Учимся быстро и эффективно перекладывать JSONы.
Популярность API растёт из года в год, и всё больше компаний задумывается о разработке быстрых и безопасных интерфейсов. В этой статье вместе с руководителем направления контента сервиса «МТС Exolve» Станиславом Романовым рассказываем о лучших практиках создания API и разбираем типичные ошибки новичков.

Станислав Романов
Руководитель направления контента в «МТС Exolve».
Что такое API и как он работает
Допустим, вы оформляете заказ в интернет-магазине. В этот момент сайт магазина отправит запрос к API транспортной компании, чтобы рассчитать стоимость доставки, а во время оплаты — к API платёжного сервиса.
Бизнесу удобно и выгодно использовать API по следующим причинам:
- Снижение затрат. Компания может интегрировать со своим продуктом уже готовые сервисы и не инвестировать в разработку собственного решения. Например, API позволяет подключить к сайту магазина «Яндекс Карты», чтобы показать точное расположение пунктов выдачи товара. Создание собственного картографического сервиса обошлось бы намного дороже.
- Подробная аналитика. API собирает данные о потребностях и интересах клиентов для оценки их поведения. Например, CPaaS-платформа «МТС Exolve» выводит статистику звонков, заявок и сделок в режиме реального времени, помогая адаптировать маркетинговую кампанию к интересам потребителей.
- Автоматизация процессов. API может выполнять большую часть бизнес-операций, что существенно снижает нагрузку на менеджеров и освобождает время для более важных дел.
Лучшие практики проектирования API
При всех своих плюсах неудачно спроектированный API может создать много проблем. Например, в работе сторонних приложений могут возникать ошибки, а нарушения обмена данными способны замедлить процессы во всей компании. Чтобы избежать этого, придерживайтесь лучших практик. Разберём их по порядку.
Используйте существительные для обозначения объектов
Для обозначения объектов в запросах используйте существительные, а если объект входит в путь запроса, то лучше, чтобы существительные были во множественном числе. Этого требуют стандарты REST API, принятые в сообществе разработчиков. Никто не мешает сделать всё по-своему, но тогда другим программистам будет сложнее работать с вашим интерфейсом.
Например:
- Для добавления нового ролика — POST /videos.
- Для полной или частичной модификации видео — PUT /videos/:id или PATCH /videos/:id соответственно.
- Для удаления ролика — DELETE /videos/:id.
Все действия с данными в Web API производятся с помощью HTTP-методов:
- GET — получение данных.
- POST — отправка информации на сервер.
- PUT, PATCH — корректировка имеющейся информации.
- DELETE — очистка данных.
Не стоит использовать глаголы в названиях объектов для обозначения действий с данными. Для этого в HTTP есть стандартные методы, которые и так входят в запрос. Например, для получения изображения лучше использовать запрос GET /pictures, а не GET /get-pictures.
Используйте коды состояния HTTP
С помощью кодов состояния HTTP можно понять, был ли успешно выполнен запрос. Если произошла ошибка, то состояние ответа расскажет, что именно мешает получить данные. Вот самые распространённые HTTP-коды:
- 200 OK — запрос выполнен;
- 204 No Content — контент отсутствует;
- 304 Not Modified — нет модификаций;
- 400 Bad Request — ошибочный запрос;
- 401 Unauthorized — отказано в доступе;
- 403 Forbidden — отказано в авторизации пользователя;
- 404 Not Found — запрашиваемый ресурс не получилось найти;
- 409 Conflict — конфликт запроса с текущим состоянием сервера;
- 502 Bad Gateway — целевой сервер не получил данные от шлюза.

