Пункты, маркеры, нумерация, эмодзи и как всё это сочетать между собой.
Списки — это способ группировки текста на странице. Они помогают визуально отделить однородный контент от остального текста: покупки, задачи, пункты инструкции, документы на визу и другое. В этой статье разберёмся, какие бывают списки в HTML, чем они различаются и как их правильно верстать.
Тег ul: маркированный список в HTML
Маркированный список подходит для случаев, когда информацию надо просто перечислить и нам не нужна строгая иерархия. Браузер автоматически добавляет отступы и маркеры слева от списка, чтобы данные не сливались с остальным текстом.
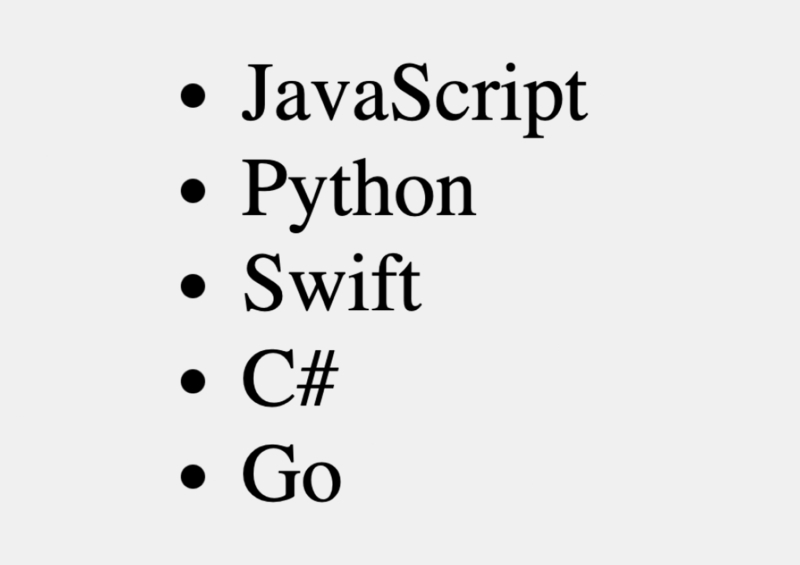
Маркированный список в HTML можно создать с помощью парного тега <ul>. В него помещаются пункты, которые оборачиваются в теги <li>. Рассмотрим на примере процесс создания простого маркированного списка из пяти элементов:
<ul> <li>JavaScript</li> <li>Python</li> <li>Swift</li> <li>C#</li> <li>Go</li> </ul>

Скриншот: Skillbox Media
Тег ol: нумерованный список в HTML
С помощью нумерованного списка можно расположить элементы в строгом порядке. Нумерация начинается сверху и по умолчанию обозначается арабскими цифрами.
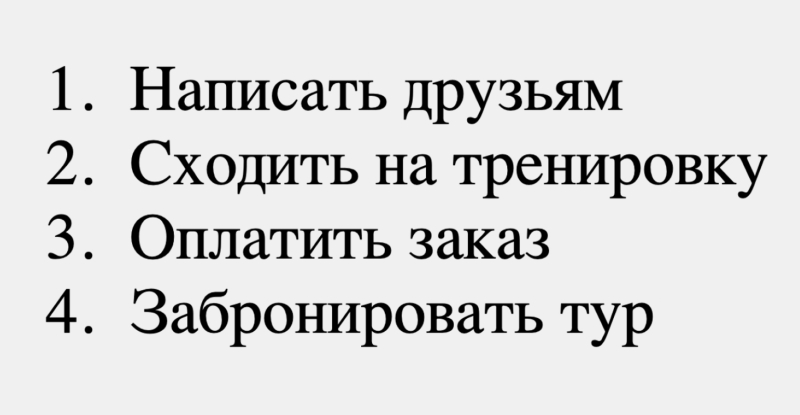
Нумерованный список создаётся с помощью парного тега <ol>. После этого его можно заполнить элементами, которые обёрнуты в <li>:
<ol> <li>Написать друзьям</li> <li>Сходить на тренировку</li> <li>Оплатить заказ</li> <li>Забронировать тур</li> </ol>

