Говорят, что грамотное портфолио работает как функция: принимает внимание работодателя, а возвращает оффер.
Сайт-портфолио программиста — это место, где могут быть собраны все ваши проекты, навыки и достижения. Такой формат упрощает общение с рекрутерами и потенциальными работодателями: достаточно отправить ссылку, чтобы они могли быстро оценить ваш профессиональный уровень.
В этой статье мы поговорим про подготовку портфолио разработчика: на какие детали обращать внимание, чего лучше избегать и стоит ли вообще им заниматься. Также обсудим, какие проекты добавлять и как их представить.
Зачем разработчику нужно портфолио
Портфолио — это витрина ваших лучших работ. Как и любую витрину, её нужно создать, наполнить и содержать в порядке. Впрочем, не каждому специалисту оно действительно нужно. Вот кто может пропустить статью:
- Разработчики с солидным опытом работы в крупных компаниях, чья репутация говорит за себя. К примеру, старший разработчик с 10-летним стажем в Google и без портфолио обладает весомым резюме и рекомендациями.
- Специалисты, которые работают над конфиденциальными проектами с закрытым исходным кодом и не имеют права его демонстрировать.
- Программисты из профильных ниш, где профессиональная репутация и связи ценятся выше портфолио. Например, разработчики систем автоматизации в нефтегазовой отрасли или специалисты по безопасности критической инфраструктуры.
- Разработчики, у которых не хватает времени поддерживать портфолио в актуальном состоянии. Обычно это касается тех, кто совмещает работу с учёбой или семейными обязанностями. Лучше быть без портфолио, чем представлять его в заброшенном состоянии.
Для остальных разработчиков сайт-портфолио может стать мощным инструментом профессионального роста, и мы рекомендуем его создать.
✅ Создание портфолио — отличный способ систематизировать свой профессиональный опыт, даже если для устройства в конкретную компанию он не требуется. В процессе вы сможете собрать все свои проекты, подтвердить достижения конкретными цифрами и подготовить примеры работ для разных вакансий. Это ценно на собеседованиях: вместо того чтобы спешно вспоминать свои достижения, вы покажете готовые примеры под требования работодателя.
✅ Регулярное обновление портфолио наглядно демонстрирует развитие ваших навыков — от создания простых лендингов до разработки сложных веб-приложений с микросервисной архитектурой. Это важно при поиске работы или повышении, поскольку работодатели ценят специалистов, которые постоянно развиваются и берутся за более сложные задачи.
✅ Благодаря портфолио вы можете стать заметнее в сообществе. Возможно, оно поможет привлечь внимание организаторов конференций или найти единомышленников для работы над open-source-проектами.
В следующих разделах мы рассмотрим ключевые элементы качественного сайта-портфолио и объясним, какие проекты следует в него включать. Для подготовки материала мы проанализировали десятки разных портфолио, изучили рекомендации разработчиков на форумах и проконсультировались с нашими преподавателями. Примеры некоторых работ вы увидите в статье. Если какая-то из рекомендаций покажется вам неподходящей — пропустите её и используйте только то, что считаете полезным для себя.
Основные элементы в структуре портфолио
Первый экран — самая важная часть сайта, где вы должны кратко представиться и рассказать о себе. Опишите, кто вы как специалист, каким опытом обладаете и какие у вас ключевые навыки. Это описание должно с первых секунд дать посетителям понимание того, кто вы и чем занимаетесь:
«Здравствуйте! Я Дмитрий, бэкенд-разработчик с пятилетним стажем. Специализируюсь на создании масштабируемых приложений на Python/Django. Имею опыт работы с высоконагруженными системами».
Фотография необязательна, но если вы решили её добавить — постарайтесь сделать её в деловом стиле. Избегайте обрезанных групповых фотографий, свадебных снимков или фото из кафе. Лучше попросите кого-нибудь сфотографировать вас в рубашке или футболке на однотонном фоне.
После краткой самопрезентации разместите контактные данные — это позволит заинтересованным посетителям легко с вами связаться. Желательно указывать несколько способов связи: электронную почту, телефон, ссылки на профили LinkedIn и GitHub, а также популярные мессенджеры. Дополнительно можно создать форму для связи через сайт.
В завершение добавьте ссылку на скачивание своего резюме. Это важный документ для HR-специалистов, которым часто нужна структурированная информация о вашем опыте и навыках. Разместите резюме в Google Drive или другом облачном хранилище, своевременно обновляйте его и обязательно проверьте работоспособность ссылки перед публикацией.
После первого раздела вы можете добавлять любой дополнительный контент по своему усмотрению. Главное — обеспечить удобную навигацию по сайту. Для этого разместите в верхней части страницы меню с основными разделами, чтобы потенциальный работодатель мог быстро найти нужную информацию. Например, вы можете подробнее рассказать о своём опыте.
Для описания опыта можете воспользоваться следующей структурой:
- Укажите название вашей позиции, компанию и период работы.
- Опишите сферу деятельности компании и свои задачи в проекте.
- Перечислите достижения — 1–3 результата с измеримыми показателями. Например: «Оптимизировал производительность базы данных, сократив время отклика на 40%» или «Автоматизировал процесс деплоя, уменьшив время релиза с двух часов до 15 минут».
- Добавьте основные обязанности — укажите несколько ключевых пунктов. Примеры: «Поддержка микросервисной архитектуры», «Оптимизация баз данных», «Код-ревью младших разработчиков».
- Не забудьте про технологический стек — укажите технологии и инструменты, с которыми вы работаете. Например: Python, Django, PostgreSQL, Docker, Git, Redis, Celery, AWS. Старайтесь добавлять только те инструменты, с которыми у вас есть опыт взаимодействия.
Добавьте на сайт отзывы клиентов, рекомендации работодателей, сертификаты о пройденных курсах, упоминания в СМИ, подкастах или блогах — всё, что может повысить доверие к вам как к специалисту. Для их размещения создайте специальный раздел «Отзывы» или «Рекомендации»:
- Для каждого отзыва укажите имя, должность и компанию автора.
- Если возможно, добавьте фотографию и ссылки на профили в социальных сетях человека, который оставил вам рекомендацию.
- Рекомендательные письма можно представить в виде сканов.
- Все публикации удобно оформлять в виде карточек с превью.
- Награды и сертификаты можно представить в виде галереи, где каждое изображение можно увеличить для детального просмотра.
Перед запуском протестируйте сайт в основных браузерах и проверьте, как загружаются страницы при медленном соединении. Ещё уделите внимание адаптивности — все элементы должны корректно отображаться при любом разрешении экрана. Убедитесь, что текст легко читается на смартфоне, а изображения правильно масштабируются и остаются в пределах экрана.

