Ваш первый гайд по созданию и оформлению веб-страниц.
Если разработчик пишет код и создаёт программу, это называется программированием. Однако, когда вместо программы создаётся сайт, мы говорим о вёрстке. Вёрстка сайта — это преобразование дизайнерских макетов в интерактивные веб-страницы, которые пользователи видят в интернете.
Из этой статьи вы узнаете:
Что такое вёрстка сайта и что входит в это понятие
Для лучшего понимания процесса вёрстки давайте рассмотрим основные этапы создания сайта — от идеи до его публикации в интернете. Это будет упрощённая схема, поскольку в реальных проектах некоторые этапы могут совмещаться или делиться на подэтапы с участием множества специалистов.
- HTML (HyperText Markup Language) — это язык разметки, который расставляет на странице заголовки, абзацы, изображения и другие элементы. HTML можно сравнить с каркасом здания, определяющим расположение стен, окон и дверей.
- CSS (Cascading Style Sheets) — это язык стилей, отвечающий за оформление страницы. CSS управляет внешним видом, цветом, шрифтами и расположением элементов. Его можно сравнить с внутренней отделкой дома, которая включает покраску стен, выбор мебели и оформление интерьера.
HTML и CSS всегда работают в связке. Например, HTML добавляет на страницу абзац, а CSS задаёт его цвет и шрифт. Подобным образом с помощью HTML и CSS верстается каждый элемент сайта.
- Интеграция с базой данных: для хранения информации о продуктах, заказах и клиентах.
- Разработка серверной логики: для обработки запросов, управления корзиной покупок и создания API для связи между фронтендом и бэкендом.
- Добавление интерактивности на страницы: для реализации работы корзины покупок, фильтрации товаров и обновления страниц без перезагрузки.
- Разработка администраторской панели: для управления товарами, заказами и пользователями.
Функциональность и набор технологий зависят от целей проекта. Однако все дополнительные этапы начинаются только после того, как верстальщик преобразует графический макет в рабочий сайт.
Виды вёрстки
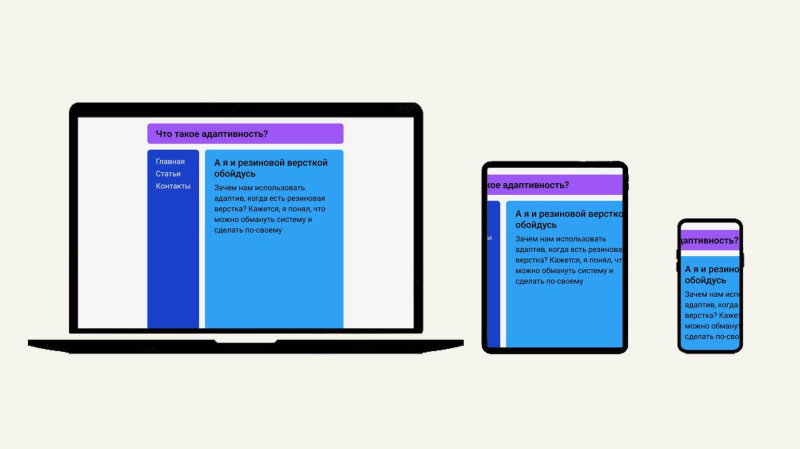
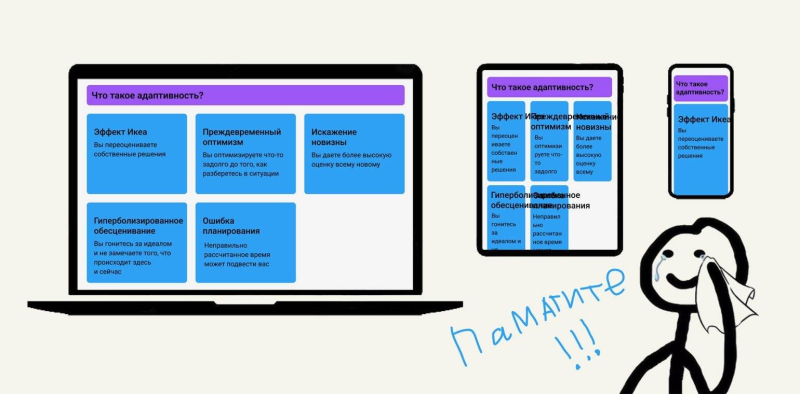
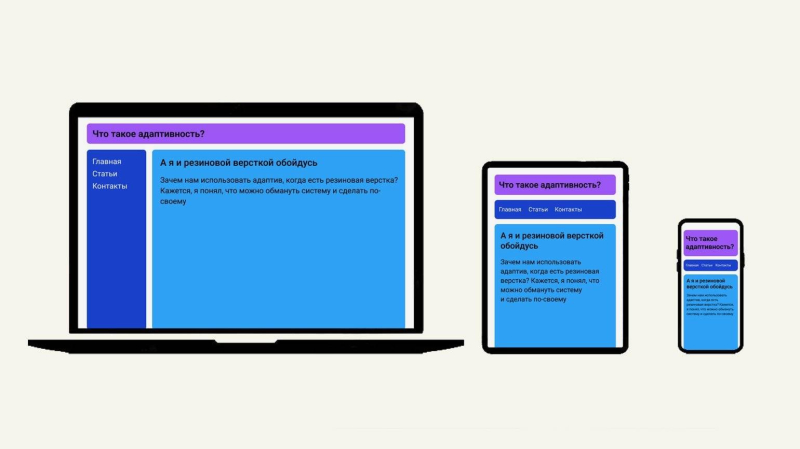
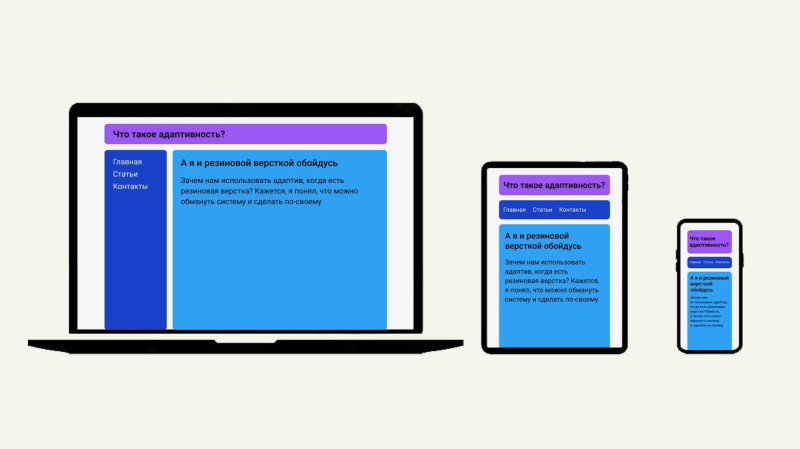
В начале 2000-х разработчики часто использовали табличную вёрстку, размещая содержимое сайта в столбцах и ячейках. Этот метод упорядочивал контент, но не обеспечивал адаптацию сайта под разные размеры экранов. В результате сайт мог корректно отображаться на одном устройстве, но становился нечитаемым на другом, особенно на мобильных телефонах. Для решения этой проблемы появились новые методы вёрстки: фиксированная, резиновая, адаптивная и отзывчивая (респонсивная).