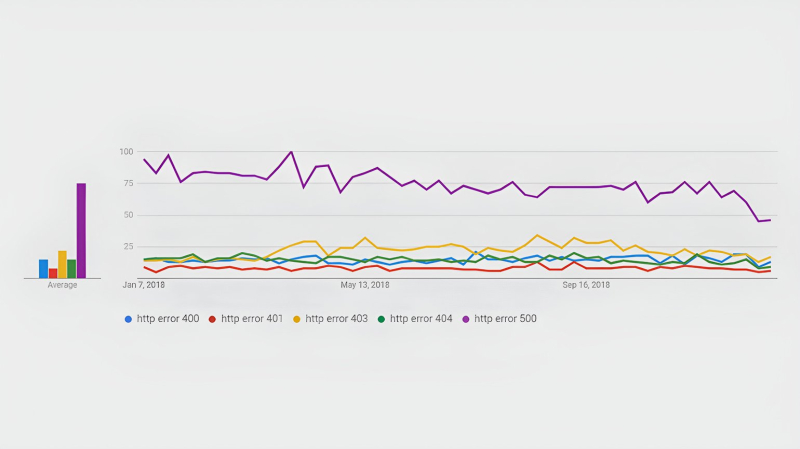
Самые частые коды состояния HTTP
Инфографика: Richa Sharma / Devstrinx
Это далеко не все коды состояния HTTP. Полный список можно посмотреть в документации Mozilla Developer Network. Лучше не перегружать API и использовать только самые популярные коды — так серверу будет проще работать с интерфейсом.
Отдавайте предпочтение JSON
Раньше операции API чаще проводились с помощью XML — расширенного языка разметки. Сегодня главным форматом для взаимодействия с данными стал формат JSON. Для него надо меньше кода, а значит, информация будет передаваться быстрее. Если есть возможность использовать JSON, то лучше выбирать именно этот формат. В свою очередь, XML более функциональный, но работать с ним будет сложнее.

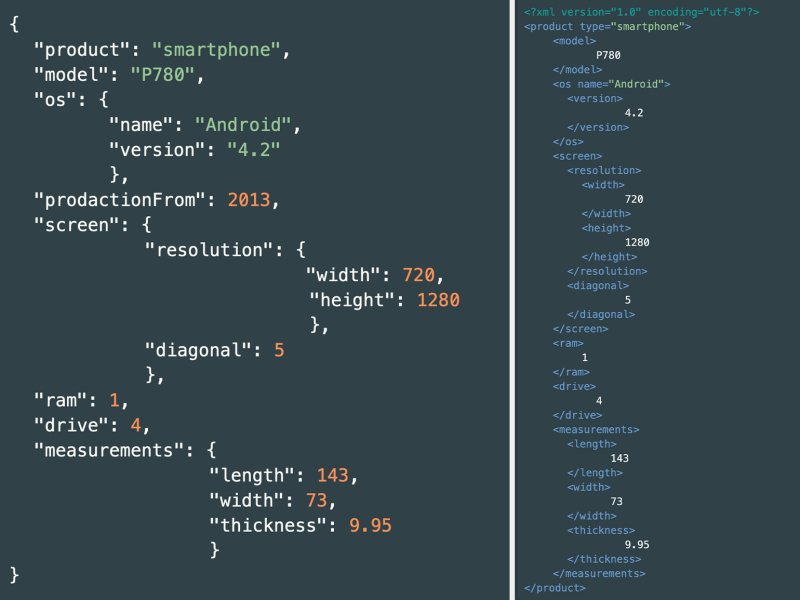
Сравнение JSON (слева) и XML (справа)
Изображение: Skillbox Media
Заменяйте PUT на PATCH
HTTP-методы PUT и PATCH позволяют модифицировать записи на сервере, но делают это по-разному:
- PUT — обновляет объект полностью, а если в запросе появляются новые поля, то он их создаёт и на сервере;
- PATCH — обновляет только указанные поля объекта.
Чтобы наглядно увидеть разницу между двумя методами, разберём пример. Допустим, мы хотим отредактировать поле версии операционной системы. Если использовать для этого метод PUT, в запрос придётся передать весь объект:
PUT /goods/1 HTTP/1.1 { “product”: “smartphone”, “model”: “P780”, “os”:{ “name”: “Android”, “version”: “4.2.2” }, “prodactionFrom”: 2013, “screen”: { “resolution”: { “width”: 720, “height”: 1280 }, “diagonal”: 5 }, “ram”: 1, “drive”: 4, “measurements”: { “length”: 143, “width”: 73, “thickness”: 9.95 } }
В PATCH-запросе передаётся только поле, которое надо изменить:
PATCH /goods/1 HTTP/1.1 { “os”: { “version”: “4.2.2” }, }
Используйте вложенность объектов
Тут всё просто: надо соблюдать иерархию и вкладывать объекты в объекты, от которых они зависят. Например, если карточка товара содержит комментарии покупателей, то объект комментария должен входить в URI товара:
GET /goods/1/comments HTTP/1.1
Это позволяет поддерживать порядок в API и соблюдать логическую связь объектов между собой.