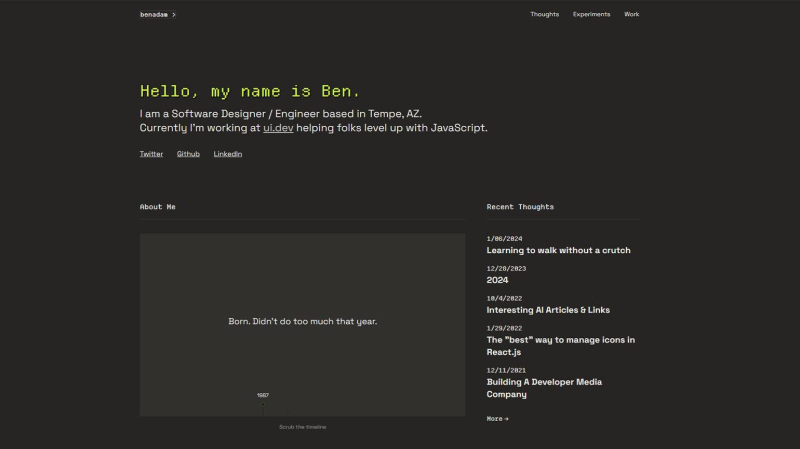
Стильное и лаконичное портфолио Бена Адама — инженера из ui.dev. Бен уделил внимание типографике и встроил на страницу хронологическую ленту с моментами из своей биографии
Скриншот: Ben Adam / Skillbox Media