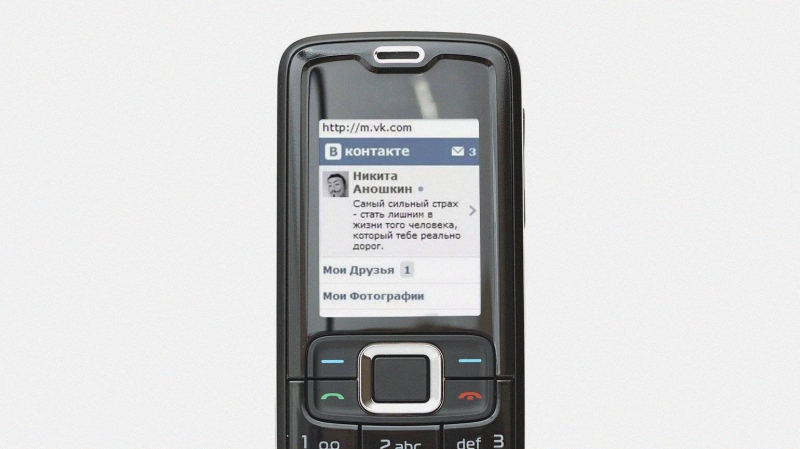
Первая мобильная версия сайта vk.com требовала постоянного скроллинга в разные стороны для перемещения по странице
Изображение: AM-STUDiO / Shutterstock