С нумерацией появляется приоритет пунктов
Скриншот: Skillbox Media
Тег dl: список определений в HTML
Список определений похож на словарь, в котором содержатся записи в формате «слово — значение». Создать его несложно, но на вёрстку может уйти больше времени, чем при работе с маркированными и нумерованными списками.
Для начала обозначим парные теги <dl>. А потом добавим в них пункты с помощью тегов <dt> для терминов, а <dd> — для определений. Важно не перепутать последовательность и ничего не пропустить, иначе браузер не сможет правильно отобразить содержимое.
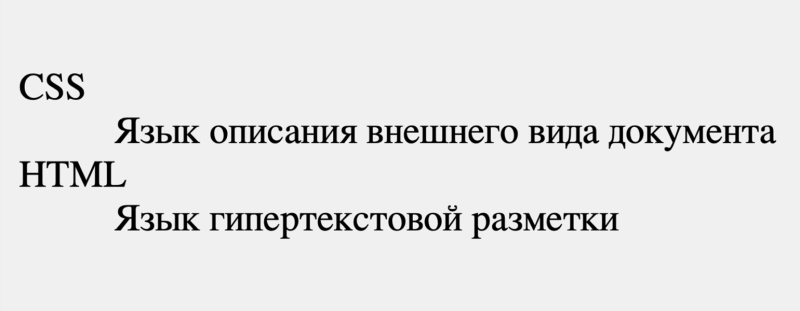
Вот как это выглядит на примере:
<dl> <dt>CSS</dt> <dd>Язык описания внешнего вида документа</dd> <dt>HTML</dt> <dd>Язык гипертекстовой разметки</dd> </dl>

Скриншот: Skillbox Media
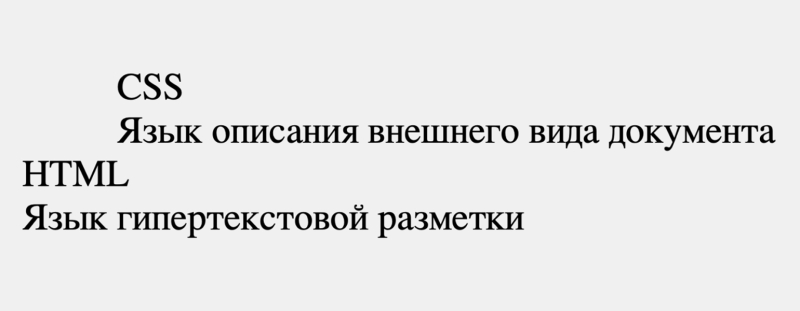
А вот как он отобразится в браузере, если перепутать порядок элементов:
<dl> <dd>CSS</dd> <dd>Язык описания внешнего вида документа</dd> <dt>HTML</dt> <dt>Язык гипертекстовой разметки</dt> </dl>

Скриншот: Skillbox Media
Как сделать вложенный список в HTML
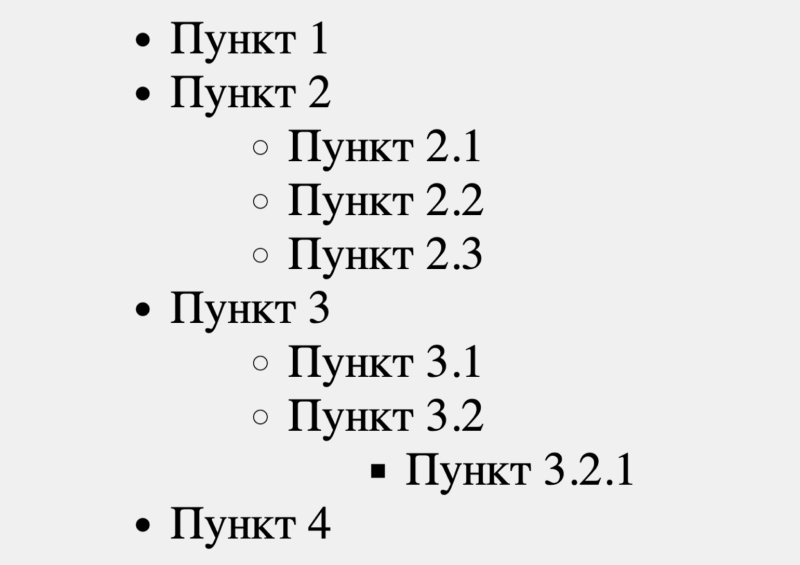
Списки в HTML могут состоять из нескольких вложенных друг в друга уровней. Например, если у одного из пунктов появляются подпункты, то для отображения этого в браузере надо создать новый список внутри существующего. У каждого уровня вложенности будет свой маркер. Выглядит это так:

Скриншот: Skillbox Media
А вот как реализовать такой список в коде:
<ul> <li>Пункт 1</li> <li>Пункт 2 <ul> <li>Пункт 2.1</li> <li>Пункт 2.2</li> <li>Пункт 2.3</li> </ul> </li> <li>Пункт 3 <ul> <li>Пункт 3.1</li> <li>Пункт 3.2 <ul> <li>Пункт 3.2.1</li> </ul> </li> </ul> </li> <li>Пункт 4</li> </ul>
Многоуровневый нумерованный список в HTML
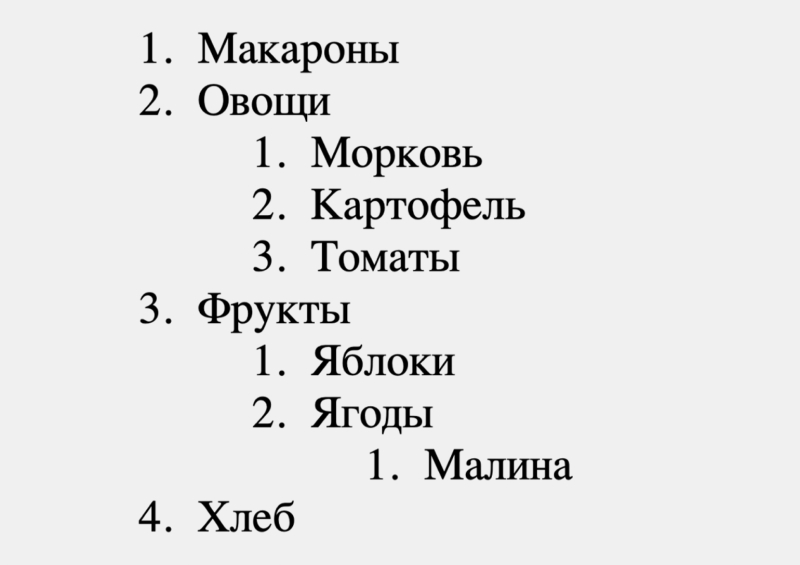
Принцип вложенности работает и для нумерованных списков. Для этого надо создать дополнительный парный тег <ol> и поместить в него подпункты.
<ol> <li>Макароны</li> <li>Овощи <ol> <li>Морковь</li> <li>Картофель</li> <li>Томаты</li> </ol> </li> <li>Фрукты <ol> <li>Яблоки</li> <li>Ягоды <ol> <li>Малина</li> </ol> </li> </ol> </li> <li>Хлеб</li> </ol>
Можно даже сделать вложенный список внутри вложенного списка, чтобы… ну, вы поняли 🙂

Скриншот: Skillbox Media
Смешанная вложенность
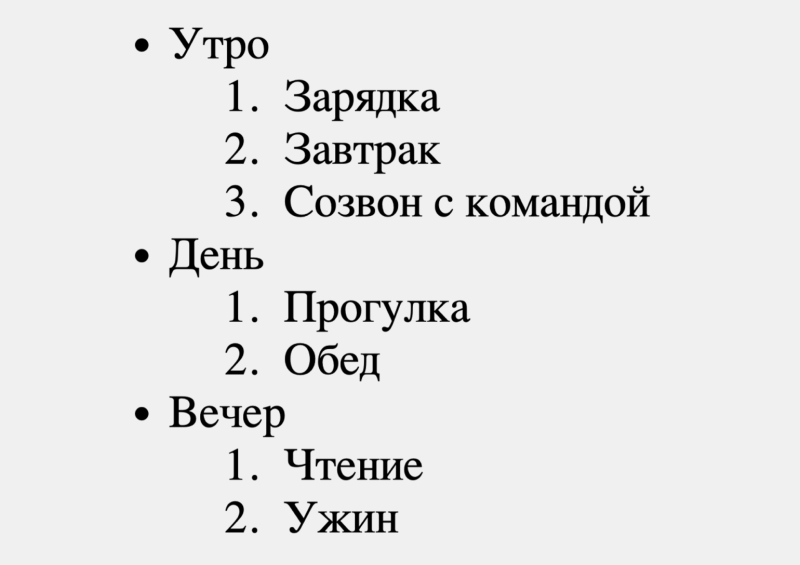
В маркированные списки можно вкладывать нумерованные и наоборот. Например, если вы хотите составить планы на день и разбить их по категориям «утро», «день» и «вечер». Выглядят смешанные списки так:

Скриншот: Skillbox Media
А вот как воплотить это в разметке:
<ul> <li>Утро <ol> <li>Зарядка</li> <li>Завтрак</li> <li>Созвон с командой</li> </ol> </li> <li>День <ol> <li>Прогулка</li> <li>Обед</li> </ol> </li> <li>Вечер <ol> <li>Чтение</li> <li>Ужин</li> </ol> </li> </ul>
Как добавить стилей списку в HTML
HTML по умолчанию использует жирные точки для маркировки пунктов. Но можно поменять их на что-то свежее и неформальное — скажем, на звёздочки, фрукты или даже эмодзи. Делается это с помощью CSS-стилей, сейчас расскажем как.
Для начала — подключим стили в HTML-документ. Для этого в блок <head> надо добавить строку <link rel=”stylesheet” href=”./style.css”> и создать файл с названием style.css. После этого в нём уже можно описывать правила оформления. Чтобы больше узнать про стилизацию веб-страниц, переходите к нашей статье о вёрстке для начинающих.