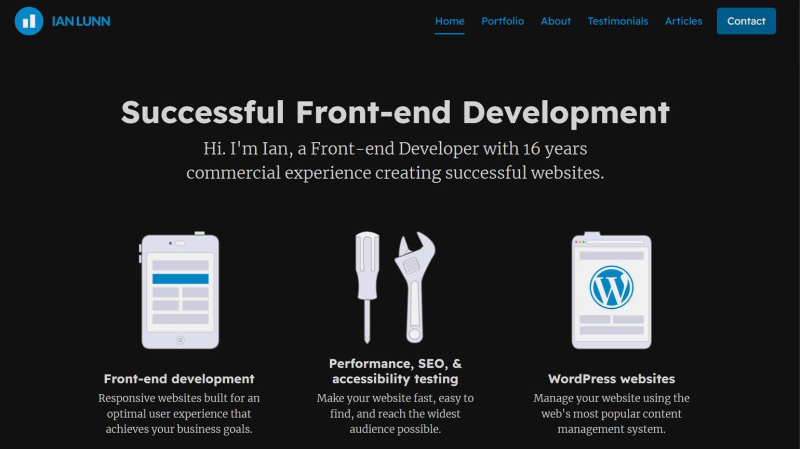
Сайт фронтенд-разработчика Иэна оформлен просто, но содержит все необходимые элементы: портфолио с описанием проектов и скриншотами, биографию и технологический стек, личные принципы работы, отзывы клиентов, блог о веб-разработке и контактную информацию
Скриншот: Ian Lunn / Skillbox Media

Сайт разработчика Тамала Сена отличается стильным дизайном с хорошо подобранными шрифтами, анимацией и прочими декоративными элементами. При этом структура сайта логична и понятна: сначала идёт информация о себе, затем краткое описание навыков, портфолио и резюме
Скриншот: Tamal Sen / Skillbox Media

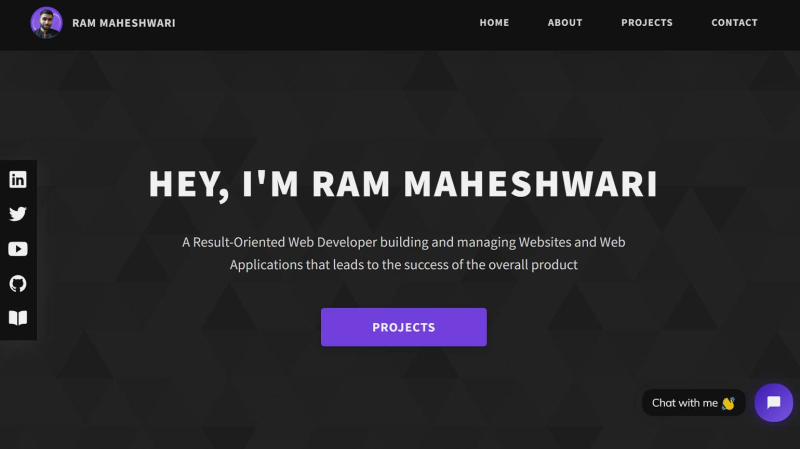
Сайт веб-разработчика Рама Махешвари отличается простым дизайном, но содержит всю необходимую информацию: личные данные, портфолио, перечень навыков и контакты для связи
Скриншот: Ram Maheshwari / Skillbox Media