Изображение: Мария Черноскулова / Behance

Изображение: Мария Черноскулова / Behance

Изображение: Мария Черноскулова / Behance

Изображение: предоставлено Олегом Рязанцевым
Валидная вёрстка
Если разработчики будут произвольно использовать HTML и CSS, это приведёт к путанице и непредсказуемости в отображении сайтов. Поэтому существует Всемирный консорциум W3C, который разрабатывает и утверждает стандарты веб-вёрстки. Таким образом, валидная вёрстка — это код, выполненный в соответствии со спецификациями W3C.
Преимущества валидной вёрстки:
- Совместимость между браузерами. Возьмём элемент <button> с атрибутом type=”submit”. Если его неправильно закрыть, в Chrome он может отображаться как кнопка, а в Firefox — как текст. Валидная вёрстка гарантирует единообразное отображение всех элементов на разных платформах. В нашем случае в Chrome и в Firefox мы увидим кнопку.
- Оптимизация поисковой выдачи. Валидный код обеспечивает чёткую и структурированную разметку, что упрощает анализ и индексацию сайта поисковыми роботами. Например, тег <h1> для основного заголовка помогает поисковым системам лучше понять содержание страницы, что может улучшить её ранжирование в результатах поиска.
- Улучшение доступности. Валидная вёрстка делает сайт удобным для пользователей с особыми потребностями или проблемами со здоровьем. Например, если добавить текст в атрибут alt, пользователи с нарушением зрения смогут услышать описание изображения на сайте.
Чтобы не запоминать спецификации наизусть, для разработчиков созданы валидаторы — специальные инструменты, которые проверяют код на соответствие стандартам W3C. Валидаторы анализируют разметку и указывают на проблемные места, которые нужно исправить.

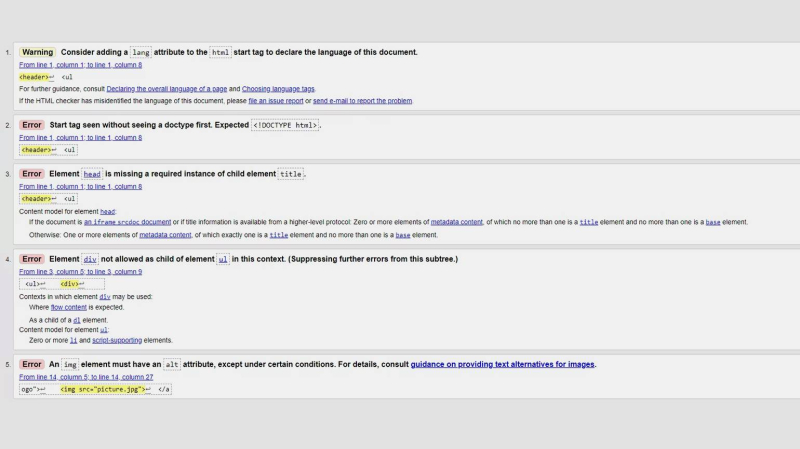
Пример результата работы валидатора: обнаружены незначительные неточности и ошибки, которые могут повлиять на работу кода. Неточности выделены жёлтым, а ошибки — красным. Оба типа проблем нужно исправить, чтобы вёрстка считалась валидной
Скриншот: W3C Markup Validation Service / Skillbox Media
Когда вёрстка считается правильной
Вы уже знаете, что современная вёрстка должна быть валидной, адаптивной и доступной для людей с особыми потребностями. Есть и другие критерии, которыми должны руководствоваться верстальщики:
- Кросс-браузерность. Сайт должен корректно отображаться во всех популярных браузерах, таких как Chrome, Firefox, Safari и Edge. Также важно учитывать кросс-платформенность, чтобы всё одинаково хорошо работало на различных операционных системах: Windows, macOS, Linux, iOS и Android. Это обеспечит единый пользовательский опыт, независимо от устройства или браузера, при помощи которых пользователи заходят на сайт.
- Соответствие макету. Вёрстка должна точно следовать дизайнерскому макету, включая размеры, отступы и расположение элементов. Несоответствие может нарушить визуальный стиль и сделать сайт неудобным для пользователей. Например, если кнопку расположить слишком близко к другим элементам, её может быть трудно нажимать на смартфонах.
- Семантичность. Важно использовать семантические теги для описания структуры контента. Например, <header> для заголовков и <nav> для меню. Это делает сайт более удобным для пользователей, так как правильная структура облегчает навигацию и восприятие информации. Также это помогает поисковым системам лучше индексировать и ранжировать страницы.
- Оптимизация производительности. Сайт должен быстро загружаться даже при слабом или нестабильном интернет-соединении. Для этого верстальщик должен уменьшать размеры изображений, использовать кэширование и минимизировать код. Эти меры помогают улучшить пользовательский опыт и снизить вероятность отказов, когда пользователи покидают сайт из-за долгого времени загрузки.
- Удобство навигации. Сайт должен иметь понятное меню, логичную структуру и интуитивно понятные элементы управления, чтобы пользователи могли быстро находить нужную информацию.
- Чистота кода. В коде вёрстки не должно быть лишних элементов и избыточных стилей, чтобы другим разработчикам было легко в нём ориентироваться. Для этого существуют BEM (Block Element Modifier) и другие методологии, которые обеспечивают читаемость кода и облегчают его поддержку.