Для изменения маркеров в CSS доступно свойство list-style-type. Оно принимает значение, которое указывает на вид используемых маркеров. В качестве примера поменяем стандартные точки на квадратные:
ul { list-style-type: square; }
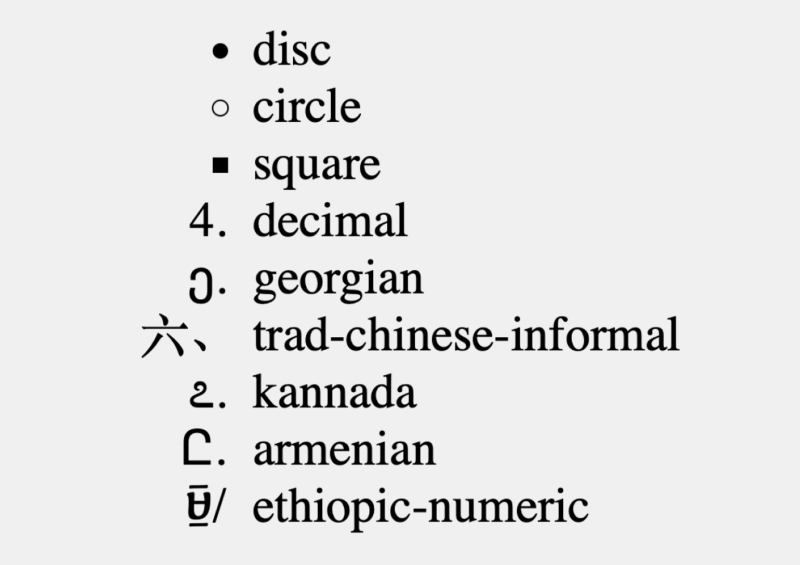
У свойства list-style-type есть множество параметров, которые используются не только для дизайна, но и для локализации. Например, с его помощью можно подключить региональные числа — скажем, армянские, грузинские или китайские. Все доступные параметры можно посмотреть на портале MDN Web Docs. Вот некоторые из них:

Скриншот: Skillbox Media
А теперь попробуем в качестве маркеров использовать эмодзи — они помогут визуально освежить список и не тратить время на поиск и подготовку картинок. Чтобы подключить эмодзи, пропишем уже знакомое нам свойство list-style-type, а в качестве параметра передадим код эмодзи. Коды можно найти на официальном сайте Unicode.
HTML:
<ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul>
CSS:
ul { list-style-type: “2705”; }

Вместо скучных маркеров могут быть яркие эмодзи
Скриншот: Skillbox Media
А ещё стили можно применить только для отдельных пунктов списка. Это полезно в тех случаях, когда надо выделить некоторые элементы перечня. Для этого в HTML необходимо использовать классы, а в CSS обращаться к ним в качестве селекторов.

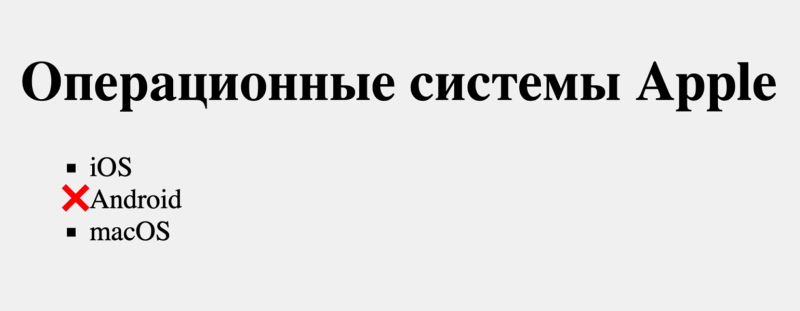
Для примера сверстаем список с квадратными маркерами, а для одного из пунктов применим эмодзи. Вначале добавим заголовок с помощью парного тега <h1>. После этого создадим список с классом style-1, а второму пункту зададим класс style-2. Это поможет нам выборочно применять стили, не изменяя дизайн всей страницы. В CSS-файле пропишем новое оформление маркеров.
HTML:
<h1>Операционные системы Apple</h1> <ul class=”style-1″> <li>iOS</li> <li class=”style-2″>Android</li> <li>macOS</li> </ul>
CSS:
.style-1 { list-style-type: square; } .style-2 { list-style-type: “274C”; }

Скриншот: Skillbox Media
Что в итоге
- С помощью HTML можно создавать три вида списков: маркированные (<ul>), нумерованные (<ol>) и списки определений (<dl>).
- Маркеры и отступы добавляются автоматически, чтобы пользователю было удобнее читать текст.
- Маркированные и нумерованные списки можно вкладывать друг в друга для создания многоуровневых структур.
- Маркеры пунктов можно стилизовать с помощью CSS-свойства list-style-type.