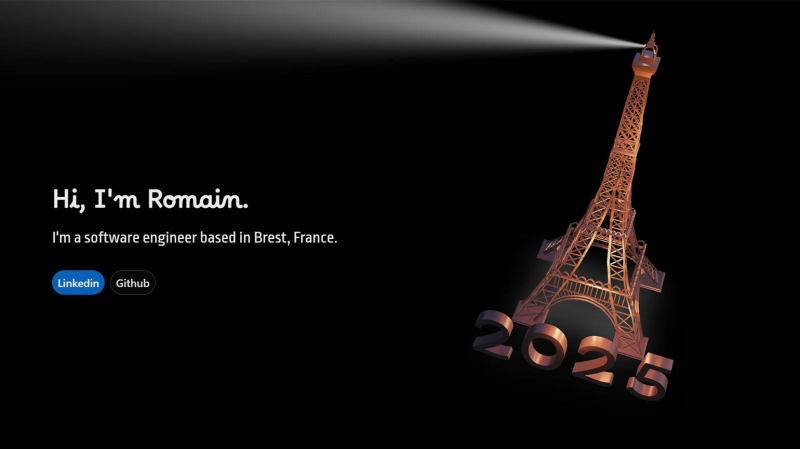
Сайт французского разработчика Ромэна ле Галя показывает, что можно не соблюдать никаких правил. Его портфолио — по сути, простая визитка со ссылками на GitHub и LinkedIn. В то же время красивая анимация Эйфелевой башни демонстрирует, что Ромэн — опытный программист
Скриншот: Romain Le Gall / Skillbox Media
Как отбирать и представлять проекты
Проекты в портфолио служат доказательством ваших технических навыков и способности решать задачи. От того, как вы их отберёте и представите, во многом зависит успех при поиске работы или привлечении новых клиентов.
При выборе проектов для портфолио в первую очередь обратите внимание на те, которые соответствуют одному из следующих критериев:
- Решают конкретную узкую проблему. Например, это может быть калькулятор для расчёта оптимального количества корма для домашних животных на основе их веса и активности. Многие работодатели ценят подобные проекты, поскольку они демонстрируют ваше умение применять навыки для решения реальных потребностей пользователей.
- Находятся в активном использовании. Проект для людей выглядит гораздо убедительнее того, который создан исключительно для портфолио. Так, если ваше приложение для медитации регулярно используют хотя бы 50–100 человек в месяц, то это уже считается активным проектом.
- Вносят вклад в проекты с открытым исходным кодом. Помимо демонстрации технического уровня, участие в open-source-проектах показывает развитость ваших софт-скиллов. Ведь такая работа требует от разработчика эффективного взаимодействия с командой, умения оценивать задачи и конструктивно воспринимать обратную связь.
- Распространены в вашей отрасли. К этой категории относятся типичные рабочие проекты, с которыми вы будете часто сталкиваться. Например, для фронтенд-разработчика это может быть адаптивная лендинг-страница или форма заказа, а для бэкендера — API для аутентификации пользователей или система кеширования данных.
Если у вас пока нет проектов из перечисленных категорий — начните с тех, которые уже есть, и со временем дополняйте портфолио новыми работами.
Для эффективного портфолио достаточно 2–5 качественных проектов, которые демонстрируют ваши навыки и глубокое понимание предметной области. Если проектов больше, выделите основные работы, а остальные разместите в специальном разделе, например в архиве. Такая организация поможет сфокусировать внимание на ваших лучших достижениях.
Не добавляйте в портфолио учебные проекты со скопированным чужим кодом. Исключение составляют случаи, когда вы значительно доработали проект самостоятельно. Например, если вы не просто сделали базовое задание с крестиками-ноликами, а добавили многопользовательский онлайн-режим или превратили игру в судоку. То есть если на доработку ушло более 50% от общего времени работы, то такой проект вам подходит.
Некоторые разработчики включают свой сайт-портфолио как отдельный проект в само портфолио. В целом лучше этого избегать — такой подход создаёт впечатление, что вы просто пытаетесь заполнить пространство. Однако и здесь могут быть исключения, если само портфолио содержит сложные технические решения. Например, если вы разработали панель администратора для управления контентом, похожую на мини-CMS, или создали собственную систему аналитики для отслеживания трафика.
После отбора проектов вам нужно подготовить их описание, поскольку работодатель вряд ли будет тратить время на выяснение деталей. Описание может быть каким угодно, но для удобства мы предлагаем простой шаблон:
- Название и краткое описание проекта в одном предложении.
- Ваша роль и конкретные обязанности.
- Проблема и технические задачи, которые требовалось решить.
- Результаты с цифрами, метриками и измеримыми показателями.
Дополните каждый проект ссылками и визуальными материалами — скриншотами, видео и другими наглядными элементами. Например, для приложения подойдут скриншоты главных страниц, GIF-анимации с демонстрацией взаимодействия с интерфейсом и ссылка на рабочую версию.
После выбора проектов вам необходимо тщательно и регулярно проверять работоспособность всех элементов: ссылок, кнопок, анимаций, форм и адаптивности. Это касается также всех сайтов в вашем портфолио. Помните, что вы позиционируете себя как разработчик и наличие багов на вашем собственном сайте может существенно подорвать доверие к вам.