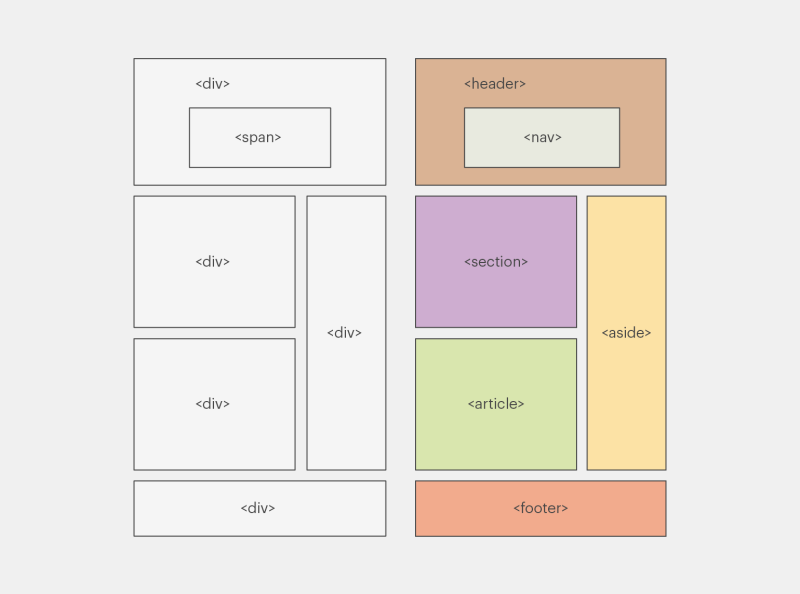
Схема слева — HTML4: чтобы не запутаться в <div>, разработчикам приходилось добавлять id или class. Схема справа — HTML5: по названию семантических тегов понятно, какую часть сайта они представляют
Изображение: Майя Мальгина для Skillbox Media
Инструменты для вёрстки сайта
- Редакторы кода: VS Code, Sublime Text, Brackets.
- Валидаторы: Markup Validation Service, HTMLHint, CSS Lint.
- Фреймворки и библиотеки: Bootstrap, Bulma, Tailwind CSS.
- Графические редакторы: Figma, Sketch, Pixso.
- Предпроцессоры для ускорения работы: Sass, LESS, Stylus.
- Системы контроля версий: Git, GitHub, GitLab, Bitbucket.
- Инструменты для сборки и автоматизации: Webpack, Gulp, Parcel, Grunt.
- Сервисы для тестирования: BrowserStack, Selenium.
- Работа с API: Postman, Insomnia, Swagger.
- Анализ производительности: GTmetrix, WebPageTest, Pingdom.
- Инструменты разработчика: Chrome DevTools, Firefox Developer Tools.
Прочие полезные сайты и сервисы
- Проверка SEO: Google Search Console, Ahrefs, Semrush.
- Прототипирование: InVision, Marvel.
- Библиотеки и иконки: Font Awesome, Material Icons.
- Генераторы и конвертеры изображений: TinyPNG, ImageOptim, CloudConvert, iLoveIMG.
- Сервисы для работы со шрифтами: Google Fonts, Adobe Fonts, Font Squirrel, DaFont.
Минимизация кода — это процесс удаления избыточных и ненужных элементов из исходного кода, таких как пробелы и комментарии, без изменения его функциональности. Это помогает уменьшить размеры файлов, ускорить загрузку веб-страниц и снизить потребление сетевых ресурсов.