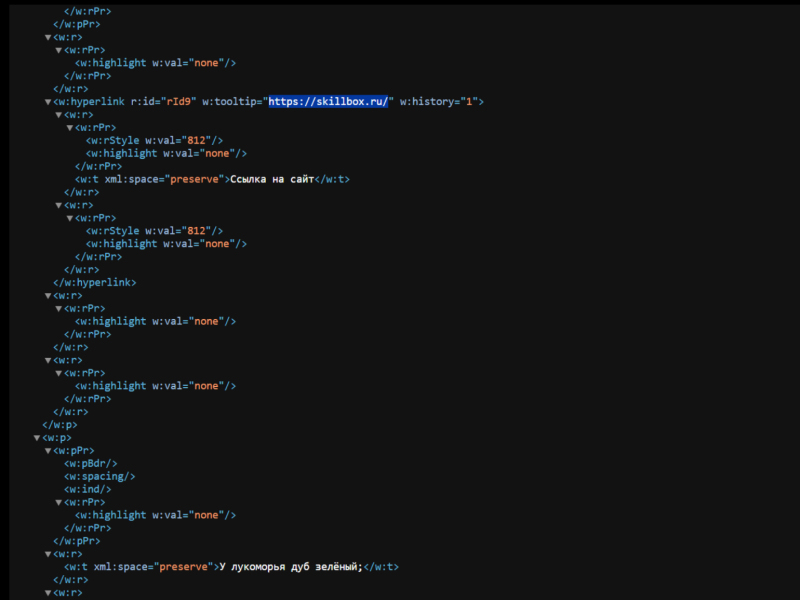
Основной каталог архива — word. В нём находится папка media с изображениями и гипертекстовый документ document.xml, содержащий напечатанный пользователем текст, гиперссылки и теги форматирования XML.

Документ Word содержит не только текст, но и XML-разметку с гиперссылками
Скриншот: Vivaldi / Skillbox Media
Это ещё одна реализация гипертекста, немного отличающаяся от HTML-документов внутренней структурой файлов.
Что запомнить
Подведём итоги того, что мы узнали сегодня:
- Гипертекст — это способ организации документов, связанных между собой ссылками. Термин предложен в 1965 году Теодором Нельсоном.
- Самым популярным примером реализации гипертекста является Всемирная паутина. Каждая веб-страница — это гипертекстовый документ. Все они написаны на языке гипертекстовой разметки HTML.
- Помимо HTML, существуют и другие реализации гипертекста. Например, XML, Wiki и справка Windows.
Мейнфрейм — высокопроизводительный, отказоустойчивый компьютер с большим объёмом оперативной и постоянной памяти. Обычно используется в критически важных системах, таких как вычислительные центры крупных компаний и госучреждений.