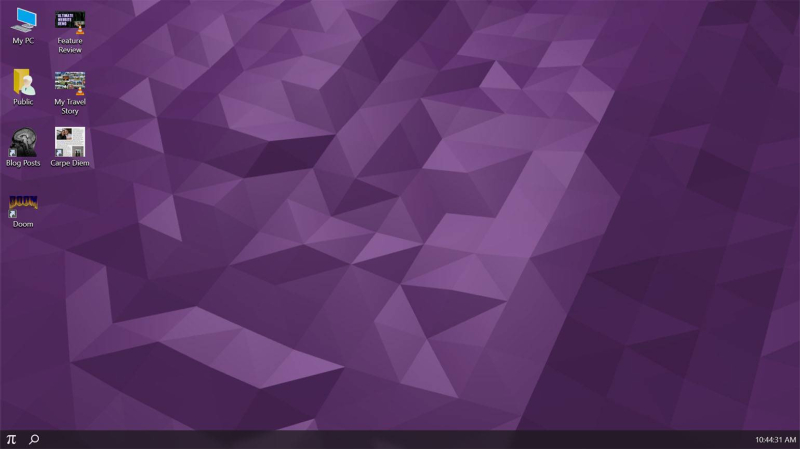
Дастин Бретт, старший инженер Microsoft, создал полноценную имитацию операционной системы. Его работа заняла несколько лет и до сих пор не завершена. Пожалуй, такой проект может открыть двери в любую компанию
Скриншот: Dustinbrett / Skillbox Media

Разработчик Джесси Джоу создал сайт в стиле виртуальной раменной — невероятная красота, обязательно загляните
Скриншот: Jesse’s Ramen / Skillbox Media

Похожим путём пошёл дизайнер и инженер Эд Хинрихсен — только вместо раменной он создал интерфейс в виде компьютера
Скриншот: Ed Hinrichsen / Skillbox Media

По сайту разработчика Бруно Саймона можно ездить на машинке. Это тот случай, когда высокий уровень мастерства понятен без комментариев
Скриншот: Bruno Simon / Skillbox Media
Инструменты для создания и работы с портфолио
В этом разделе вы найдёте множество сервисов, которые помогут вашему портфолио быстро загружаться, хорошо выглядеть и стабильно работать.
Платформы для хостинга портфолио:
Конструкторы и CMS:
Банки иконок и изображений:
Инструменты для UX/UI-дизайна:
Сервисы для мониторинга и оптимизации:
Дизайн-макеты и шаблоны портфолио:
Статический сайт — это сайт, который отображает одинаковое содержимое всем пользователям и остаётся неизменным независимо от их действий. К таким сайтам относятся, например, сайты-визитки или блоги, где обновление контента происходит, только когда разработчик вносит изменения в код, а не автоматически в ответ на действия пользователя.
Автоматический деплой — это процесс, при котором сайт автоматически обновляется на сервере каждый раз, когда вы вносите изменения в код.
CDN — это функция, которая распределяет содержимое сайта по серверам в разных географических точках. За счёт этого пользователи получают контент с ближайшего сервера, что существенно ускоряет загрузку сайта и повышает удобство использования.
Фулстек-приложение — это веб-приложение, которое состоит из двух основных частей: фронтенда (пользовательского интерфейса в браузере) и бэкенда (серверной части, включающей базу данных и бизнес-логику).
Серверный рендеринг — это формирование веб-страниц на сервере перед их отправкой в браузер пользователя. Такой подход обеспечивает более быструю начальную загрузку страницы и улучшает SEO-оптимизацию.