Не помещайте конфиденциальную информацию в URI
В URI нельзя помещать конфиденциальную информацию по следующим причинам:
- данные могут попасть в лог и «утечь»;
- чувствительная информация может сохраниться в истории браузера;
- пользователь может переслать URI.
Например, не стоит помещать API-ключ в URI:
PATCH /goods/1?user=managerAB&apikey=0102030405060708 HTTP/1.1 { “os”: { “version”: “4.2.2” }, }
Хорошей практикой будет скрыть его и передать отдельно:
PATCH /goods/1 HTTP/1.1 Host: api.example.com user: managerAB apikey: 0102030405060708 { “os”: { “version”: “4.2.2” }, }
Разделяйте публичные и приватные точки
Конечная точка API — URL-адрес, с помощью которого можно обратиться к серверу для выполнения операции с помощью программного интерфейса. Допустим, у нас есть API социальной сети и мы хотим получить данные пользователя с идентификационным номером 654122. Тогда надо будет обратиться к следующей конечной точке:
https://api.example.com/users/654122
Конечные точки бывают публичными и приватными. К первым доступ может получить любой пользователь, а для работы со вторыми надо авторизоваться в системе. Это делается для защиты приватной информации.
Хорошей практикой считается все конечные точки делать с доступом только после аутентификации пользователя. Публичным надо просто разрешить обрабатывать неавторизованные запросы.
Проверяйте исправность конечных точек
Сделайте конечную точку, с помощью которой можно оценить работоспособность службы (например, GET /health). Это позволит другим сервисам проводить нагрузочное тестирование точки и оперативно выявлять возникающие ошибки.
Запрос для проверки доступности сервера может выглядеть так:
GET /health HTTP/1.1
Если сервер находится онлайн, то он пришлёт такой ответ:
HTTP/1.1 200 OK
В ином случае — сообщит о проблеме:
HTTP/1.1 502 BAD GATEWAY
Как нельзя проектировать API
Даже при соблюдении основных правил построения API разработчики могут допустить неочевидные, но крайне неприятные ошибки. Мы в команде «МТС Exolve» стараемся избегать их. Вот несколько примеров того, что делать не стоит.
Ошибка 1
Неуместная модификация действующей API
Оптимизируя API, многие разработчики забывают, что часть имеющихся интеграций тесно связана с прежней версией интерфейса. Вот почему изменение или удаление используемых клиентами ресурсов и шаблонов может критически повлиять на производительность некоторых интеграций. Риск особенно высок при исправлении устаревшего API.
Ошибка 2
Перегруз конечными точками
Конечная точка — это место, откуда API получает доступ к ресурсам, необходимым для выполнения запроса. Её можно использовать как путь к запрашиваемым данным. Однако перенасыщенность конечных точек для разных методов API может сбить пользователя с толку.
Ошибка 3
Открытый доступ к API
Предоставление пользователям доступа ко всем данным и ресурсам API может повысить время обработки и создать лишнюю нагрузку внутренних серверов. В итоге это негативно скажется на продуктивности всей системы.
Заключение
Разработка эффективного API — это трудоёмкий процесс, требующий гибкости и дальновидности. При создании API компаниям следует сосредоточиться не только на стандартах технической части интерфейса, но и на особенностях своего бизнеса, например:
- на размере и опыте аудитории;
- доступных ресурсах и мощности серверов;
- актуальности текущего интерфейса.
Только в этом случае API займёт достойное место среди ваших маркетинговых инструментов и принесёт бизнесу дополнительных покупателей и доход.
Платформа для коммуникации с сотрудниками или клиентами компании.
